When you are loading JavaScript files in your code, their download time takes longer than HTML because the size of JavaScript is usually larger.
The scripts of JavaScript are downloaded along with other things like stylesheets and images and will be executed in the order they are written. This is mainly controlled by the browser.
During execution, all the other actions might be blocked on the webpage until the execution of a specific script is done.
However, we can actually avoid this and prevent a script from blocking all the actions.
One of the simple and old ways beginners usually achieve this is by placing the script tag at the end of the body tag, so the browser downloads the HTML first and only then executes the functions. This sounds great however it’s far from perfect and might lead to issues anyway. What if the HTML is large and it takes a long time to download? Or what if some HTML elements depend on the script? In the modern world, we need to look for faster solutions to download everything faster.

To achieve optimal results, we can use two types of script tag attributes called async and defer. It’s a modern way of controlling the scripts and both of them are used in specific situations. They have some differences as well as advantages and disadvantages. Let’s go through both of them, compare them, and understand why we need them.
What is an async attribute in the JavaScript script tag?
As the name suggests, async is an asynchronous way of loading scripts. It’s a great attribute to use if you have many external scripts. By adding an async attribute to all of them, they will all download and execute in parallel with other code without affecting HTML and as a result, increase the load time.

In parallel means that all the stylesheets, images, and other scripts will run as usual without interruption because of the async script which takes a lot of time to download. Async is usually used with third-party scripts and we don’t want to depend on them.
What is a defer attribute in the JavaScript script tag?
Defer attribute compared to the async attribute loads the script after the page has loaded. However, it’s downloading anyways in the background but doesn’t execute anything just yet. So it downloads just like the async does but waits until the DOM is ready and executes.

What happens with HTML?
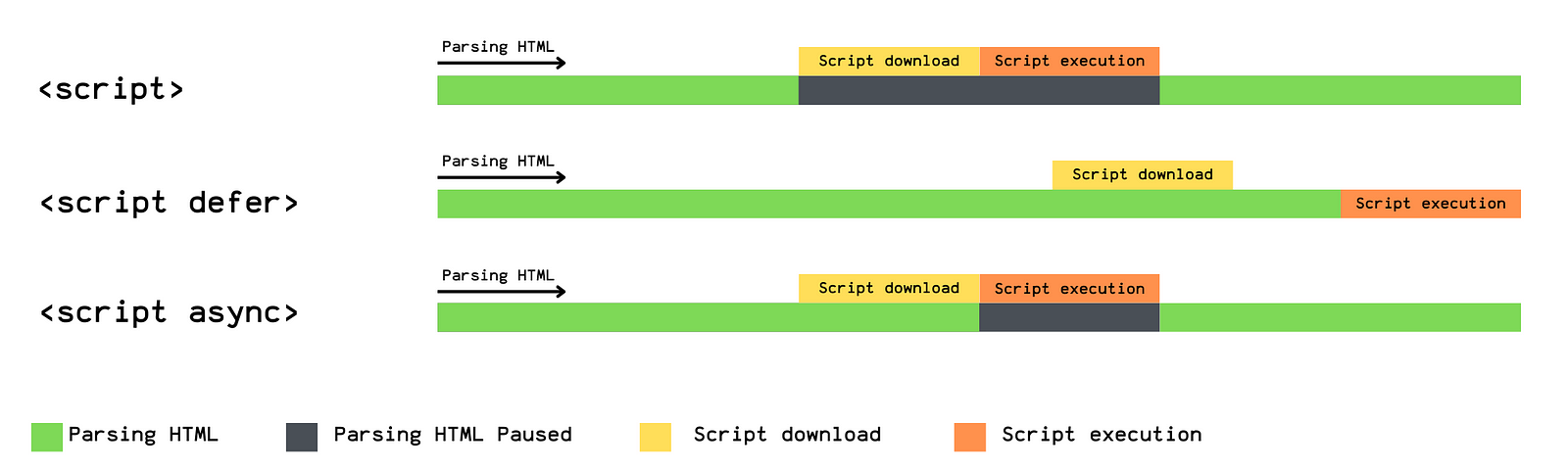
In both cases, the browser continues parsing HTML as well as JavaScript files however the main difference is the time they execute.
Async downloads and executes JavaScript as soon as it’s available and doesn’t block anything while doing so. By using the async attribute you make scripts independent from anything else. During async the scripts don’t always execute in the order they are written.
The second script might execute faster than the first one if they both use the async attribute. Usually, one script executes faster if it’s already cached and there is already some part the browser downloaded before when you used it some other time.
Defer however waits until the whole HTML is fully built and only then it is finally executed. It’s usually used with scripts that depend on other scripts, for example.
The scripts in this case are downloaded in the order they are written just like they used to be.

Difference Between Async & Defer Attributes in JavaScript
Where do we place defer and async scripts?
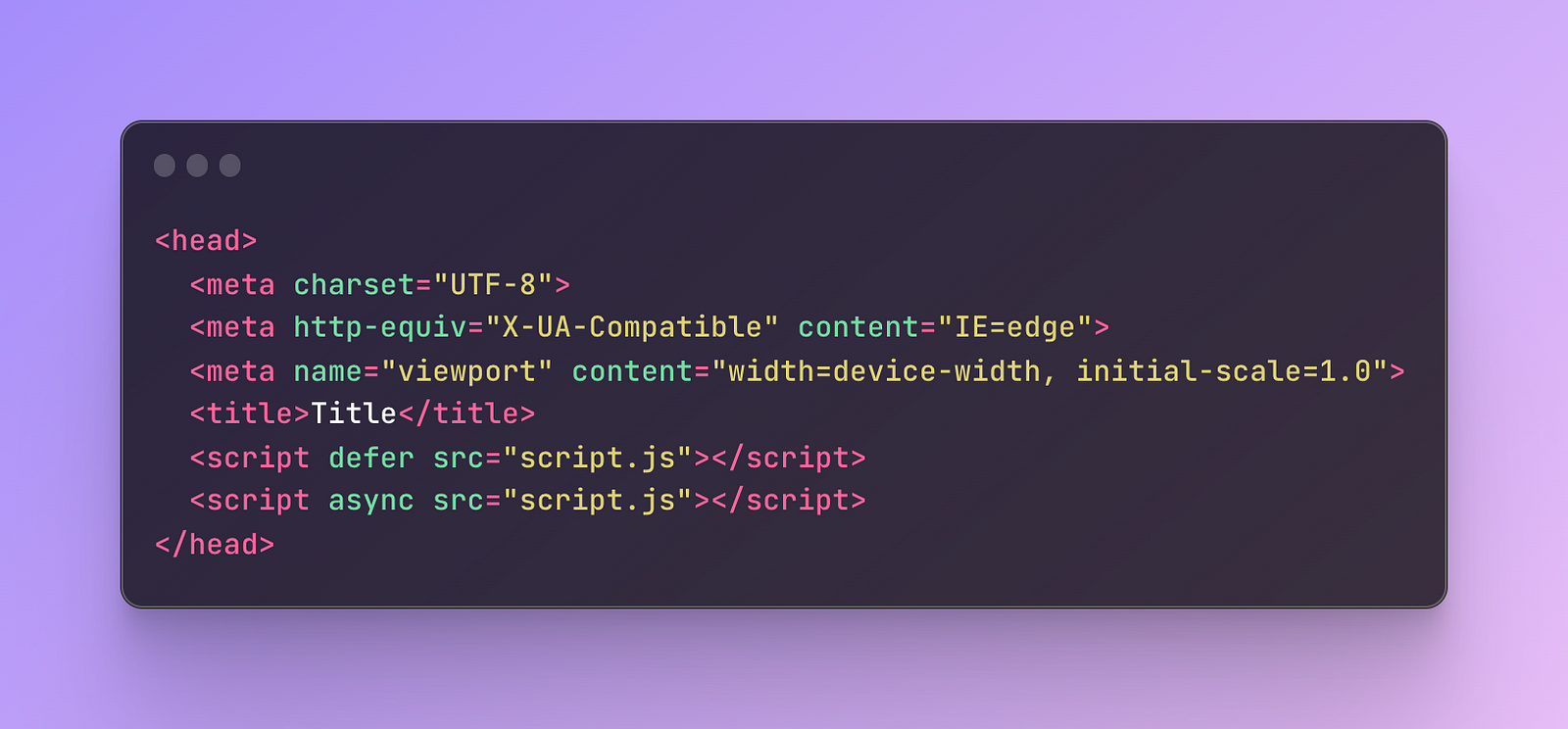
Compared to the old method you don’t have to place script tags at the end of the body tag anymore and you can simply place them inside the head tag and indicate the attribute of your choice.

Good sides
Defer scripts are guaranteed to download and execute once the whole page finishes loading without any interruption of the script. So, for example, if you have images on the page they will load first, and only then the defer script will run.
The Async attribute is a great choice when you have a heavy script and it’s more convenient to continue parsing HTML while the script is being downloaded on the back without affecting anything. It’s also useful when you work with third-party scripts, for example, some ads, and you don’t want your local functionalities to depend on them.
Bad sides
The bad side of defer is that it can delay the load time of the website. If you have a lot of scripts with defer attributes imagine how long it will take for all of them until they execute.
As for the async attribute, it’s harder to control which script executes when as the order is not exactly as it’s written. Sometimes you have scripts that depend on each other and with async, it might be hard to control the execution order. Another issue with async is that not all browsers fully support, or not all newer versions of them fully support it but it’s not a huge loss, most of them do so that’s what matters.
Quick tips
If you are using defer or async attributes understand that the user will see the website before some functionalities are available. That’s why it’s a great idea to add some loading indicators or disable some buttons which do not have functionality yet.
You can use both defer and async at the same time in the same script. Usually async may not be available in newer browsers and the writing defer as a second attribute will run as a defer for the backup.
You might have noticed another attribute in scripts with type attribute — type=”text/javascript”. This attribute is no longer necessary as with HTML5 JavaScript becomes the default language and instead, it’s better to use the type attribute.
Conclusion
To summarize, the async attribute allows for asynchronous loading of scripts, downloading and executing in parallel with other code without blocking HTML, and is usually used with third-party scripts. The defer attribute downloads the script in the background but waits until the DOM is ready to execute. Async downloads and executes scripts as soon as they’re available, while defer waits until the whole HTML is fully built. Both can be placed in the head tag. Defer scripts are guaranteed to execute once the page finishes loading, while async can increase the load time and is harder to control the execution order. The user will see the website before some functionalities are available, and both attributes can be used at the same time in the same script.