Today, we are going to expand the comparison of data structures and data types and try to better understand what data types exactly are. If you have not already, make sure to read about the difference between data types and data structures for a basic understanding.
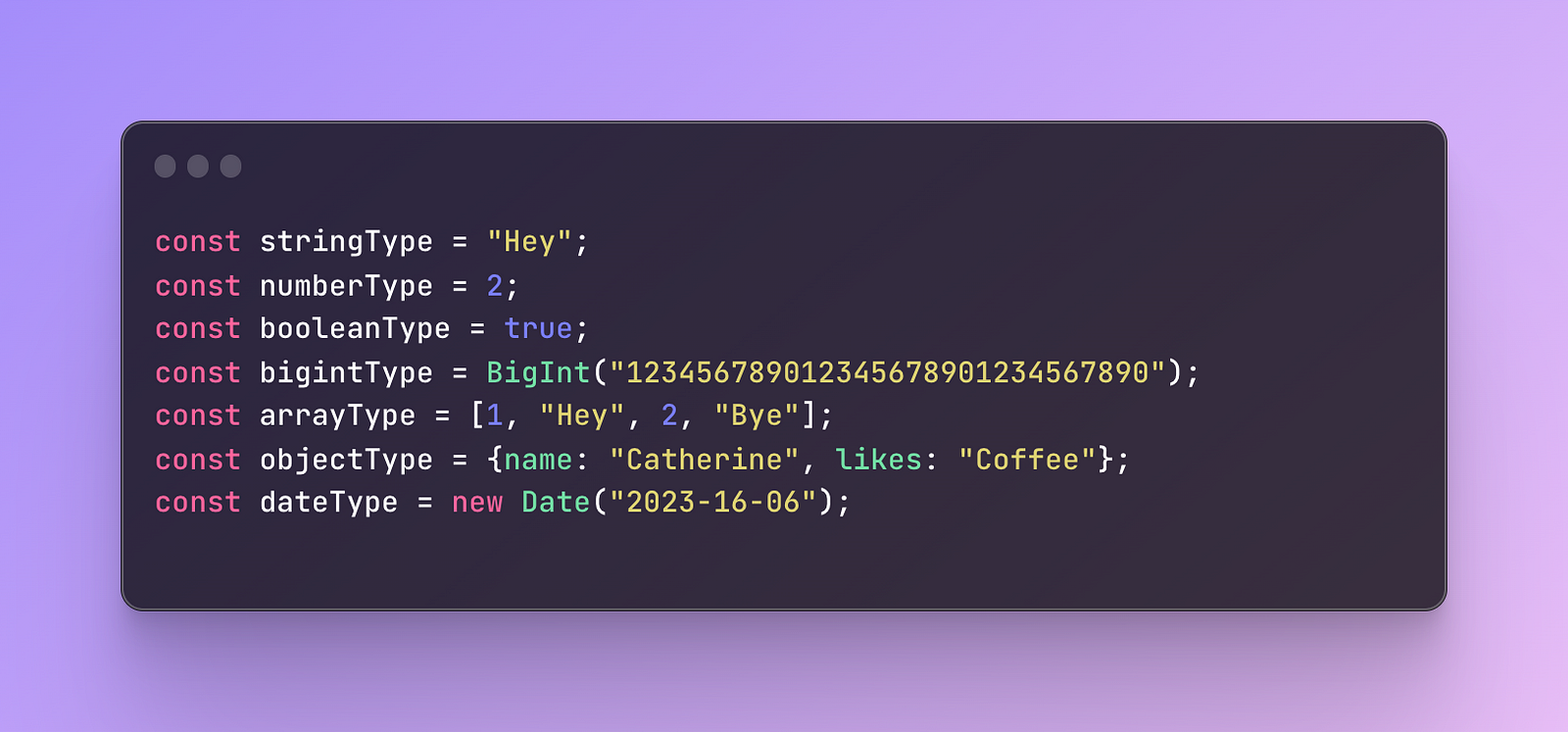
We have 8 main JavaScript data types most of which you might have heard already if you have just started learning JavaScript:
- String
- Number
- Boolean
- Null
- Undefined
- Bigint
- Symbol
- Object
The object itself also contains the following data types:
- Array
- Object
- Date
Fun fact: JavaScript is a dynamic language with dynamic data types because variable types are not defined in advance but defined the moment they are assigned the value, variables can also dynamically change the data type depending on which value it is assigned and also, it’s so-called weakly typed language because it can implicitly change type when we do math operation with mismatched types, e.g. string plus number.

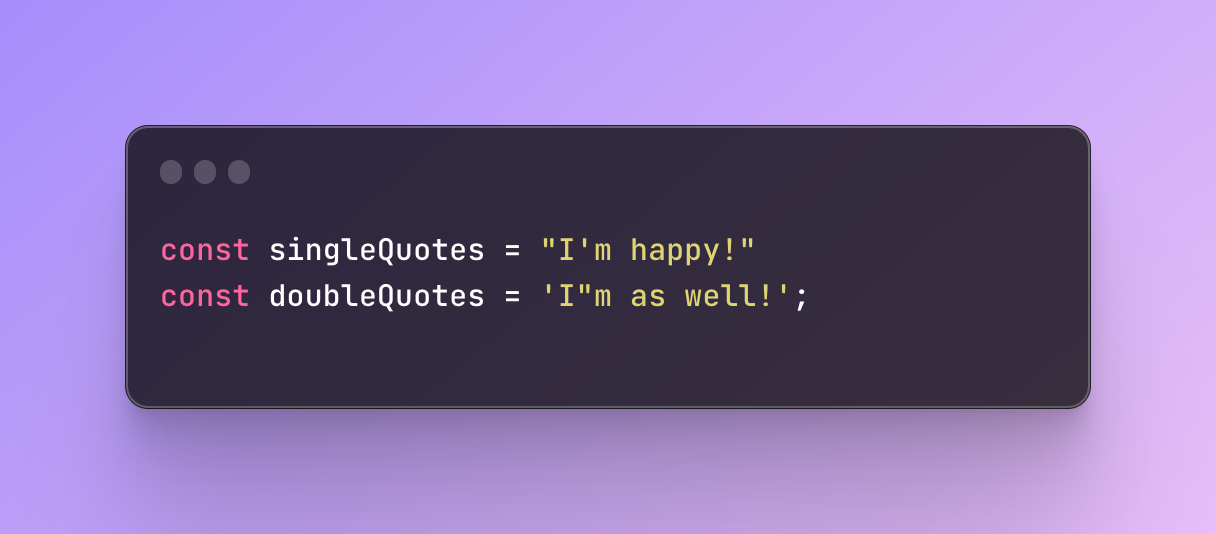
String
The string is a data type that stores any type of text inside quotes. Quotes can be double or single and it’s up to your preference. The only thing you might be attentive to is that if you use double quotes and you need an actual quote sign inside the string just use a different quote. So if you use a double quote, inside used the single quote. If you use a single quote, inside the quotes use the double quote.

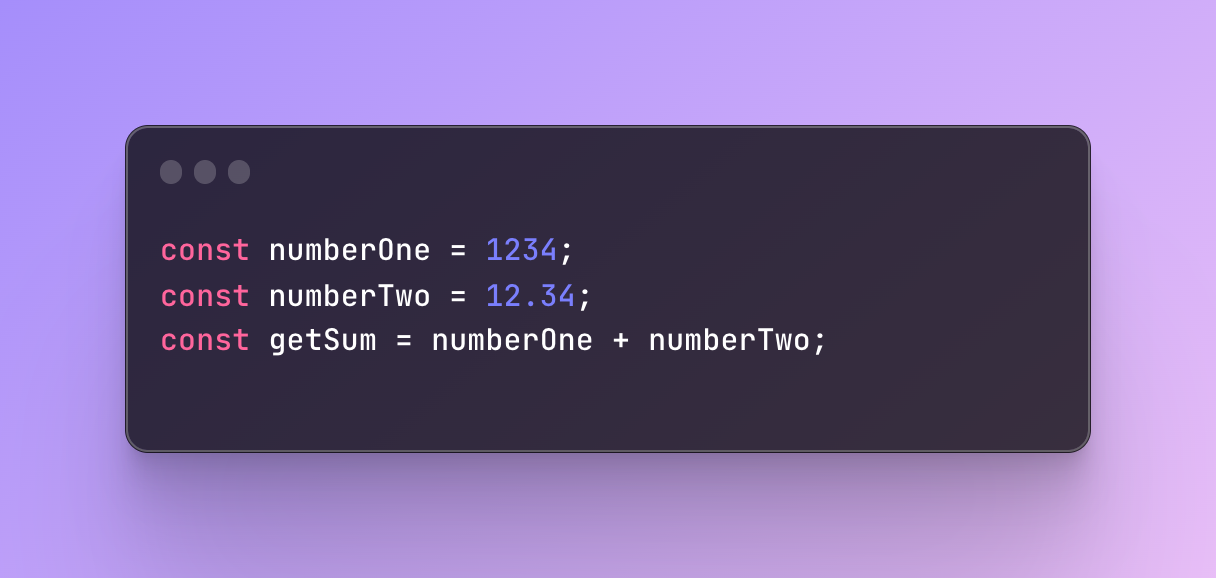
Number
The number is a number data type, simple as that. Any number as long as it’s not inside the quotes. If the number is in quotes it is already a string! Also, compared to other languages JavaScript doesn’t define what type of number it is, e.g. integer. Finally, numbers are stored in 64 bits and it has some limits with large numbers. We can do any math operations with numbers in JavaScript as long as both data types are numbers.

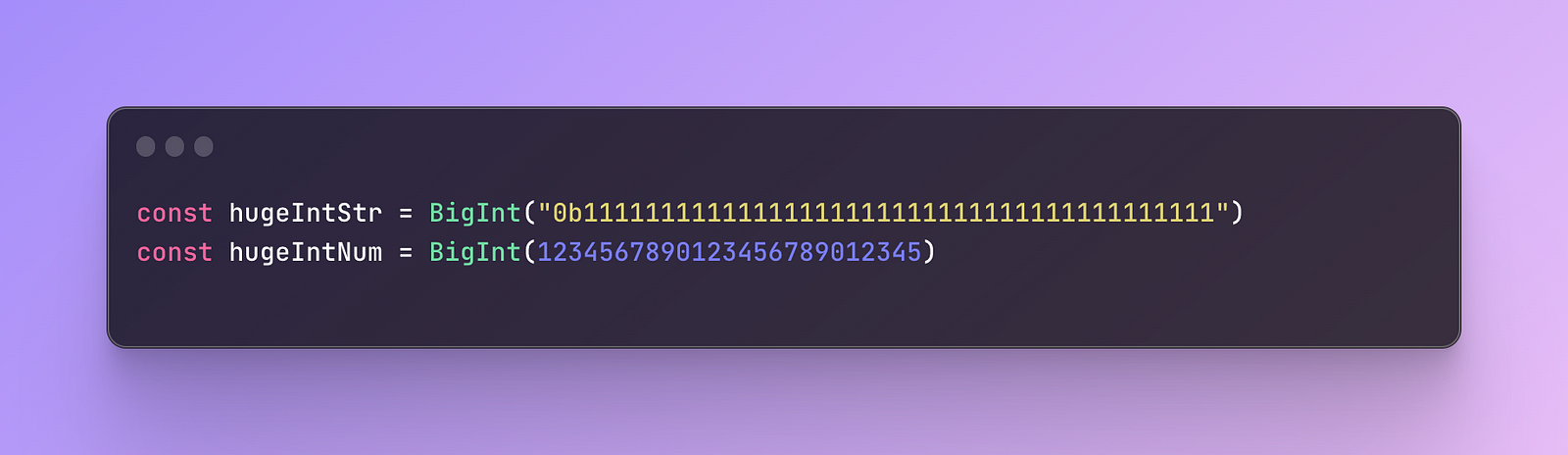
Bigint
Bigint is a new data type introduced in JavaScript that stores larger numbers, the numbers which the number data type cannot hold. You can do math operations with bigint data types just like you can with numbers however you are not allowed to do math operations by mixing them both due to type differences. Finally, you can place large numbers in a string as well.

Null
Null is one of the data types in which we do not save in values, the null is a value itself. The actual type of null is an object because it is returned when an object is missing as there can be a situation when an object cannot be created. So, it is used to show the intention absence of value. Let’s say you received an iPhone box from a friend who wants to prank you. He intentionally didn’t place the phone inside the box and it’s empty — so he placed null instead. We do the same sometimes when we intentionally want to return an empty value. In general, null is not always the best option to use however right now it’s important to understand what it is first of all!

Undefined
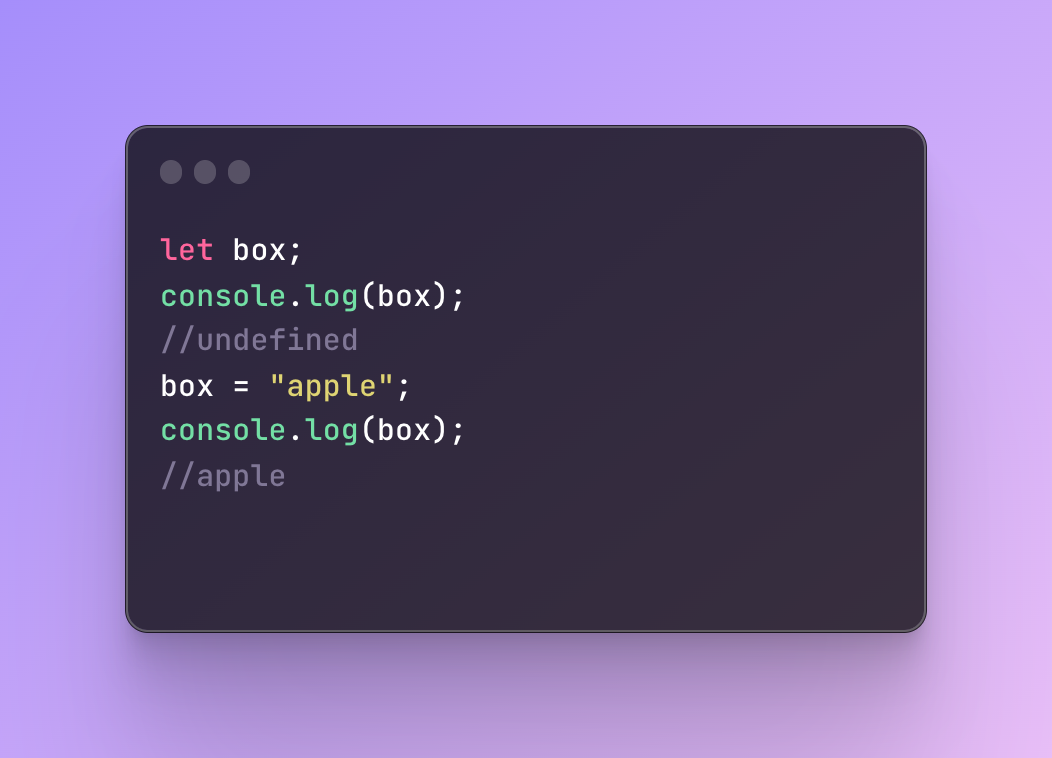
When you start learning null and undefined for the first time, they might sound a bit confusing and so similar! It took me a while to understand it better. Undefined value also cannot be changed and it’s a value itself. Just like null. It occurs when we declare a variable but do not assign any value to it. So, let’s say you created some variable with no value, like let someVar, and later unsuccessfully saved value. Later if you try to access this value, it will return undefined. The definition was not given to the variable, you only named it and didn’t save values inside it. The main difference between undefined and null is that null is a missing object and undefined is a state we did not initiate.

Boolean
The boolean data type can have only two values — true and false. It can have only one or another, it cannot have anything else and it cannot have both. It’s one of the best things you can use during programming. It helps to create functionalities that have two possibilities — yes or no, on or off, and so on. We can use it in many different situations, like comparing data types to each other. Let’s say you want to make a math operation and want to make sure both values are numbers. You can check if typeof some value equals the number, for example, and if it does, it will return true. If not it will return false. That way, you can build a simple logic that if it’s true then continue the math operation and if not then do something else. So it’s good to compare values and then make conditional decisions.

Symbol
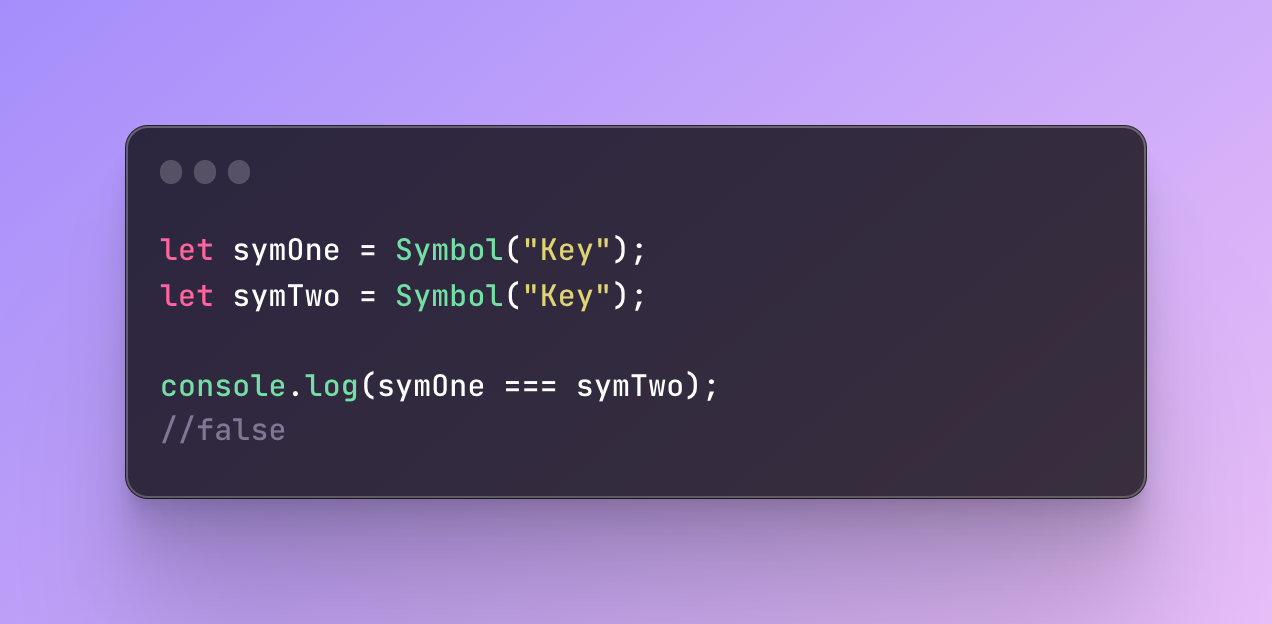
The symbol is a function that creates unique value. You can simply save the Symbol() function inside the variable and you can also add an optional description to it as a string. If you pass the same strings, it will still create a unique value. Symbol value cannot be changed either. It’s often used when we want to create unique object keys and want to avoid creating any duplicates, for example.

Object
Object in JavaScript is almost the same as real-life objects. For example, an object can be your computer. It has different properties like color or screen size or many methods like browsing the internet. Computers can vary though, for example, they can have a different operating system, like macOS or Linux. Just like other data types, objects can contain various values. The values are written in key: value pairs saved inside curly braces. These key: value pairs are called properties of objects. Functions which are also properties are called methods. The object is one of the most important topics in JavaScript, like anything else so we are going to expand this data type much more in other topics!

Arrays
The array is a type of object which have a little different structure. In arrays, you can create a list of things however it doesn’t have the key: value pairs like in objects. An array can hold a lot of values in one box. Let’s say you want to organize your closet and you place clothes in boxes that have color names. So you have a box called white, then orange and black. You place clothes in each box according to the color. Arrays are the easier way to create a list of things and later you can do many different things with them. You can add things, remove things, move around things, and so on!

Date
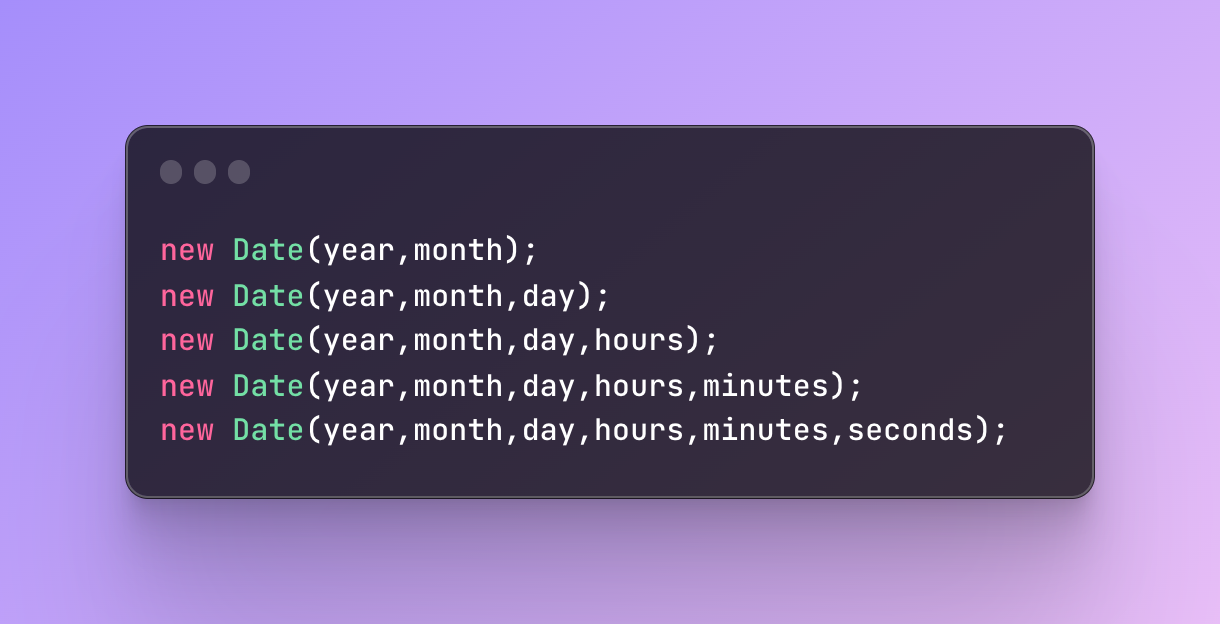
The date is also another type of object which hold a date value, you guessed it! The date is created day using a constructor new Date() and has to be saved in a variable for later use. The date saved is not going to update itself and it’s static. You can actually create a date in many ways depending on what values you add. If you simply use new Date() it will create the current date and time. You can also add a date string and it will create an object. Or you can add parameters in a specific order — year, month, day, hours, and so on.

What is the typeof operator?
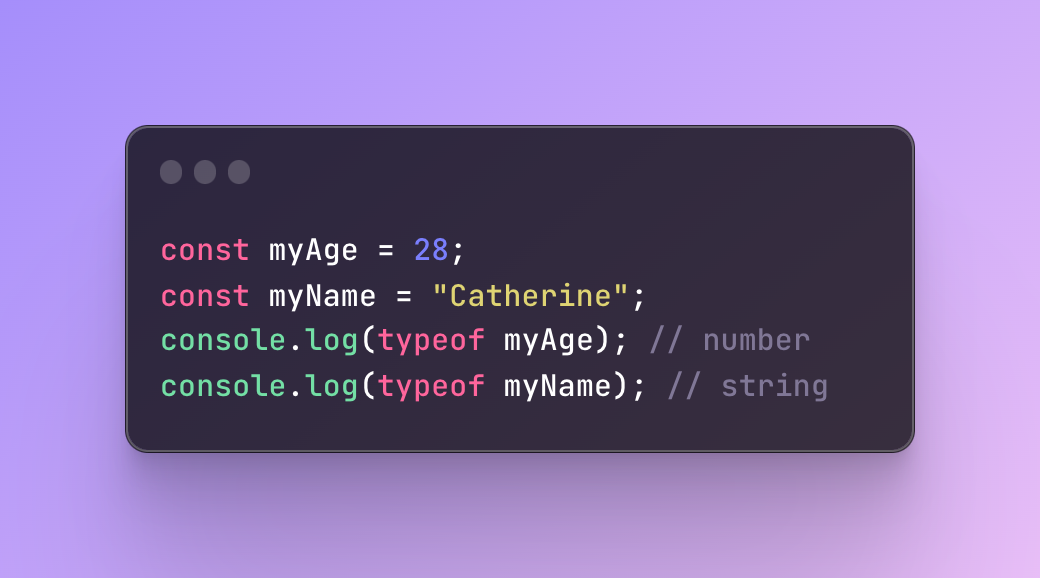
While working with so many different data types, you might not always know what data type you receive as a result. JavaScript is a dynamically typed language which means that data types can be dynamic. When you create a variable in JavaScript, you don’t have to write in advance which data type this variable will be. The type of data will be determined the moment you write the data. For example, if you want to create a variable myName, you don’t have to explain anywhere that this variable is going to be a string, that’s why you can even use a number and JavaScirpt will not know whether you made a mistake. And that is exactly why, sometimes, the output is not exactly what we needed — so we might receive a number when we needed a string.
The typeof operator is a great way to check the data type to determine exactly what you are working with. It always returns a string with a value of the data type.

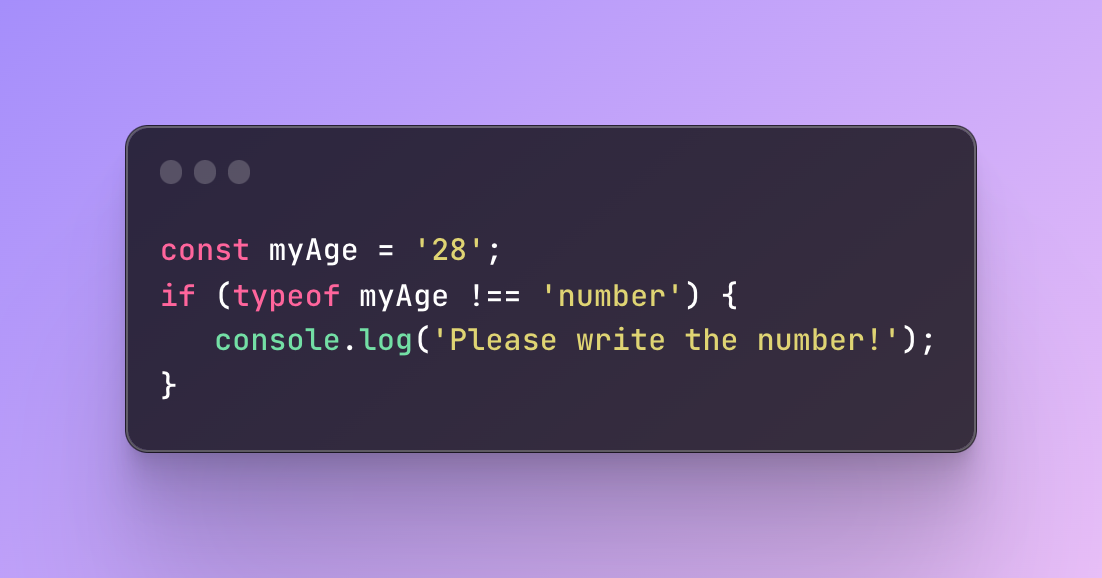
You can also use the typeof operator for different conditionals and execute code depending on the result. For example, you can check if the type of the data is not a number then throw some warning.

However, be aware that typeof is not always the best way to check data types as if you try to check an array or even null, it will return an object as both are treated as objects.

Conclusion
In conclusion, understanding data types are crucial in JavaScript. We have 8 main data types — String, Number, Boolean, Null, Undefined, Bigint, Symbol, and Object. Each of these data types has its own characteristics and uses. Understanding their differences can help you to make better use of them in the future. It’s also important to note that JavaScript is a dynamic language, which means that the data type of a variable can change dynamically, and it’s a weakly typed language as it can implicitly change type during math operations with mismatched types. To check the data type of a variable, we can use the typeof operator, however, it has some limitations, such as returning “object” for both arrays and null values. In summary, familiarizing yourself with the data types and their uses is key to mastering JavaScript.
