Typecasting in JavaScript is the conversion of one data type into another data type, for example, a number to a string. Typecasting is often also known as type conversion.
What is data type?
JavaScript has 8 main data types:
String
Number
Boolean
Null
Undefined
Bigint
Symbol
Object
The object can be divided into more data types or to be more precise there are data types that are also objects:
Array
Object
Date
JavaScript is a dynamic language with dynamic data types because variable types are defined the moment they are assigned the value. Check out my post to learn more about data types if you don’t have prior knowledge.
There are two types of typecasting — implicit typecasting and explicit typecasting.
The implicit typecasting
The implicit type conversion takes place automatically by the interpreter or the compiler when there is an internal requirement for that.
To understand what I mean exactly, let’s go through several examples.
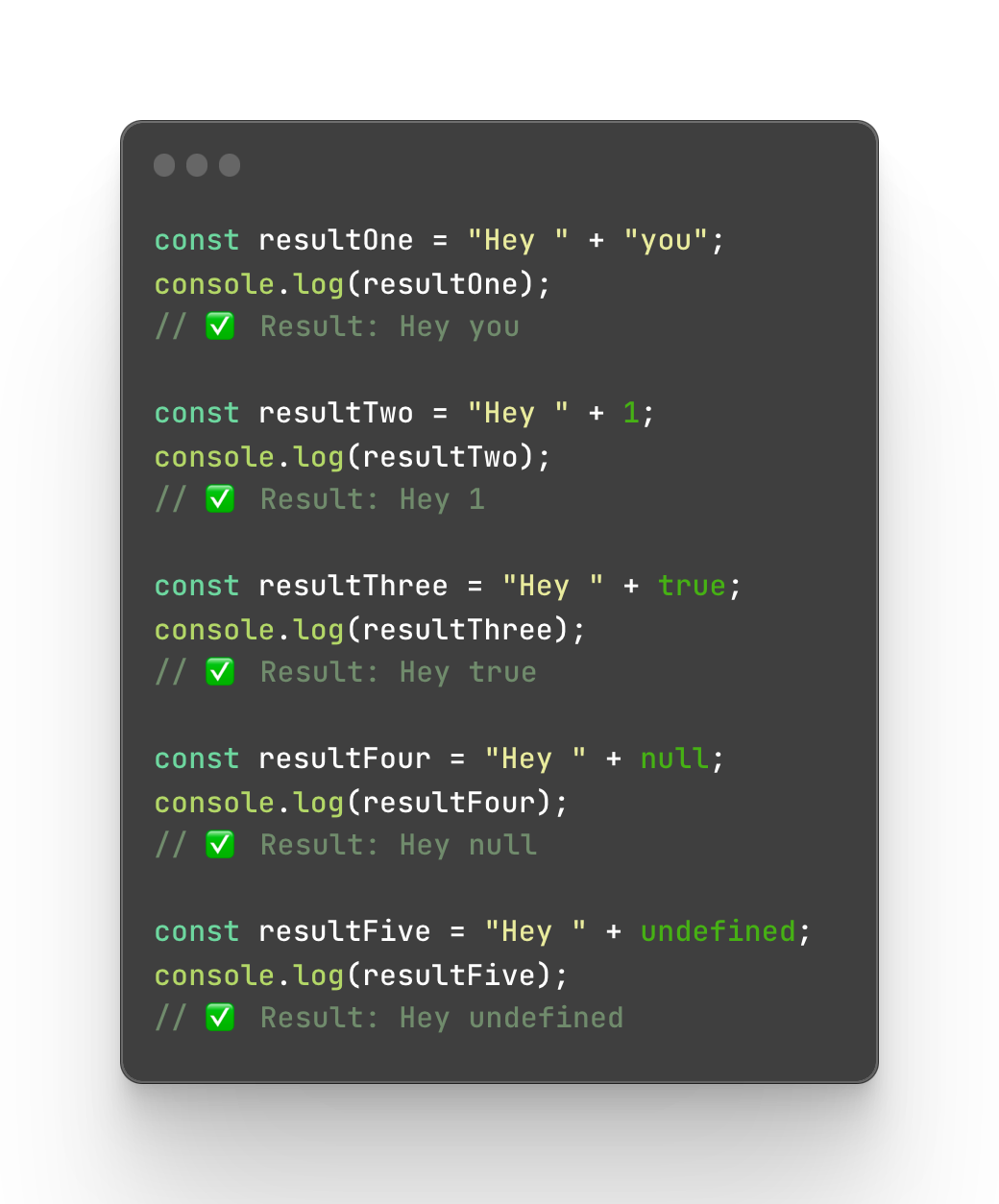
The implicit typecasting of strings with plus to strings
When you try to add any data type to a string, JavaScript will convert anything to a string. A string plus anything else even if not a string, will be converted to a string automatically. Note that this works like this only with a plus because any other math operation will return a NaN(Not a Number).

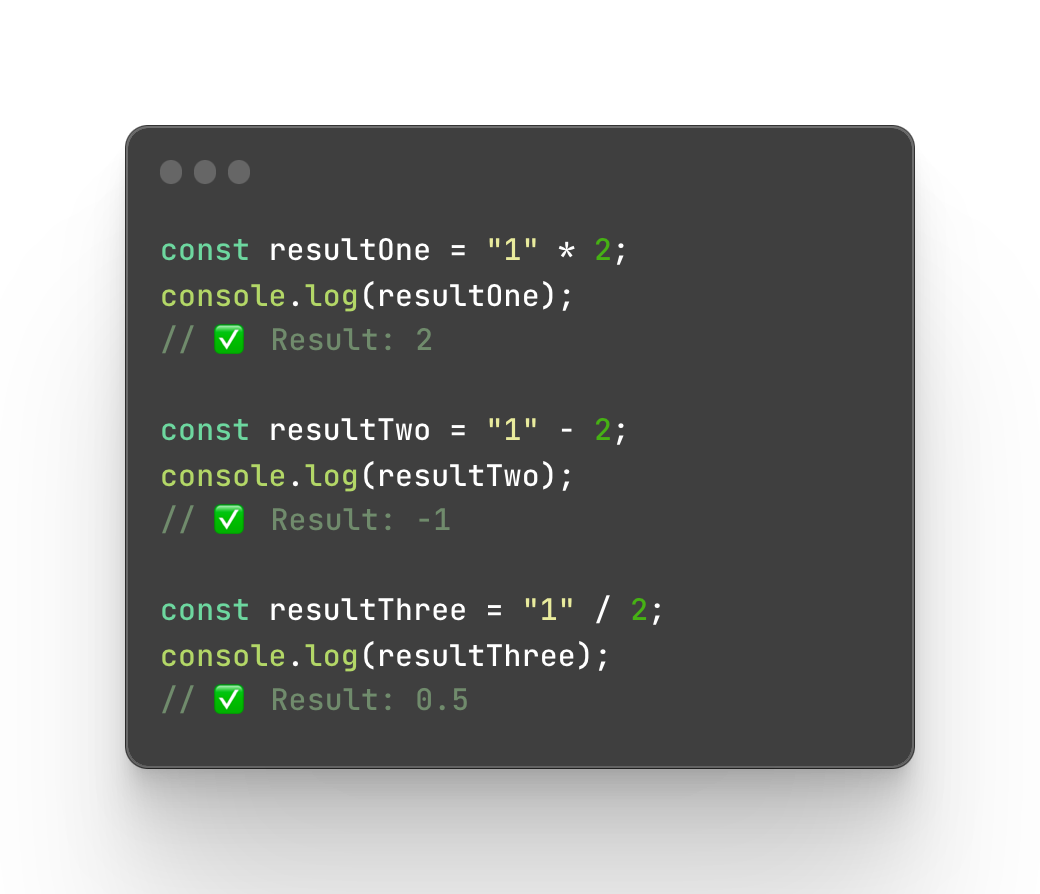
The implicit typecasting of numeric strings to numbers
When you have a numeric value in a string but you perform a math operation (specifically subtraction, multiplication, or division) with another numeric value, the numeric string will be converted to a number. Note that this does not work with a plus.

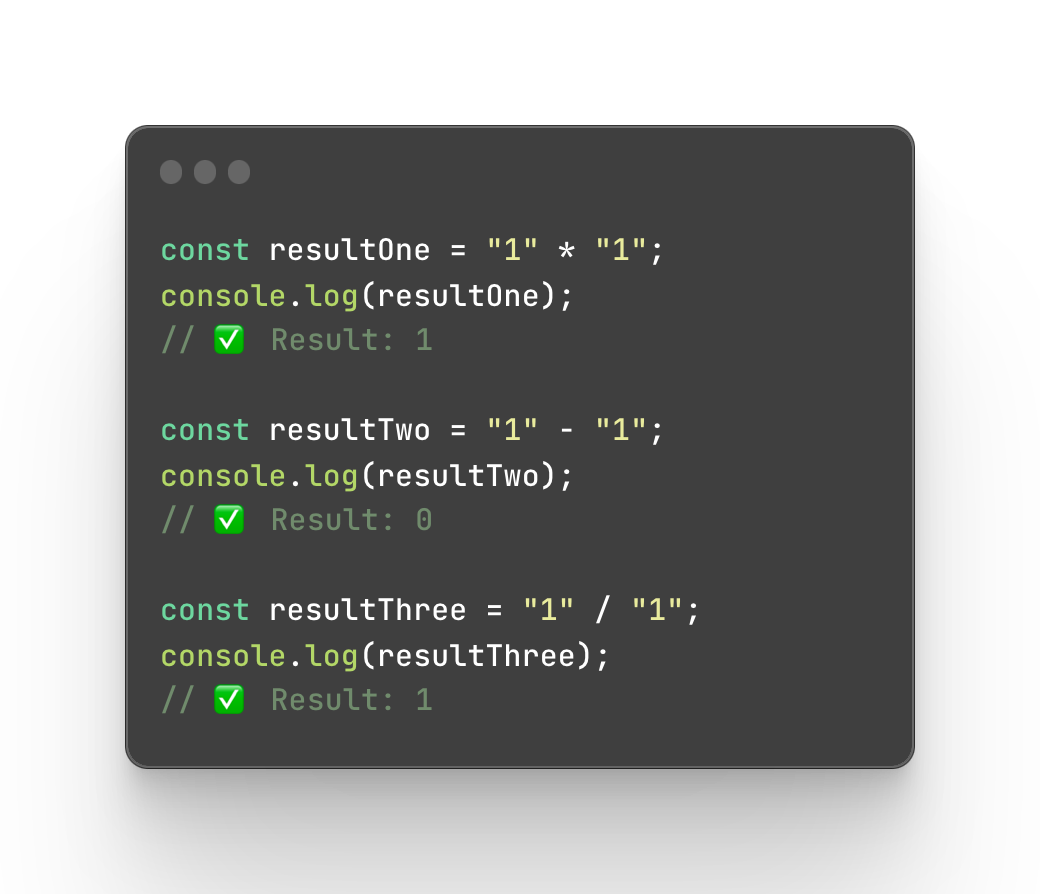
Also, both values can be a string with a numeric value as well and as a result, you will still receive a number.

If there are any other types with such math operations rather than a number or a numeric string, there are some other behaviors that we will go through shortly.
The implicit typecasting of booleans to numbers
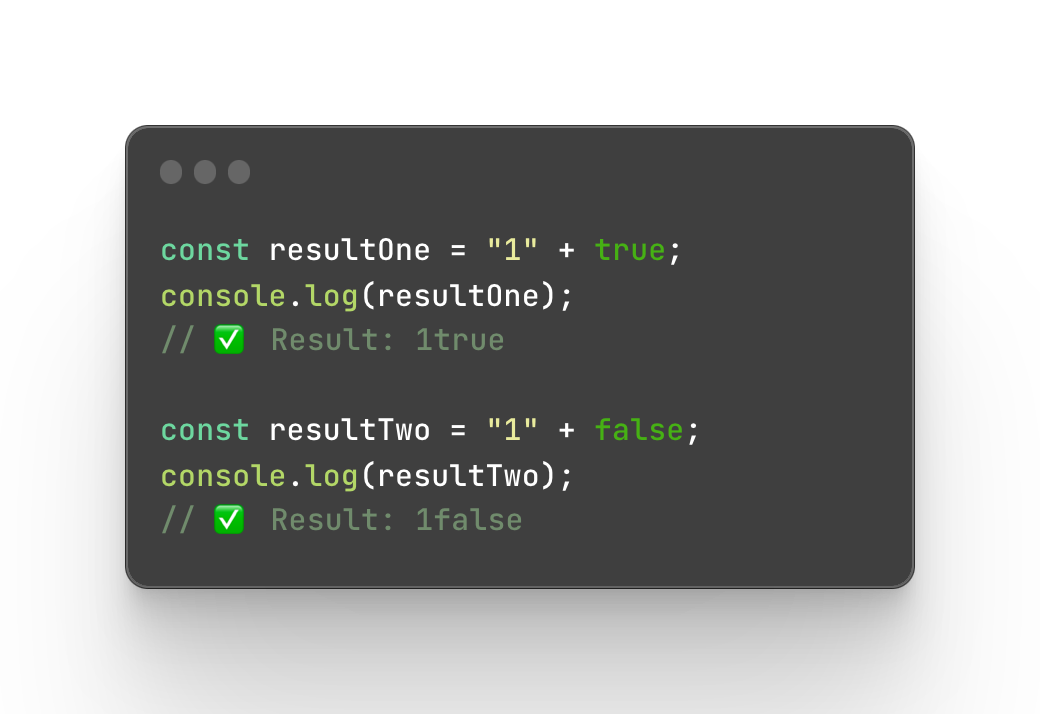
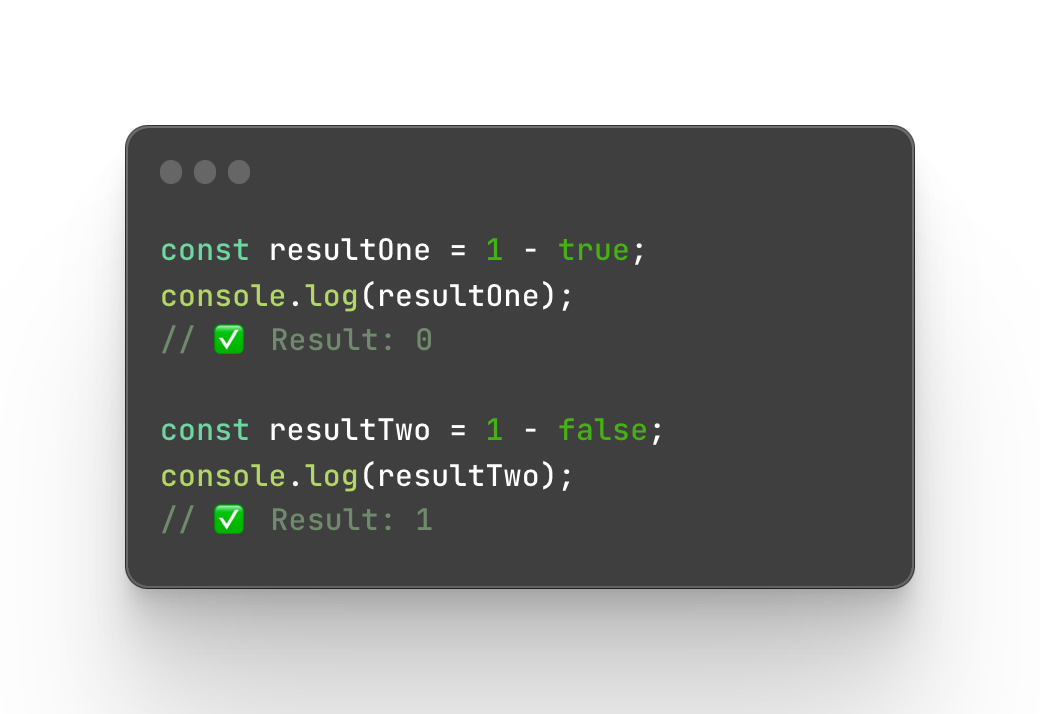
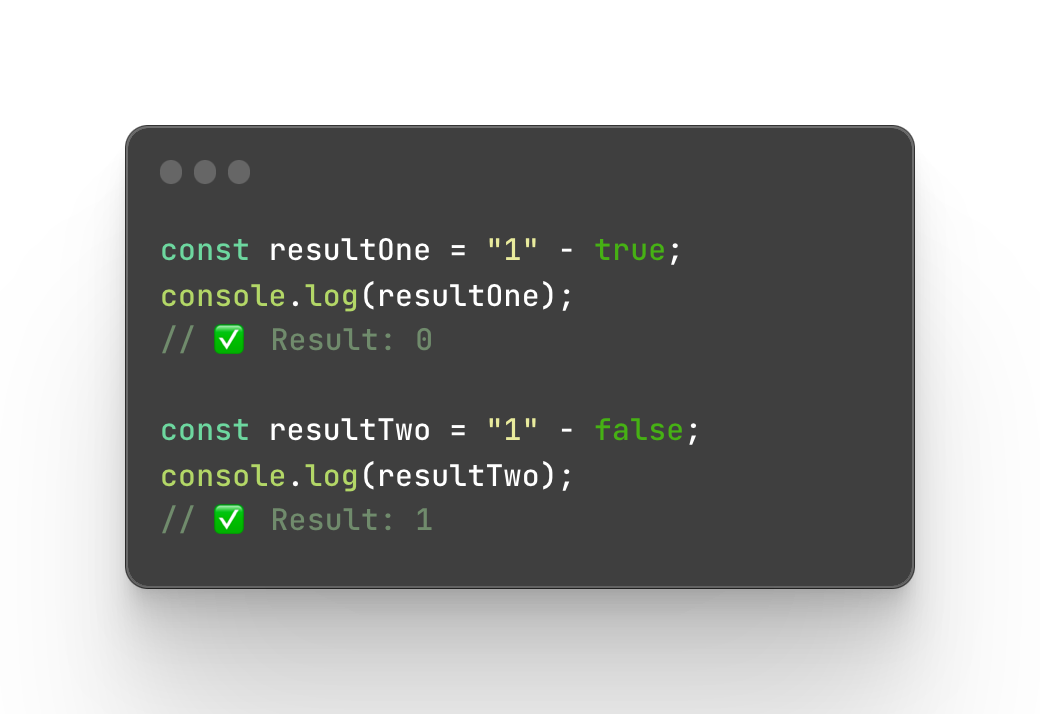
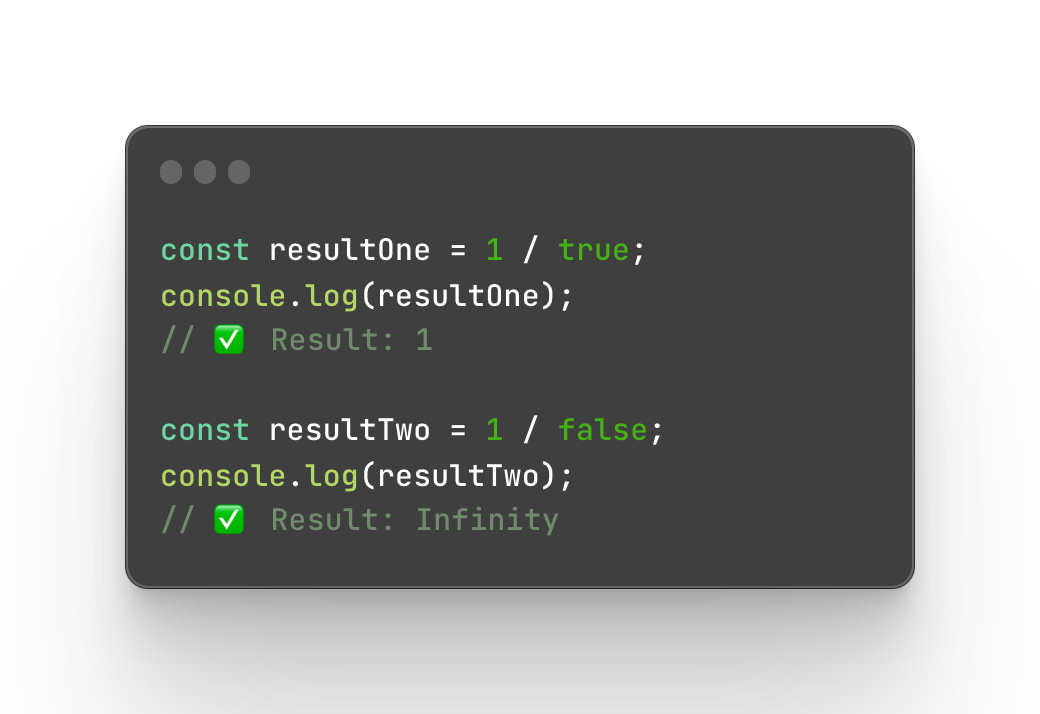
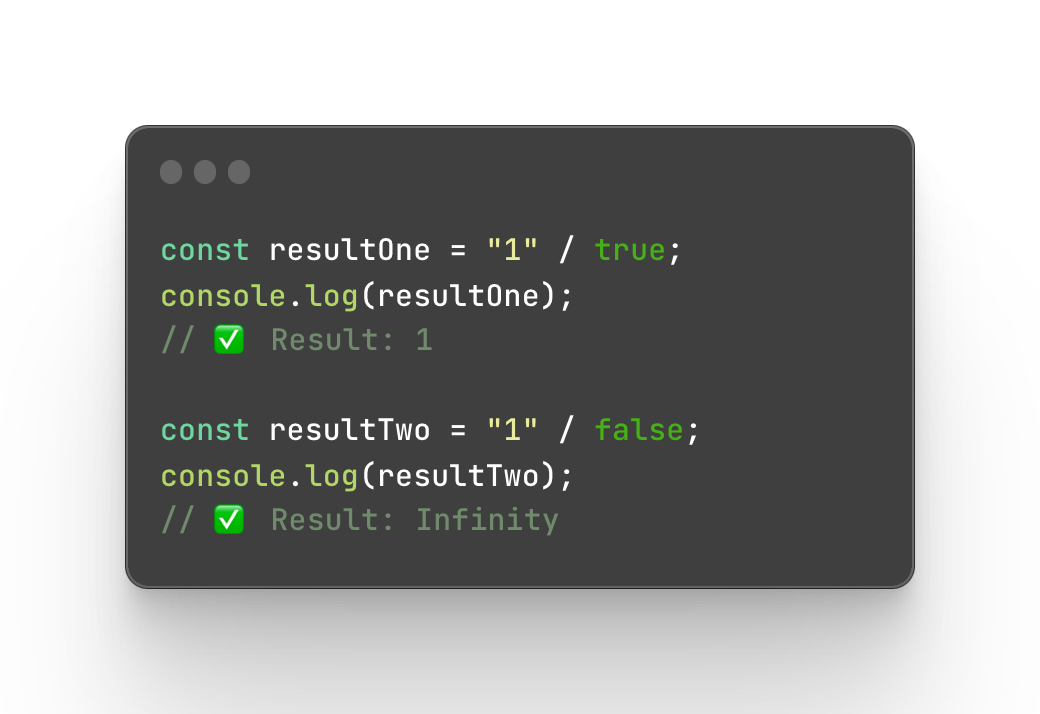
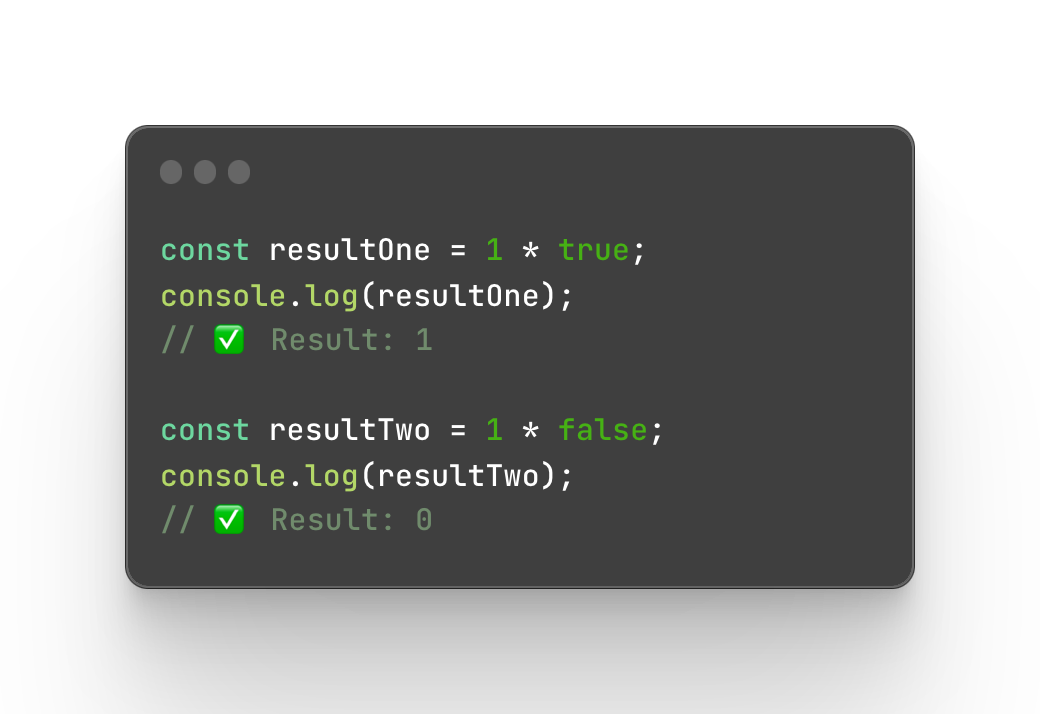
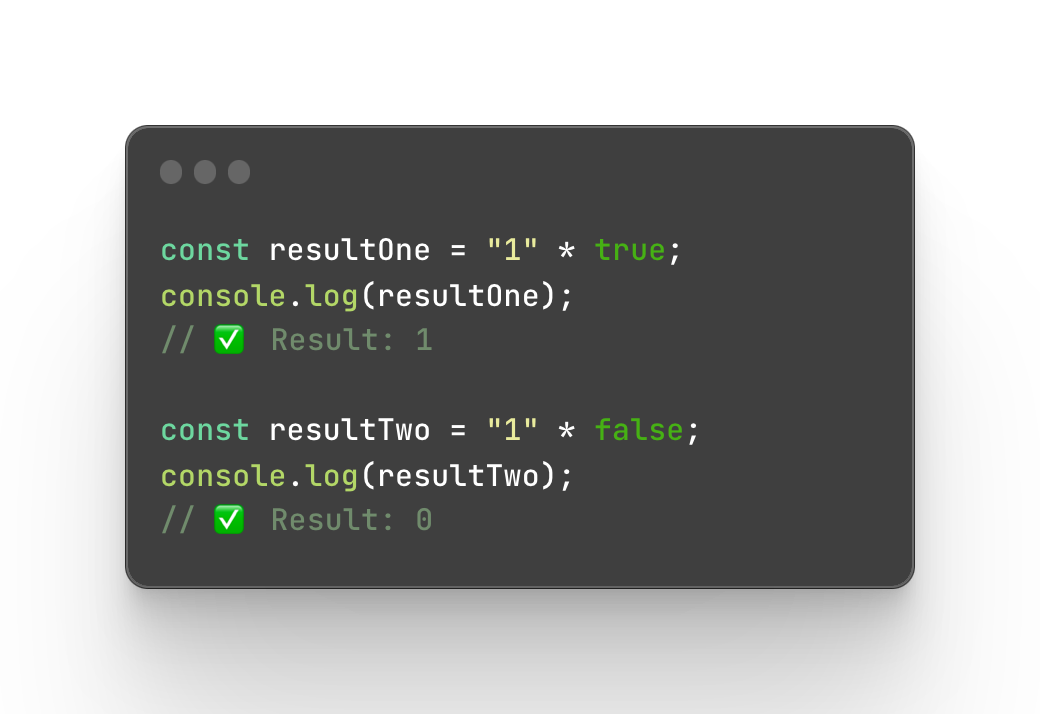
If you use booleans in math operations with numbers then true is always converted to 1 and false is always converted to 0. Note that if it’s a numeric string (a number in the string) then plus will convert the boolean to a string but anything else will convert the numeric string into a number.
Number + boolean

Numeric string + boolean

A number — boolean

Numeric string — boolean

Number/boolean

Numeric string/boolean

Number * boolean

Numeric string * boolean

The implicit typecasting of null to numbers
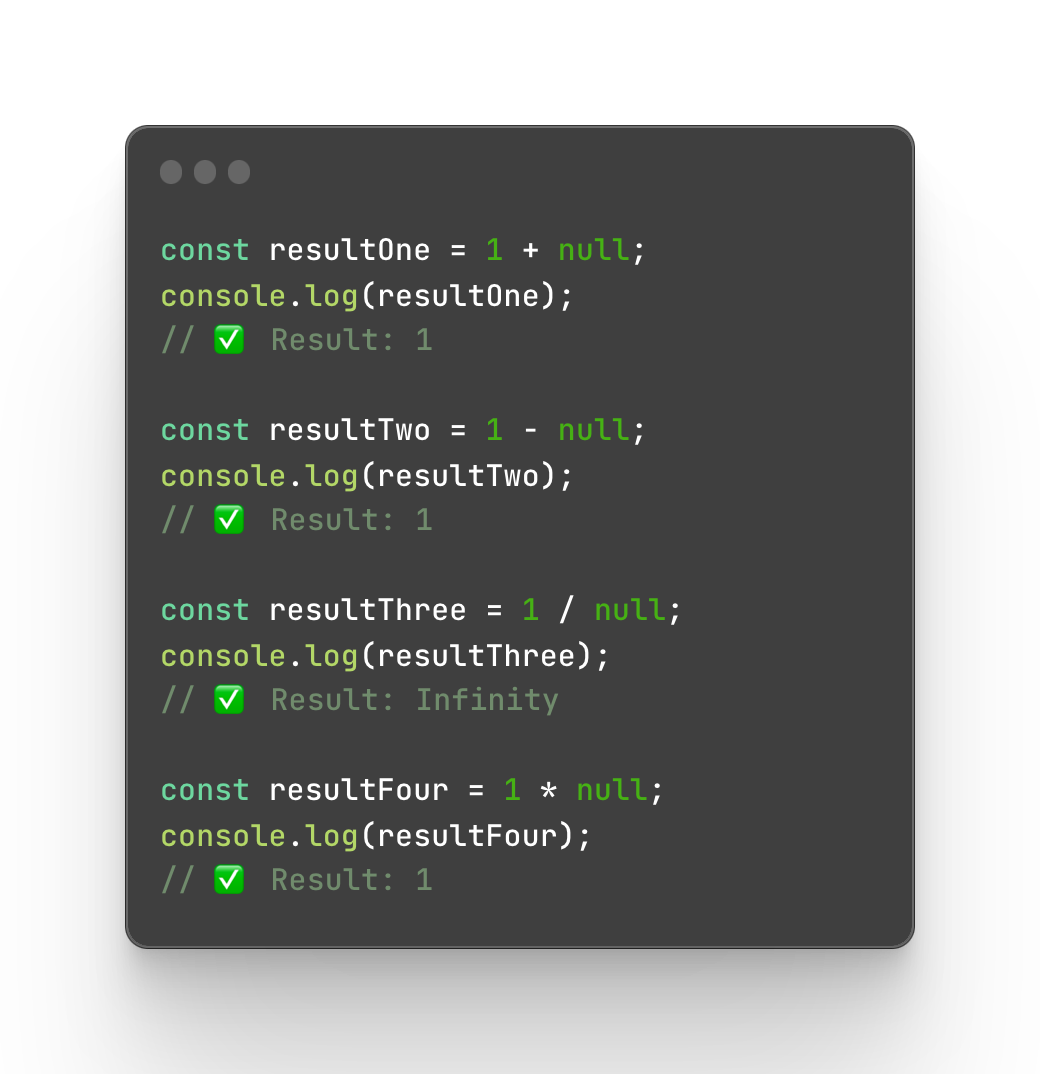
When used with numbers, null is converted to 0 whether it’s a plus, minus, division, or multiplication.

The implicit typecasting of undefined
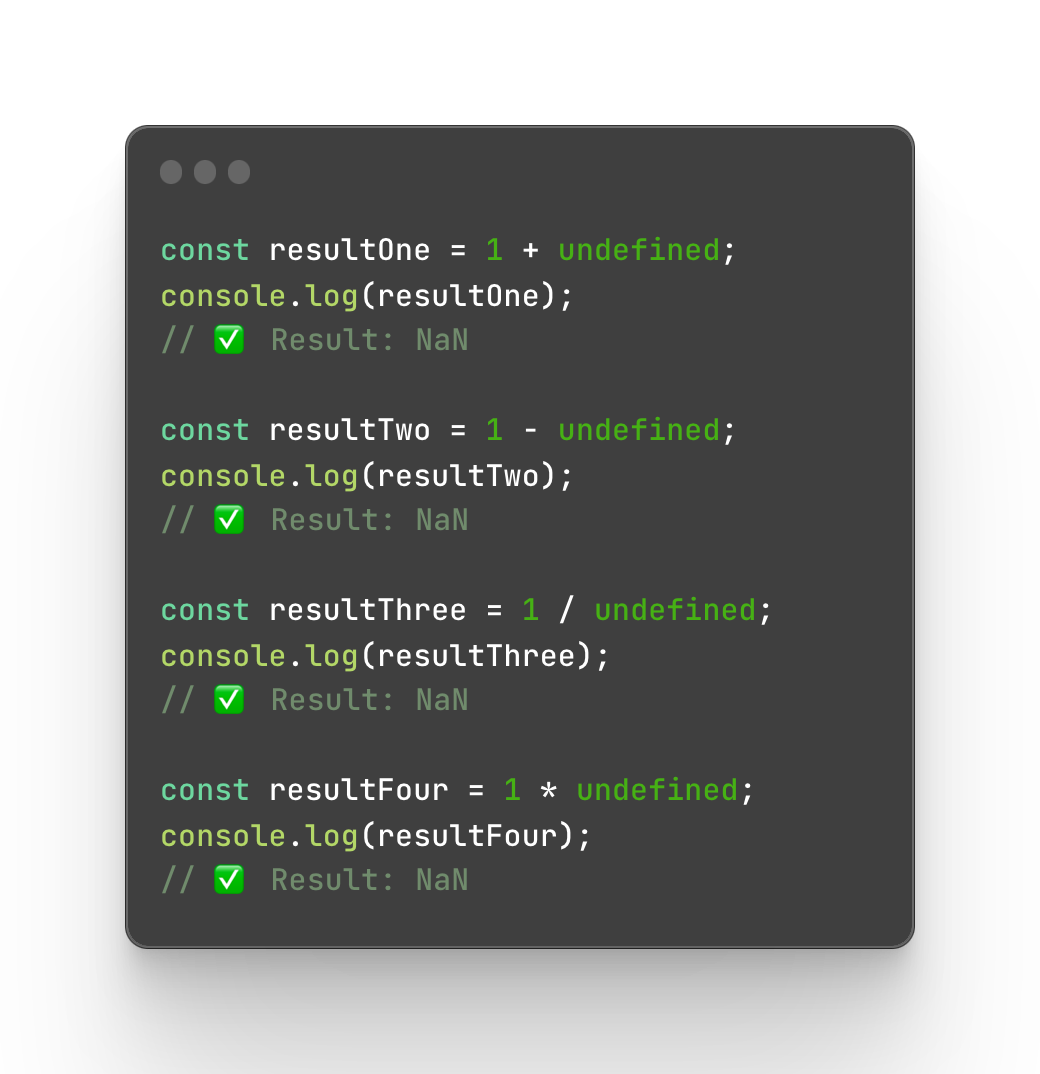
Performing operations with undefined always returns NaN whether it’s a boolean, number, or null. Although an undefined plus string will convert it to a string as we learned earlier.
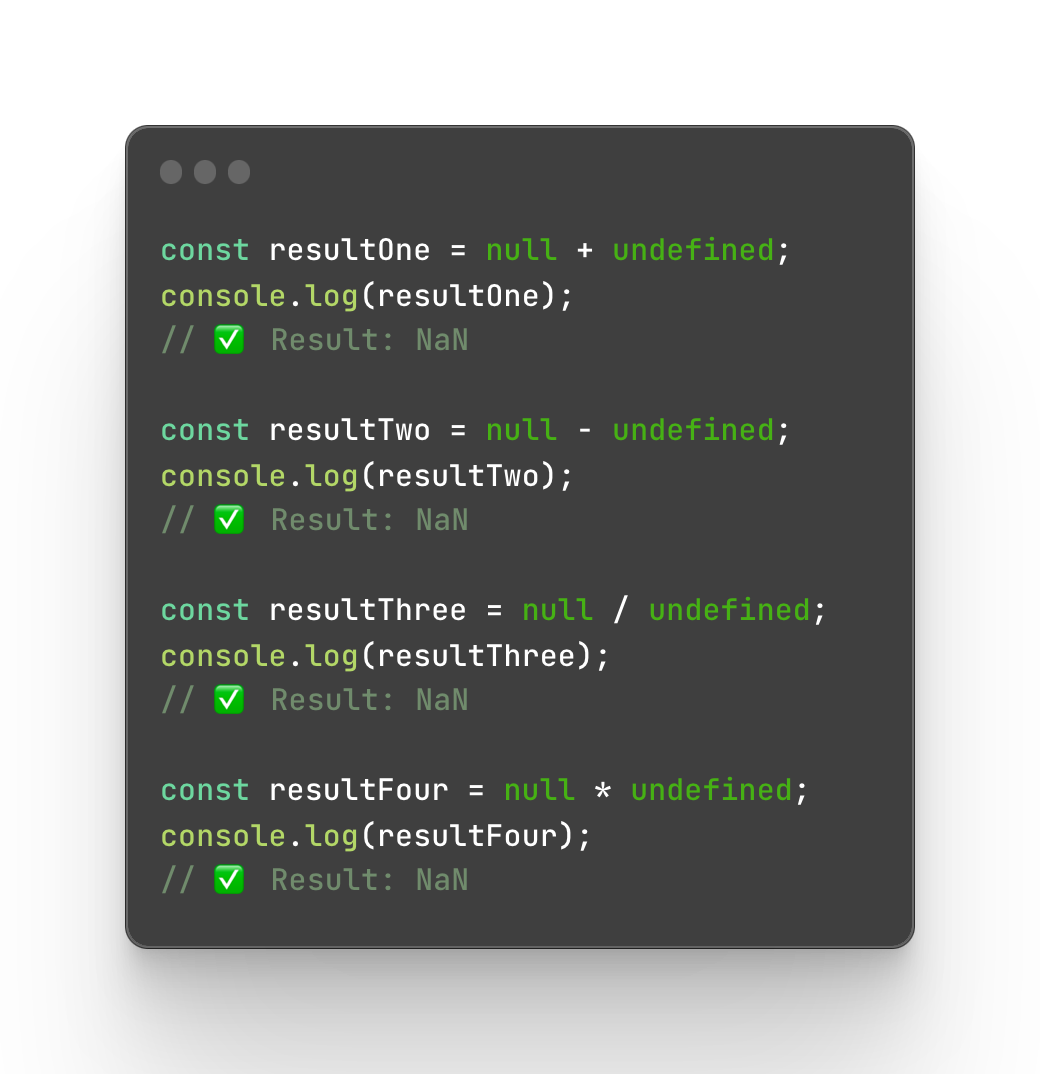
Undefined with numbers

Undefined with null

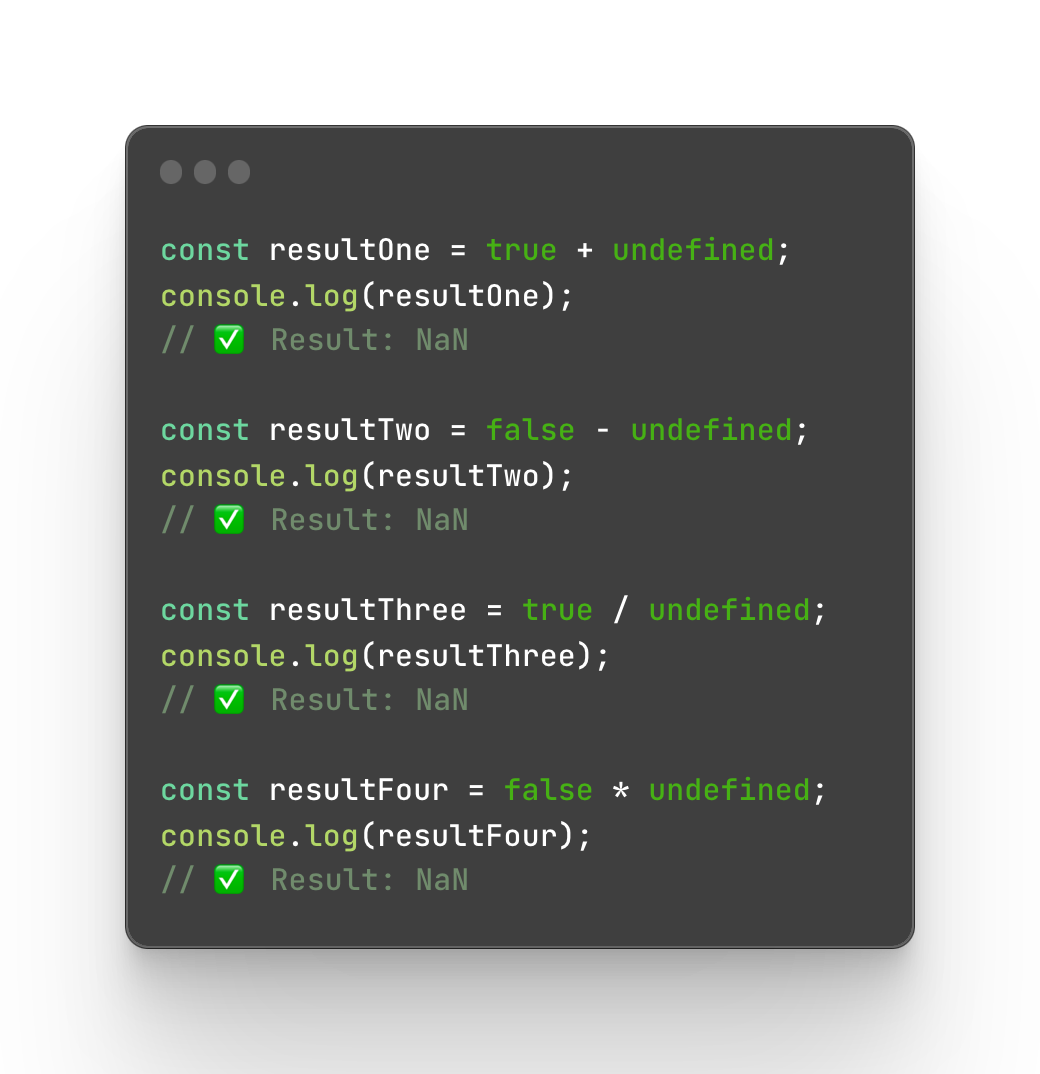
Undefined with boolean

The explicit typecasting
Opposite to implicit typecasting, explicit typecasting means data type conversion manually. This can be achieved via various built-in methods. Built-in methods are functions that already exist in JavaScript and you don’t create them yourself.
The explicit typecasting to number
To convert anything to a number you can use the method Number(). However, the result will be various depending on the data type.
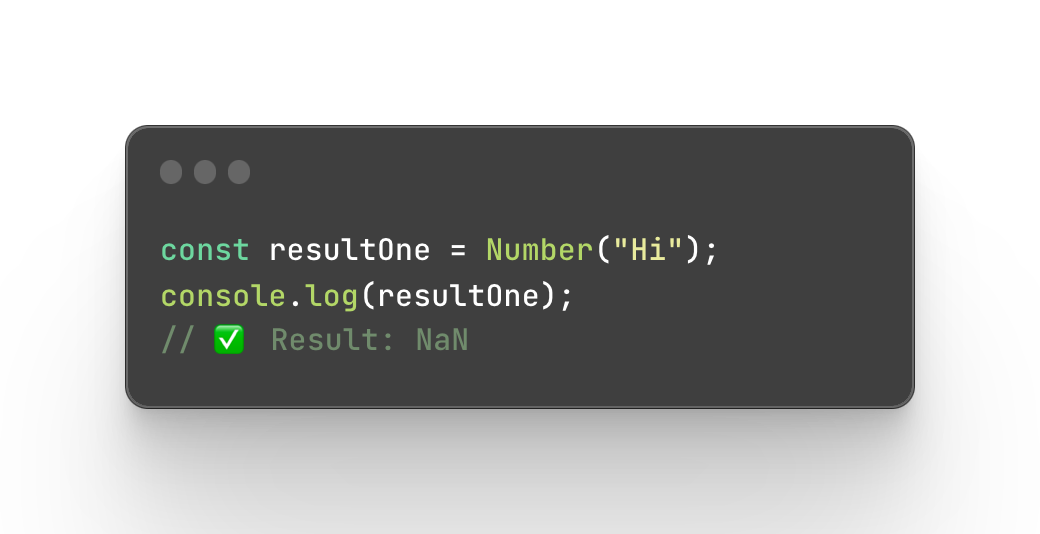
String to a number

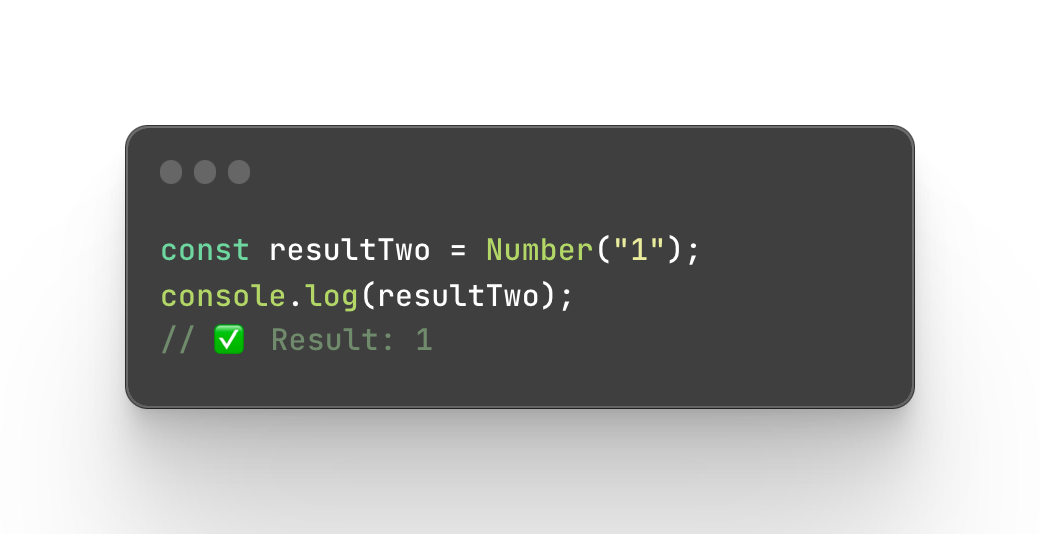
Numeric string to a number

Boolean (true) to a number

Boolean (false) to a number

Null to a number

Undefined to a number

Empty string to a number

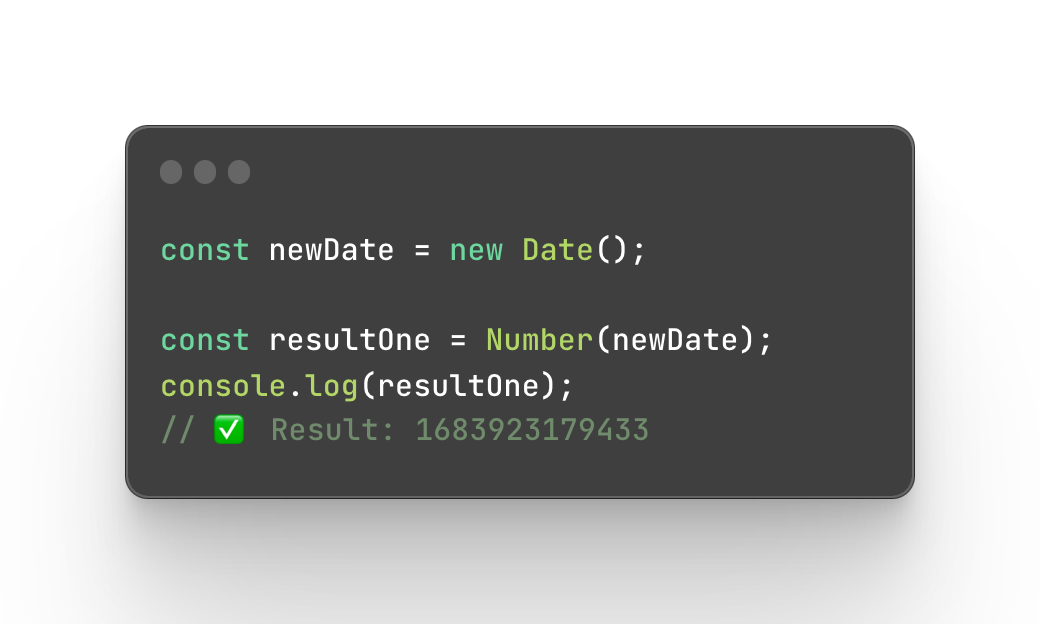
Date to a number

Note that the date itself is an object, not a number and the output will be different for you because the new Date() returns milliseconds elapsed since the start of 1970 in UTC, which hopefully has changed ever since I wrote this code.
The explicit typecasting to string
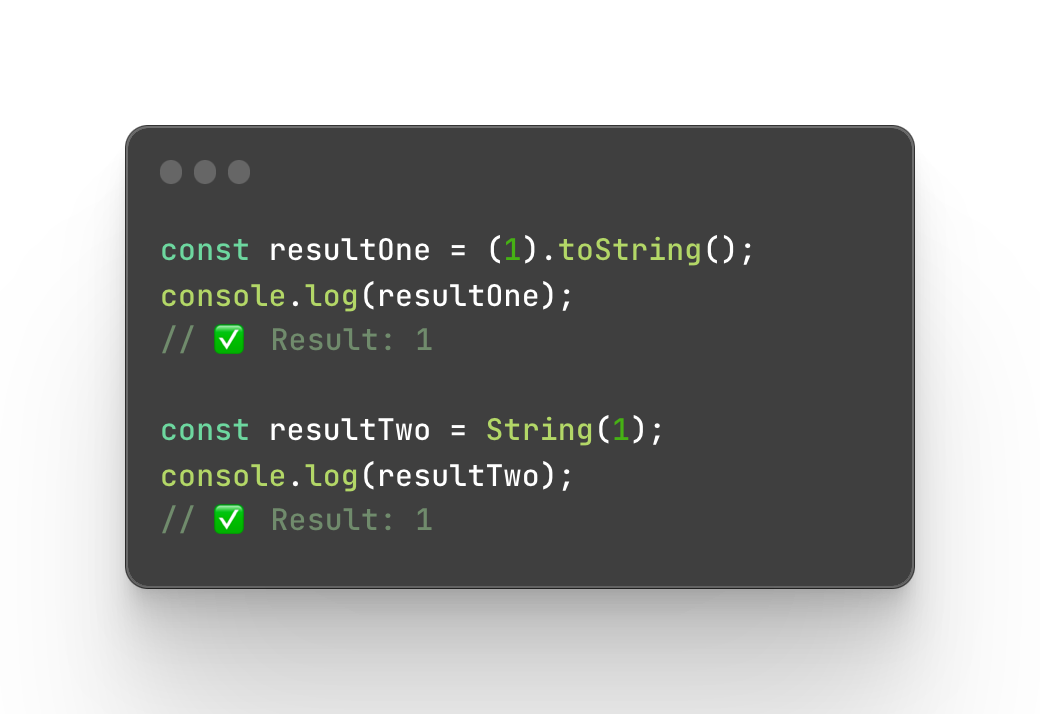
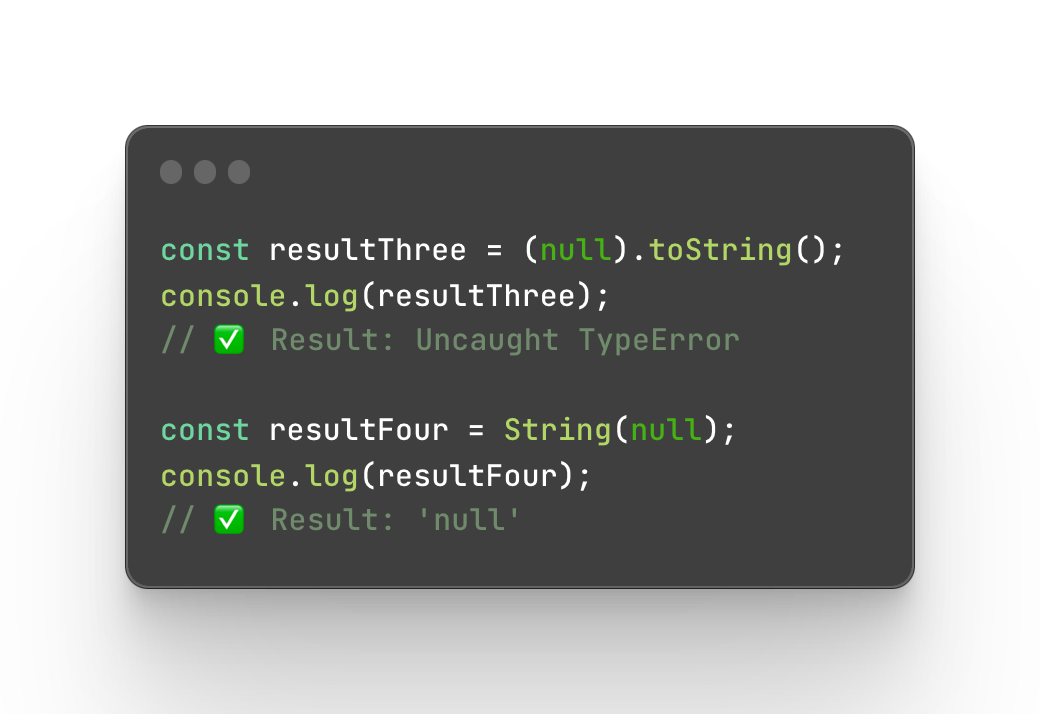
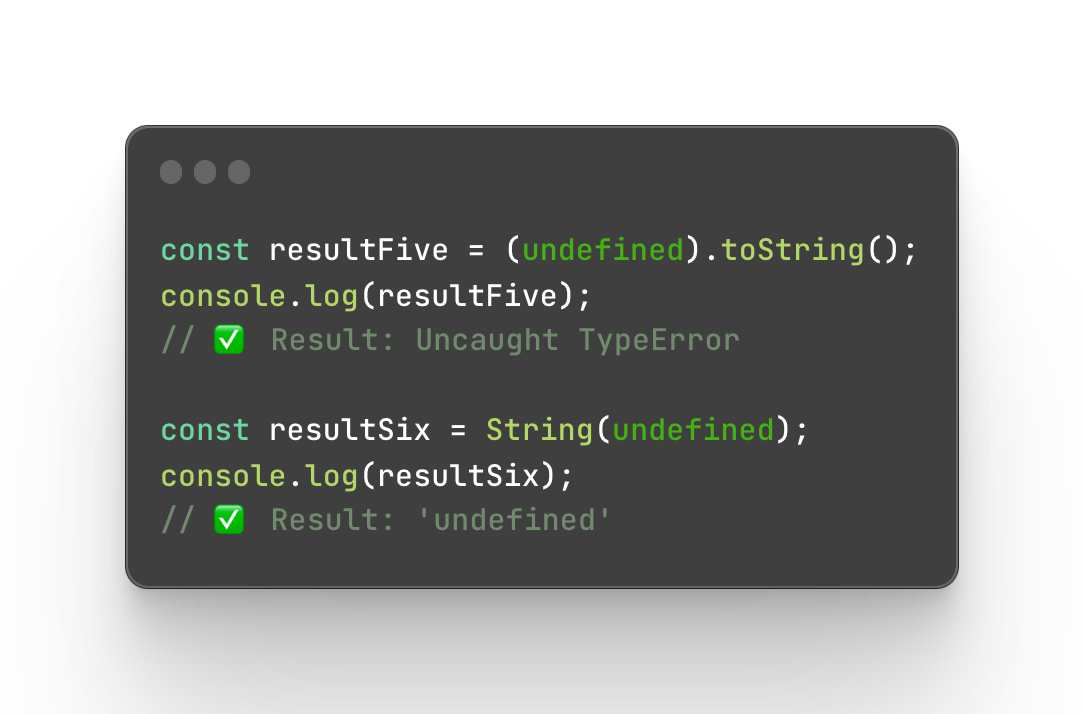
To convert anything to a string you can use a String() method or toString(). Mostly we use toString() but it might give a different result in some situations.
Number to a string

Null to a string

Undefined to a string

NaN to a string

Boolean (true) to a string

Boolean (false) to a string

Date to a number

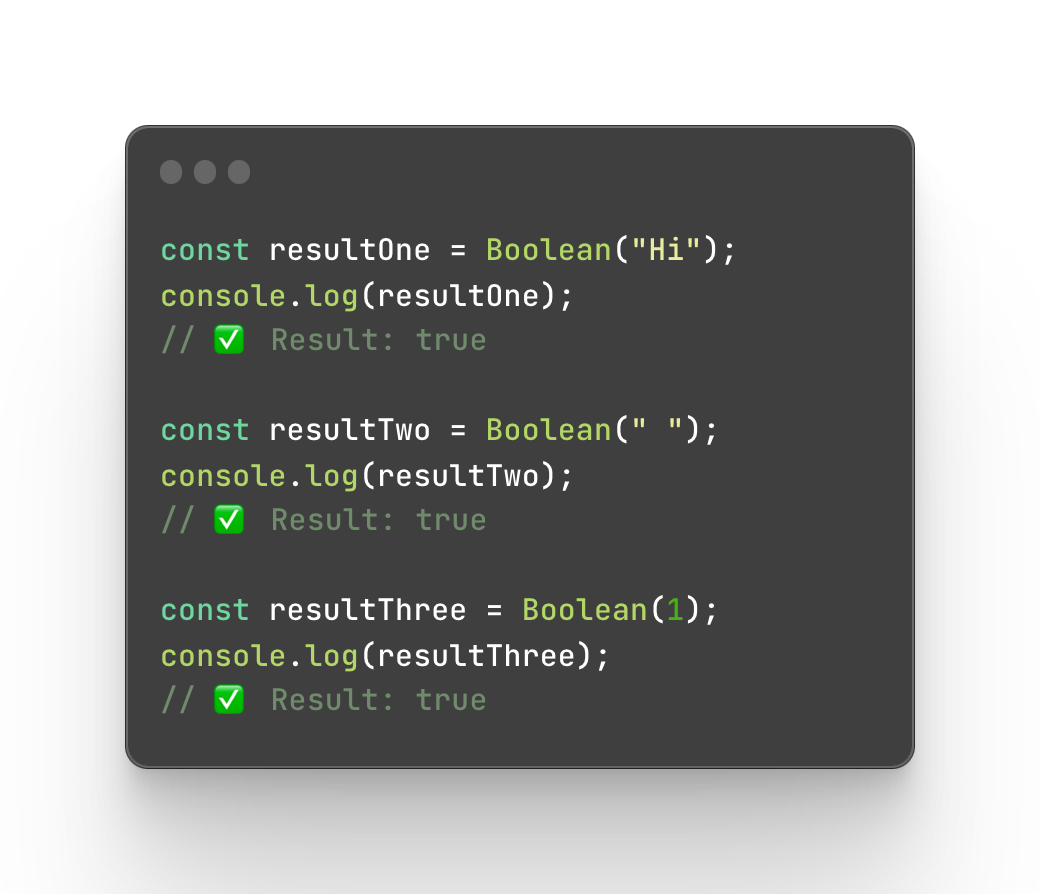
The explicit typecasting to boolean
To convert a data type to a boolean we can use the method Boolean(). This conversion can be divided into two parts to make it easier to remember. First, we will group those that return true and then we will group those that return true, simple as that.
The explicit typecasting to false
The data types that confer to false using the Boolean() method are undefined, null, 0, NaN, ‘’ (an empty string without space).

The explicit typecasting to true
Strings, numbers, and strings that have space convert o true if we use the method Boolean().

Converting arrays to objects
There are several ways to convert arrays to objects. Let’s go through each of them.
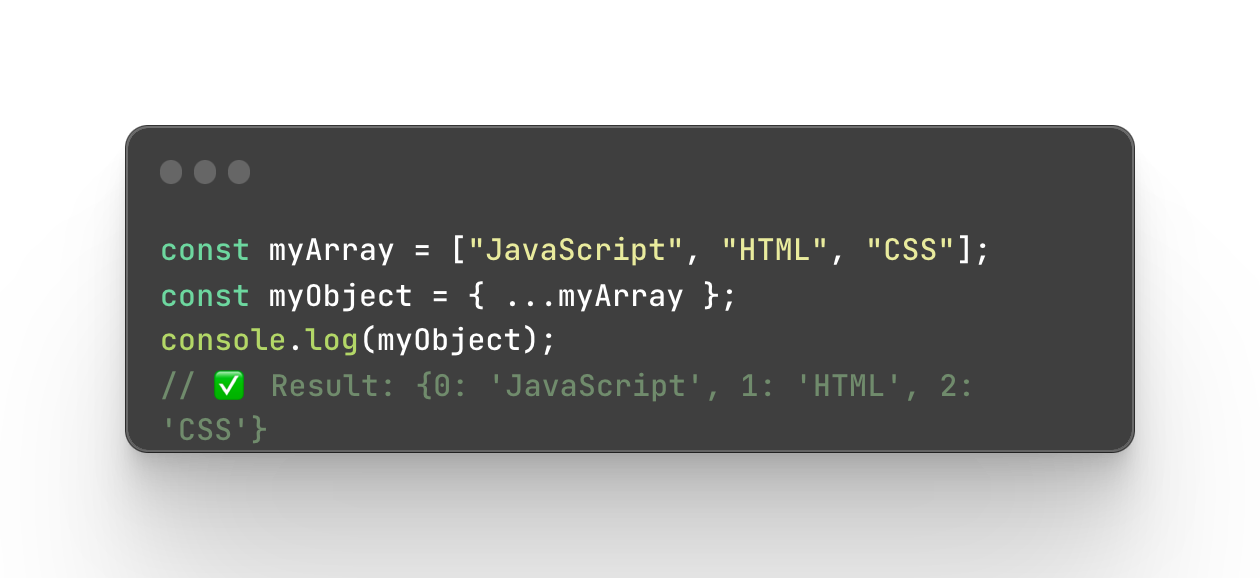
The spread operator
A spread operator is an easy way to spread an array inside the object.

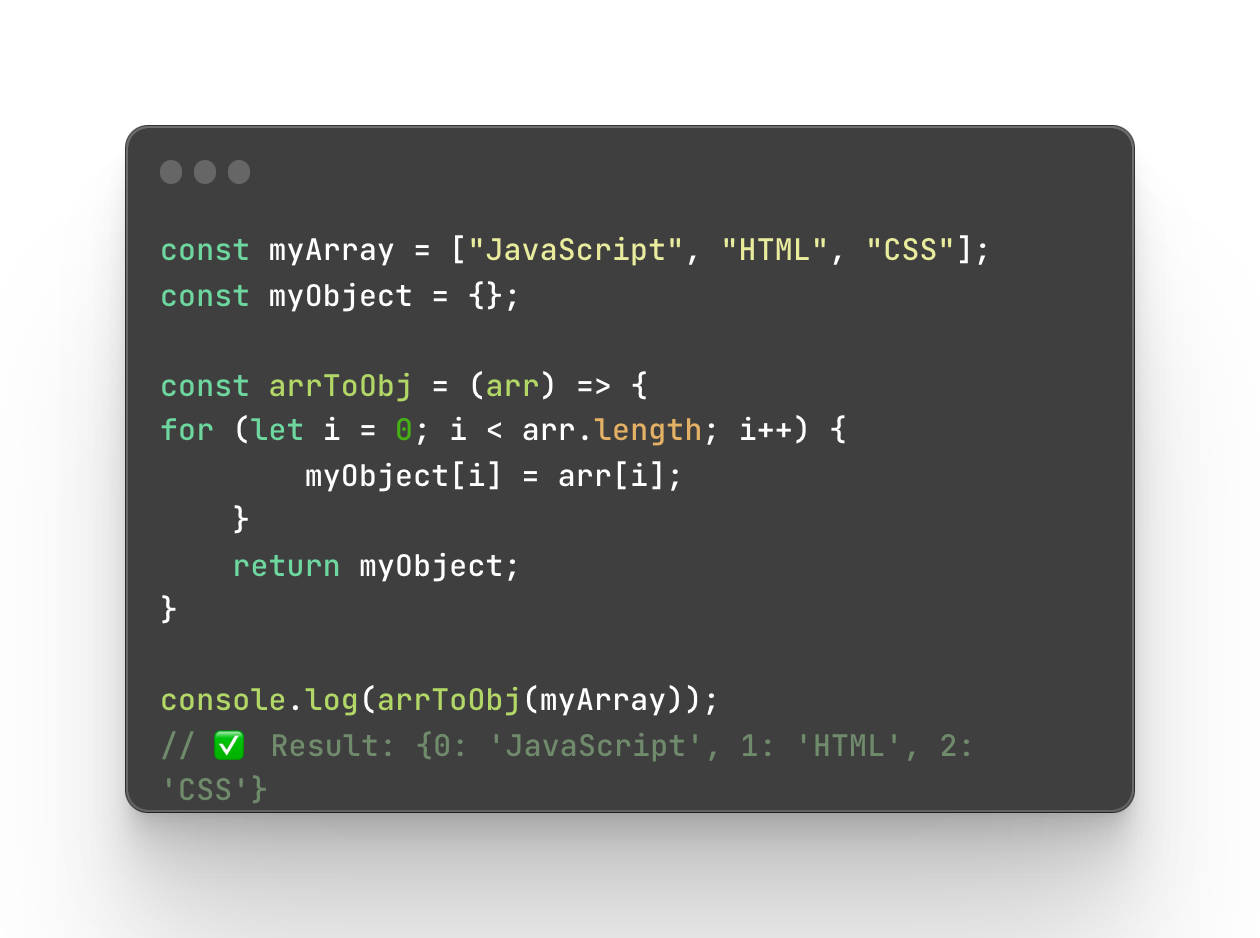
A for loop
Another way to create an object from an array is to loop through an array and create a key with the array item index and add an array item at a relevant position to the value.

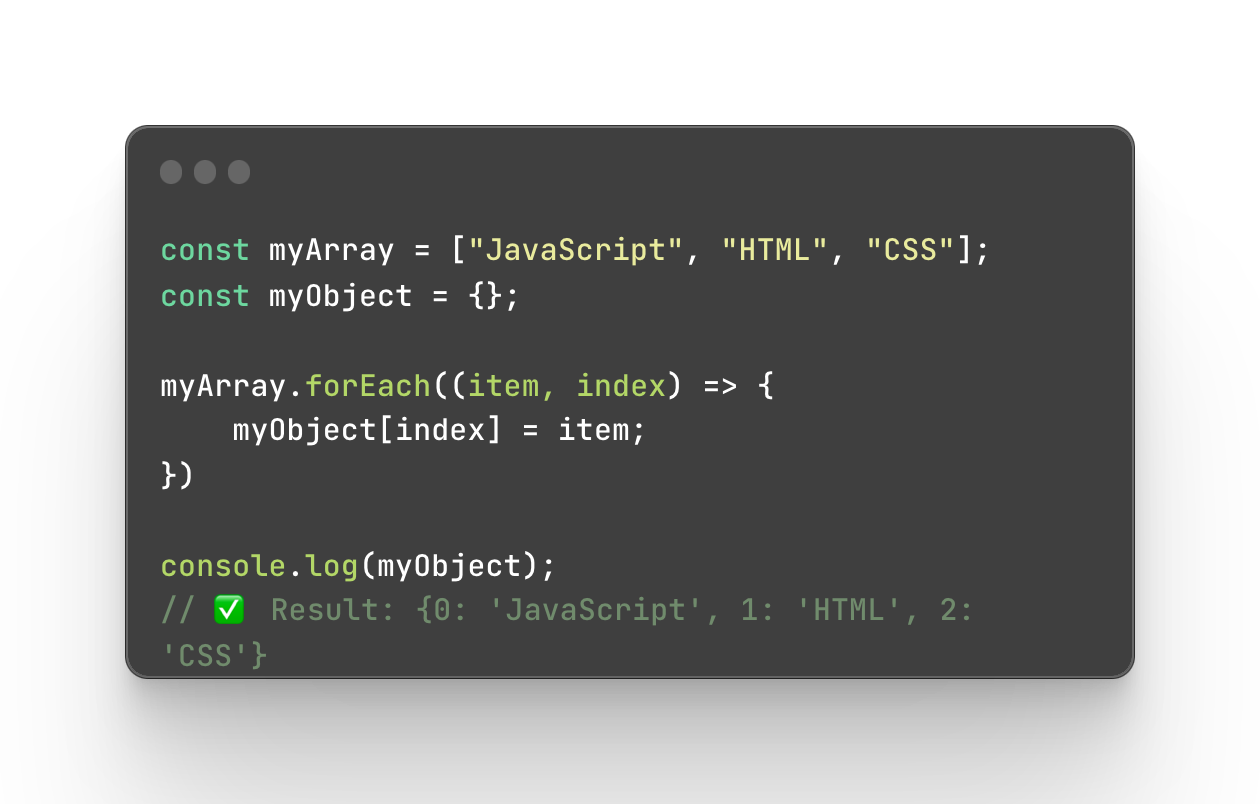
A forEach loop
A very similar way will be looping through an array via forEach loop.

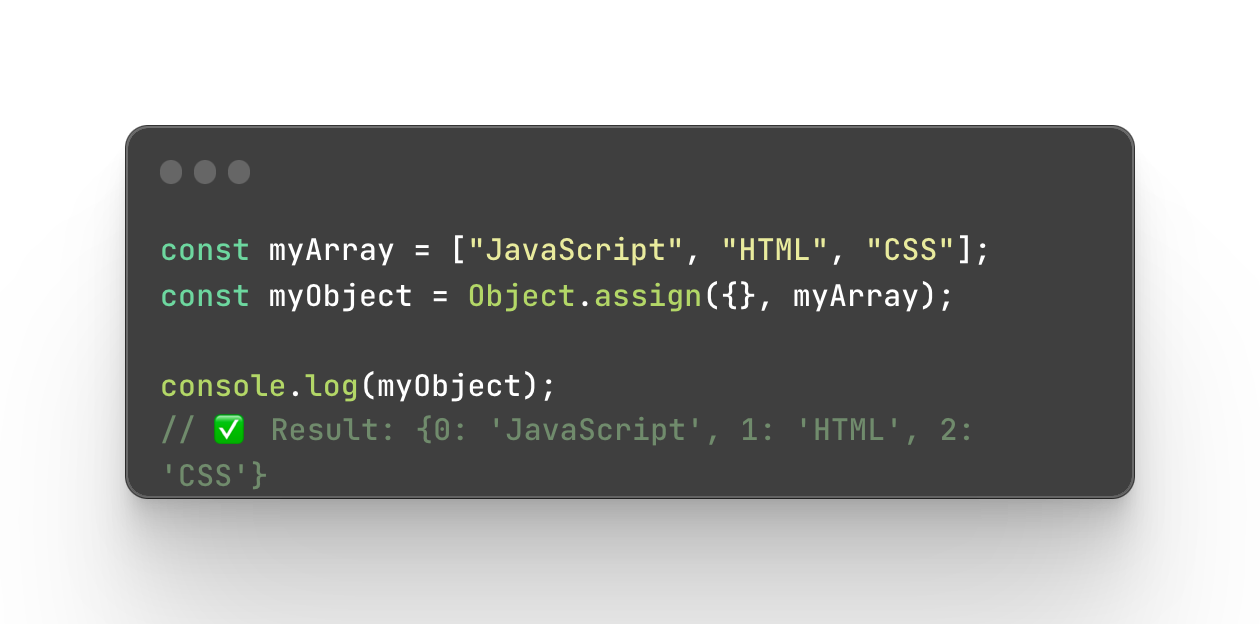
With the Object.assign()
Next, you can use an object built-in method Object.assign() to merge an array with an object

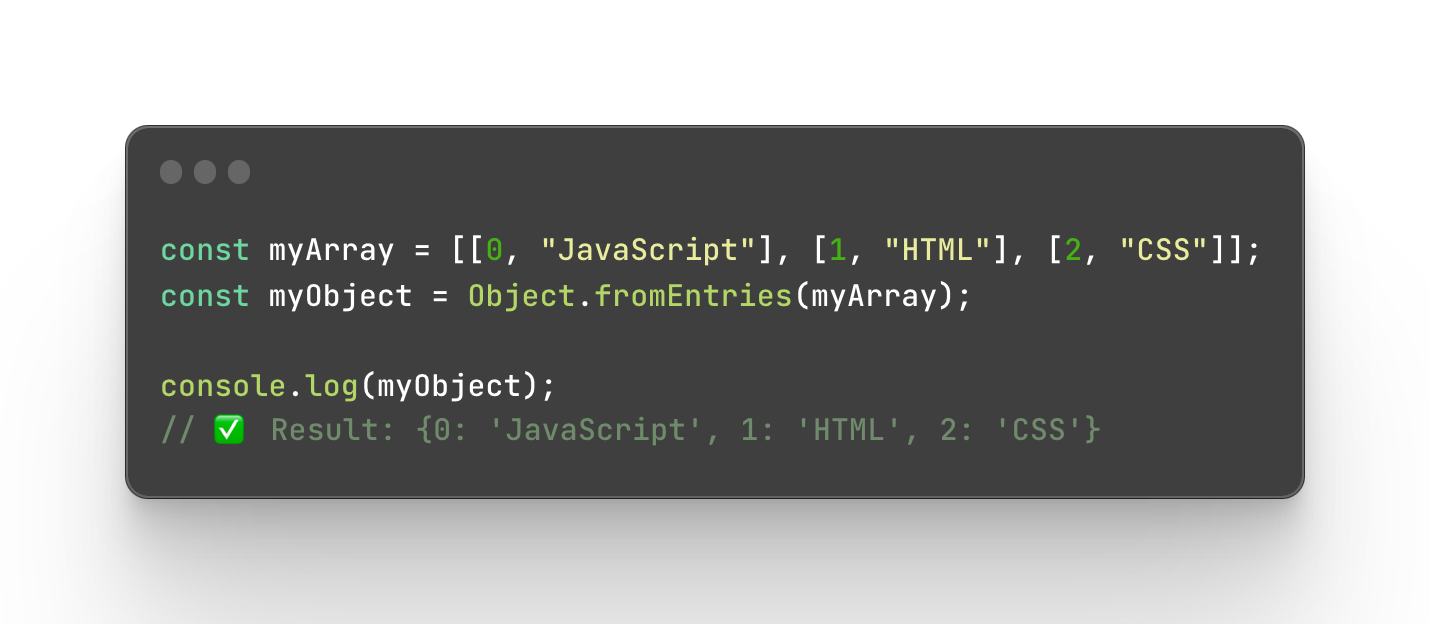
With the Object.fromEntries()
Finally, you can use another object method Object.fromEntries(). However it will only work if you have a 2-dimensional array, otherwise, it will throw an error.

Converting objects to arrays
To convert objects to arrays there are several built-in methods that we can use. Let’s check them out.
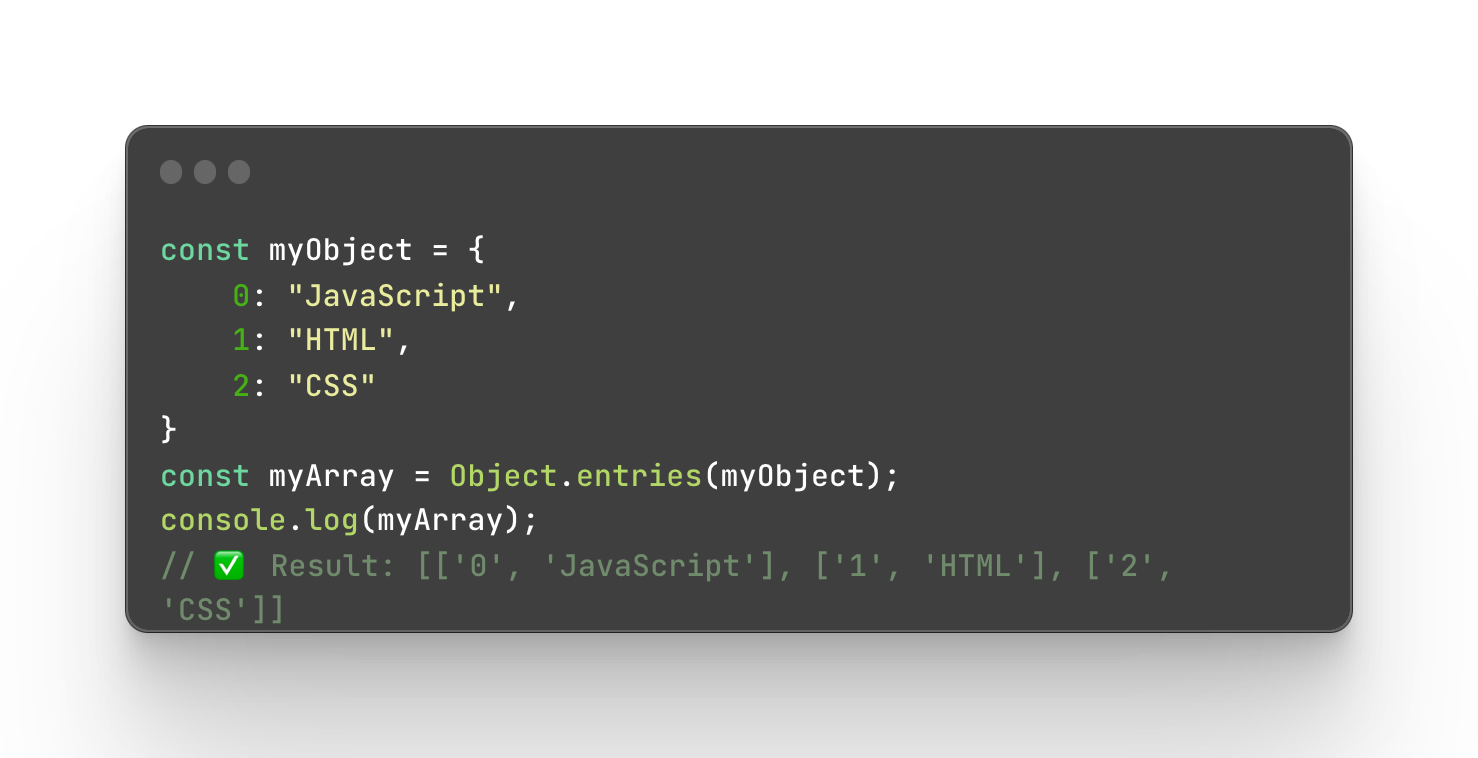
With the Object.entries()
We used a similar method to convert arrays to objects and we can do the same by using entries. It will return a 2-d array with 3 arrays from each key-value pair.

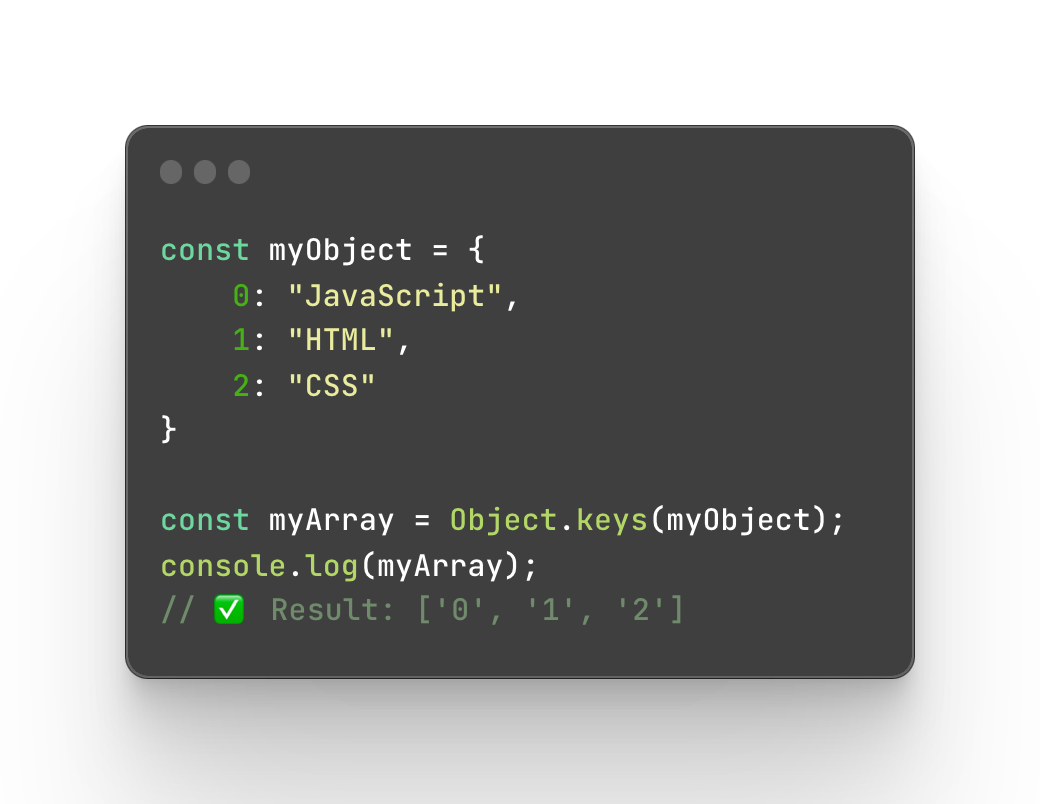
With the Object.keys()
Next, we can use a keys method that retrieves only the keys of the objects.

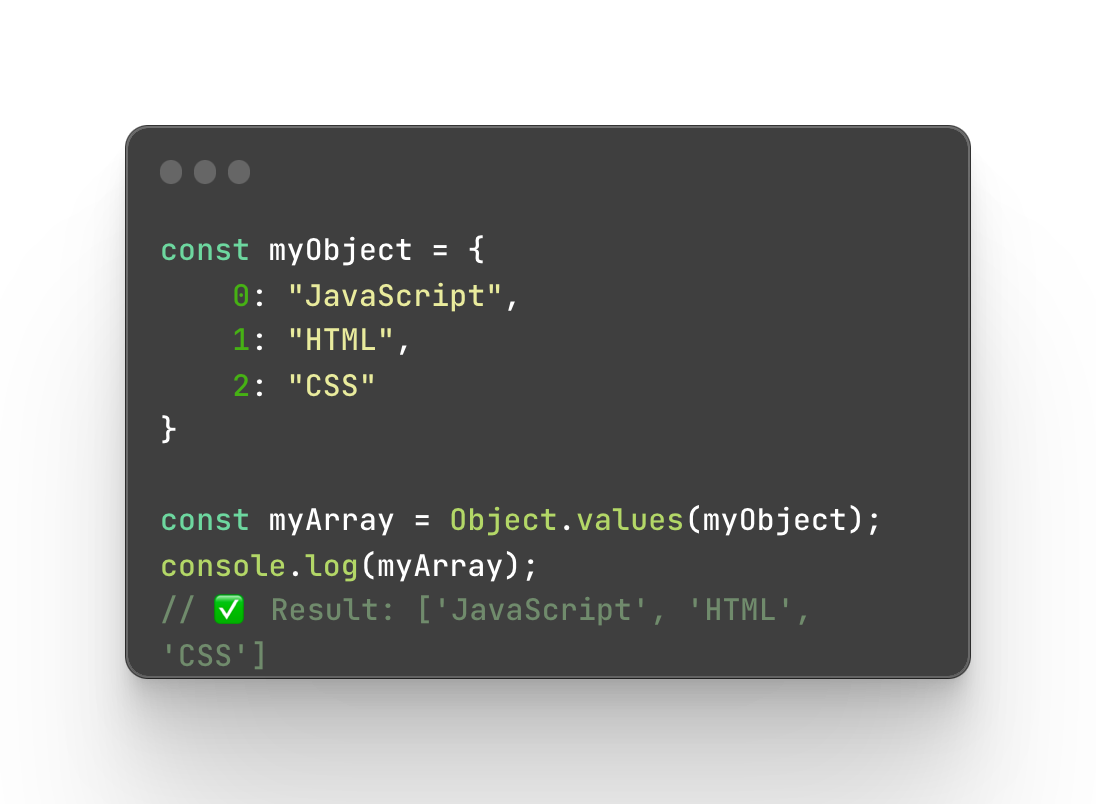
With the Object.values()
Finally, we can do the same but with the values of the object this time

Type conversion vs Type coercion
Both type conversion and type coercion do sound and seem similar however they are different things. When we say type coercion it always is an implicit typecasting. If you remember, implicit means that it’s done automatically so to remember it easier consider coercion and implicit kind of synonyms because coercing means ‘persuading someone to do something by threading or force’. So it does kind of associate with the implicit because it’s done automatically, ’by force’.
Type conversion however refers to the general process of typecasting whether it’s an implicit or explicit one.
Summary
Typecasting in JavaScript refers to the conversion of one data type to another data type, such as a number to a string. JavaScript has eight primary data types, including string, number, boolean, null, undefined, bigint, symbol, and object. The object type can be further divided into additional data types, such as array, object, and date. JavaScript is a dynamic language with dynamic data types because variable types are defined when they are assigned a value. Typecasting in JavaScript can be done explicitly or implicitly. Implicit typecasting is automatic when the interpreter or compiler requires it. Explicit typecasting is performed manually using built-in methods. The Number() method is used to convert anything to a number, and the String() or toString() method is used to convert anything to a string. The Boolean() method is used to convert a data type to a boolean. In addition, arrays can be converted to objects using the spread operator or a for loop.
