The temporal dead zone is one of the most essential things to understand when you first start learning JavaScript as it will make it much easier to continue your JavaScript journey.
In this article, we are going to understand what a temporal dead zone is and whether it’s really deadly!
Variable initialization
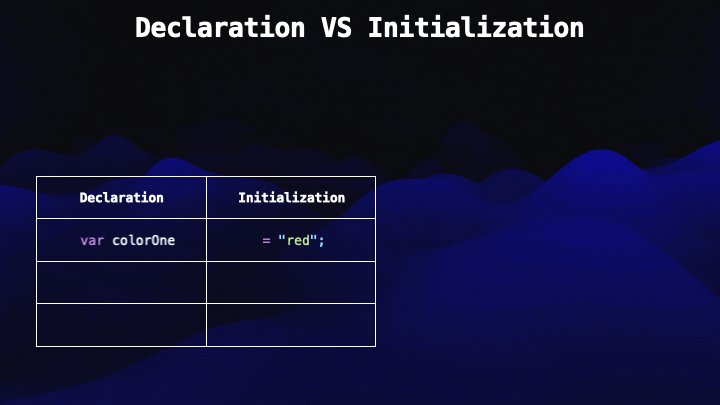
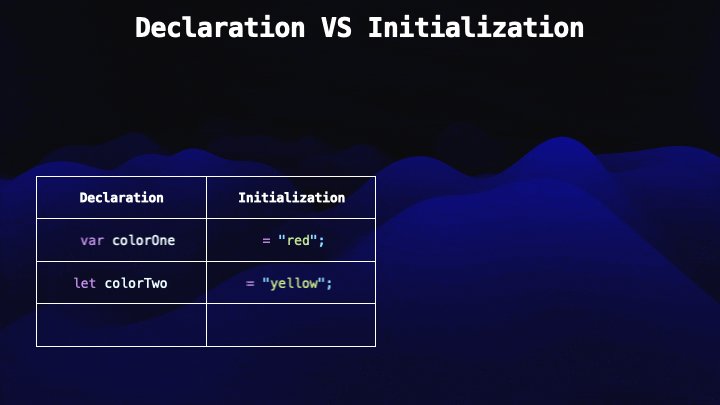
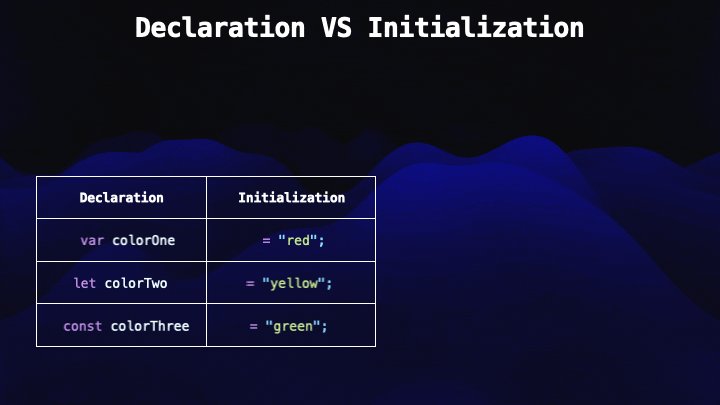
First of all, let’s understand what variable initialization is in JavaScript. A variable initialization means storing a value in a variable. When we first create a variable it actually goes through the declaration process and only then initialization.
Declaring a variable is the first thing that happens when we create a variable. It’s very similar to initialization but it’s not the same.
To declare a value means to create a reference to this value for later use, initialization however happens when we give value. But in JavaScript, this can happen simultaneously.
By using a JavaScript keyword and then the name, you declare the value and with the equal symbol, you give a value to this declared variable, so you initialize it.

If you have not yet, make sure to read about Variable Declarations in JavaScript so you can continue further and understand the concept more clearly.
Variable initialization depending on the variable keyword
As you probably already know and if you read the post I recommended to you, there are different variable keywords like var, let, and const.
When the JavaScript is being parsed what happens, first of all, is that the browser engine reads the variable declarations, saves them in the variable object, and gives them a default value. So this is the top priority before any code gets executed.
For example, imagine that you joined a social group that helps people to develop their communication skills and the mentor starts getting to know people in this group. This mentor is a JavaScript engine. He will ask everyone’s name first and only later he will ask what their value is as a person. But first knowing these people’s names will help him to save their names in memory and later when he will initialize the value of these people he will be able to refer to their names that he remembered.
In JavaScript, this is also called Hoisting — when variable declarations are stored first before the code executes.
Different variable keywords have different default values and act differently when it comes to hoisting.
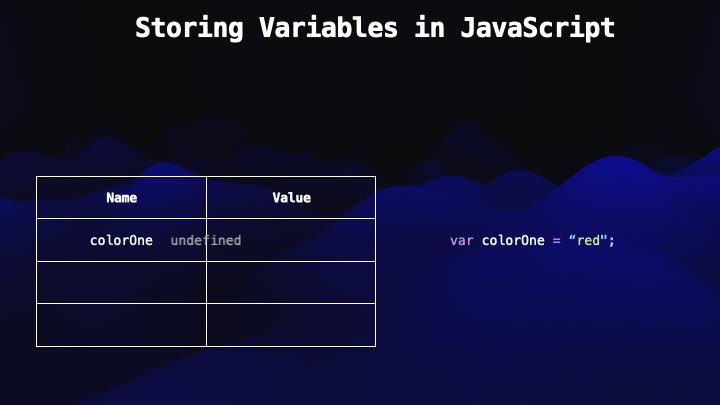
For example, the variable created with the var keyword has a default value undefined and they can be hoisted. They can be hoisted means that we can use the variable declared with the var keyword because they can also be initialized.
But when it comes to the let and const things change a little bit.
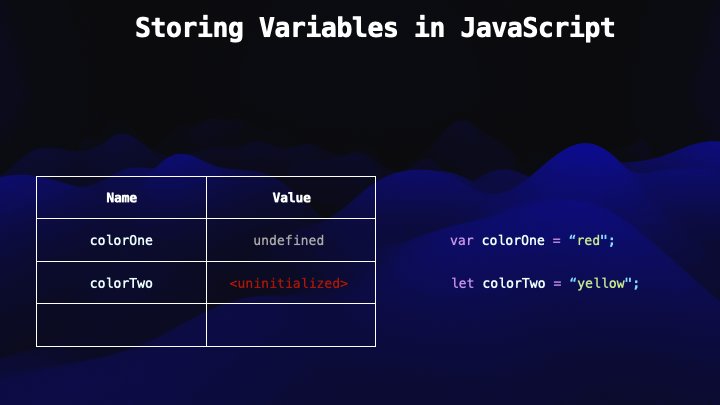
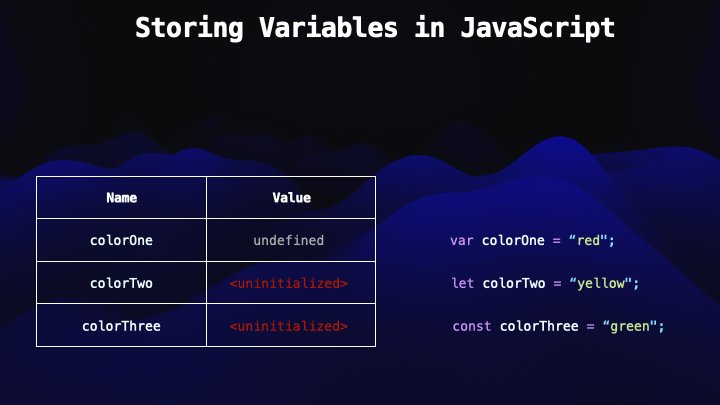
The variables declared with let and const are also hoisted like the var, they are both saved in memory before the code executions however they are not initialized and their value is <uninitialized>. This means that if we try to access them we won’t be able to and receive an error because they were not initialized with a value.

Which zone exactly is the temporal dead zone?
The temporal dead zone is a temporary part of code that is dead because it acts like it doesn’t exist at all. And this part of the code is the one where the let and const keywords reside during hosting. This zone has the variables which didn’t complete initialization and when we try to access them it will throw a ReferenceError. So our variables are stuck there!
Why const and let don’t initialize?
Compared to many features of JavaScript which were made accidentally or were not really planned in any way, the temporal dead zone concept was created on purpose when the let and const keywords appeared for the first time in JavaScript to serve as a replacement for the var. This would help the developers to avoid extra bugs and issues as one would not be able to use the variables before the initialization and see errors right away.
Where exactly is located temporal dead zone?
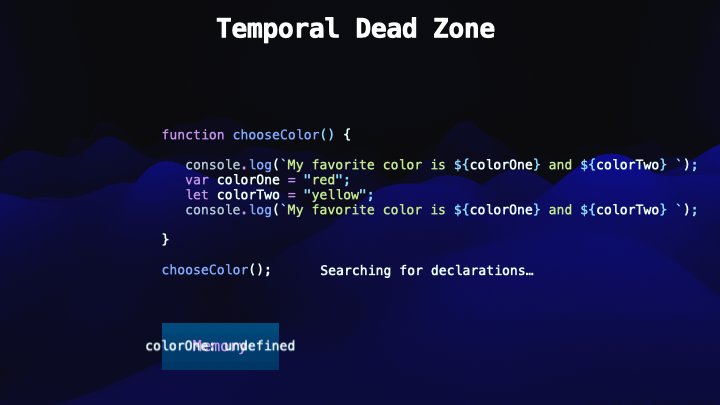
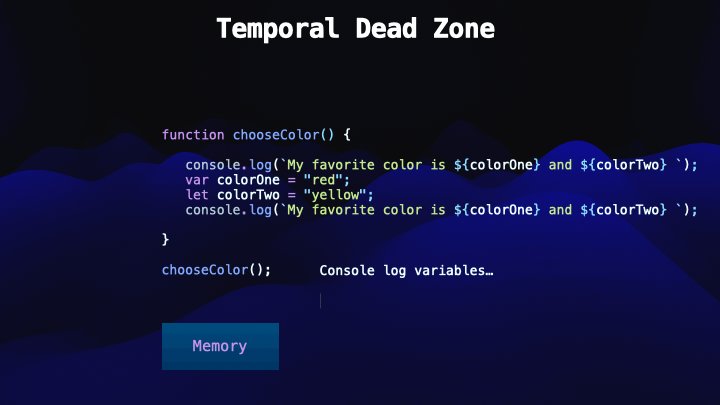
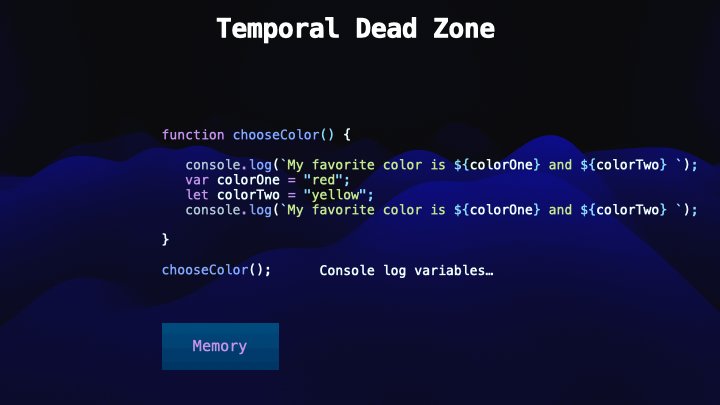
The temporal dead zone starts when the code execution reached the block containing the let or const keywords and ends when these variables with the let and const were initialized with a value.

In the code above, as you can see the function stopped at the ReferenceError because we tried to console log the value of the colorTwo but in the memory, we don’t have its value and it’s not initialized yet. While the var though didn’t throw any errors because we console log its default value of undefined. The temporal dead zone will exist until we assign a value to the colorTwo variable.
Conclusion
In conclusion, understanding the concept of the temporal dead zone in JavaScript is crucial for anyone starting their journey in JavaScript. This zone is a temporary part of code where the let and const keywords reside during hoisting, and the variables declared with these keywords are not initialized and have a value of <uninitialized>. This concept was purposely created to avoid bugs and issues in code by throwing an error if one tries to use the variable before initialization. The temporal dead zone starts when the code execution reaches the block containing the let or const keywords and ends when these variables are initialized.
