This post assumes that you already know what strings are in JavaScript.
When we work with different data types, we perform various manipulations with them. We can add, remove, or change some parts of it at the specific index or convert one data type to another data type. All these actions and manipulations are called methods.
What are the methods?
Methods are almost the same thing as a function — they both perform an action. The main difference is that methods are functions inside objects and they are attached to them. Functions can exist on their own while methods cannot.
JavaScript comes with a variety of built-in methods that are ready to be used as soon as the language is implemented. These methods are pre-written methods and perform specific tasks such as mathematical operations, string manipulation, and even manipulating the Document Object Model (DOM).
Methods can be used with objects, arrays, and strings and they offer the possibility to work with data in an efficient way without having to write repetitive functions over and over.
String object
As I mentioned, methods are attached to objects but how come strings are objects? 🤡
Strings are indeed strings however JavaScript automatically creates an object consisting of a series of characters in this string. That’s why strings can have methods as it’s methods not of strings but of string object that was created from the string.
String literal
When people start learning strings they often use a string literal and template literal interchangeably when it’s absolutely different things. String literal refers to the sequence of characters in the string. So it’s the value inside the quotes. For example, const fruit = “apple”, where the “apple” is the string literal.
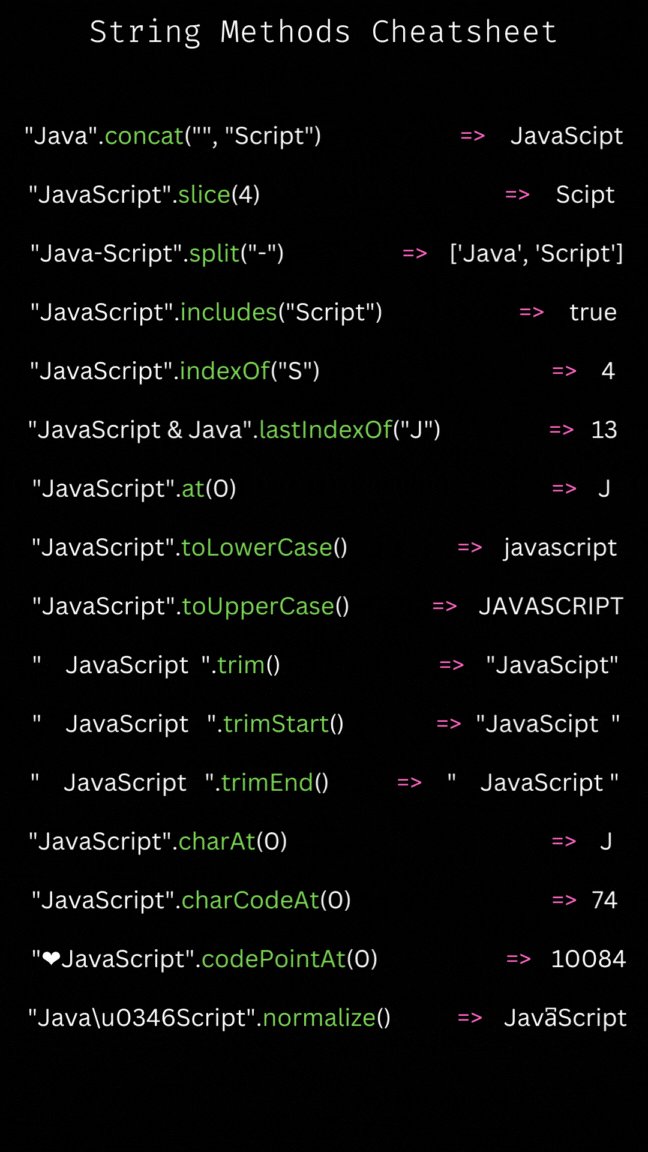
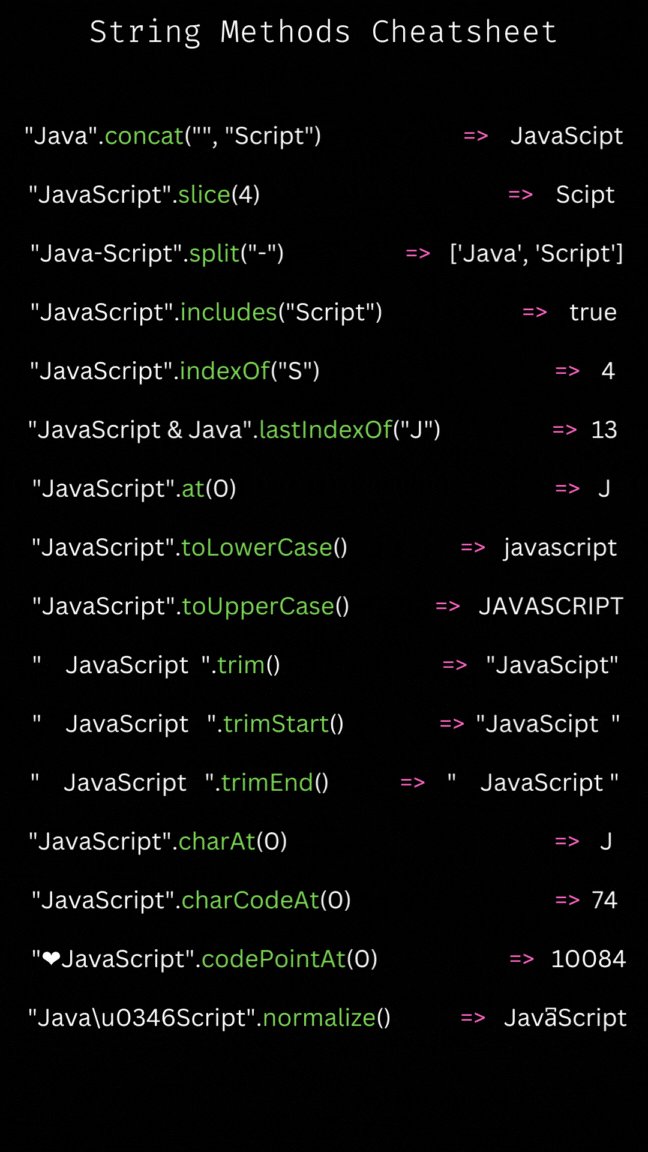
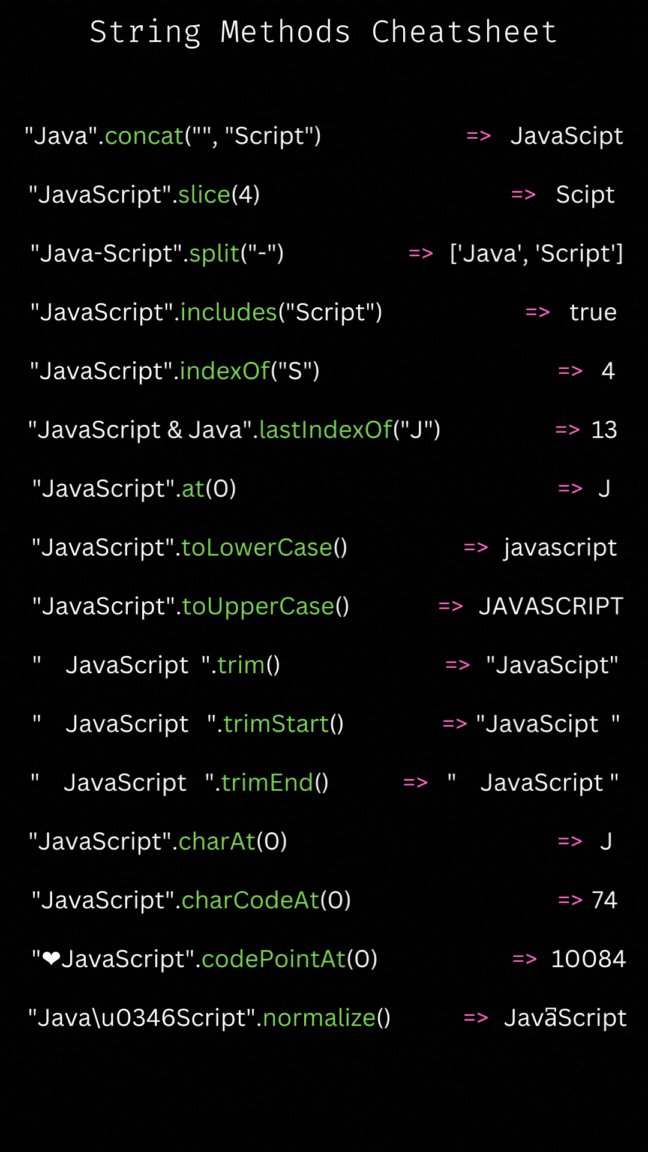
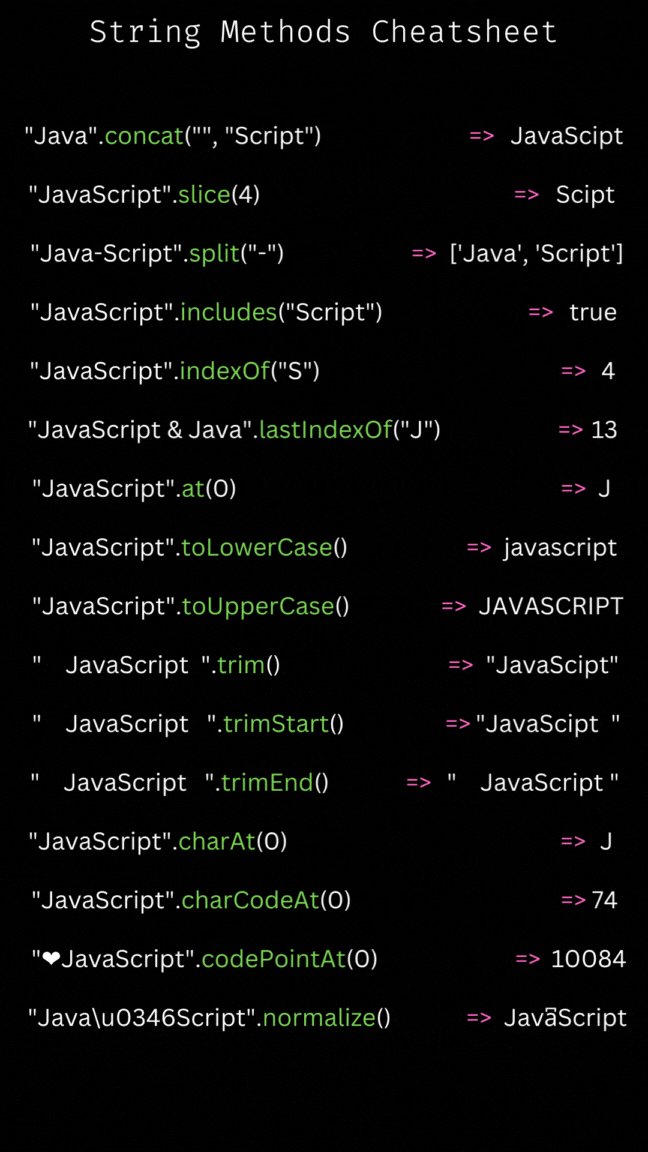
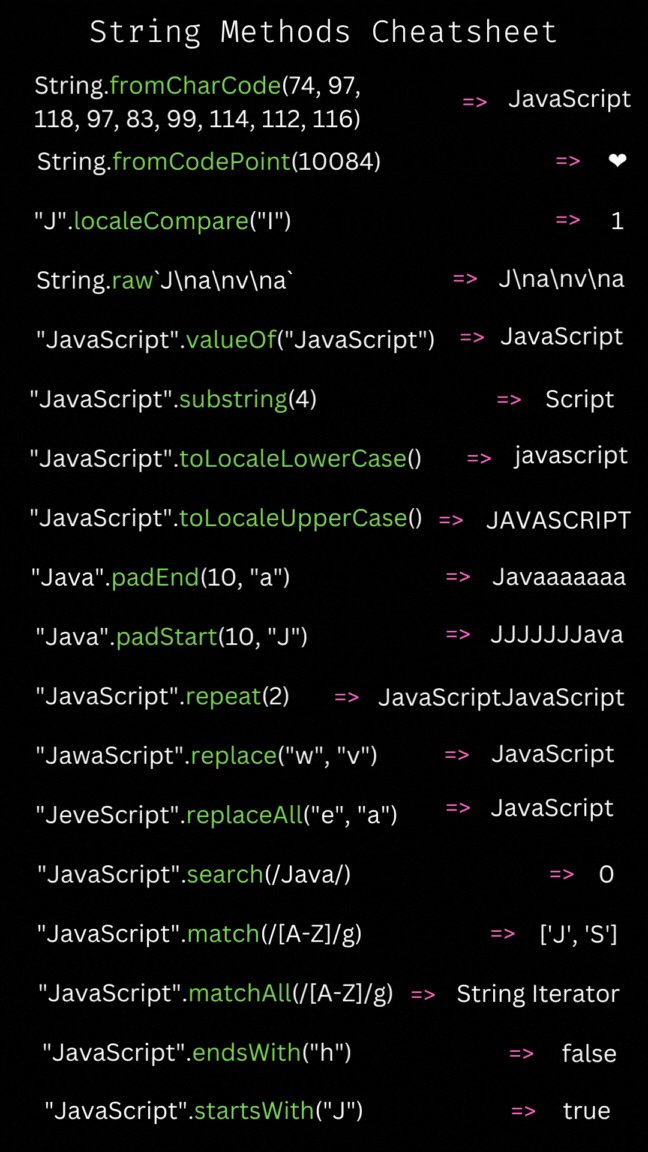
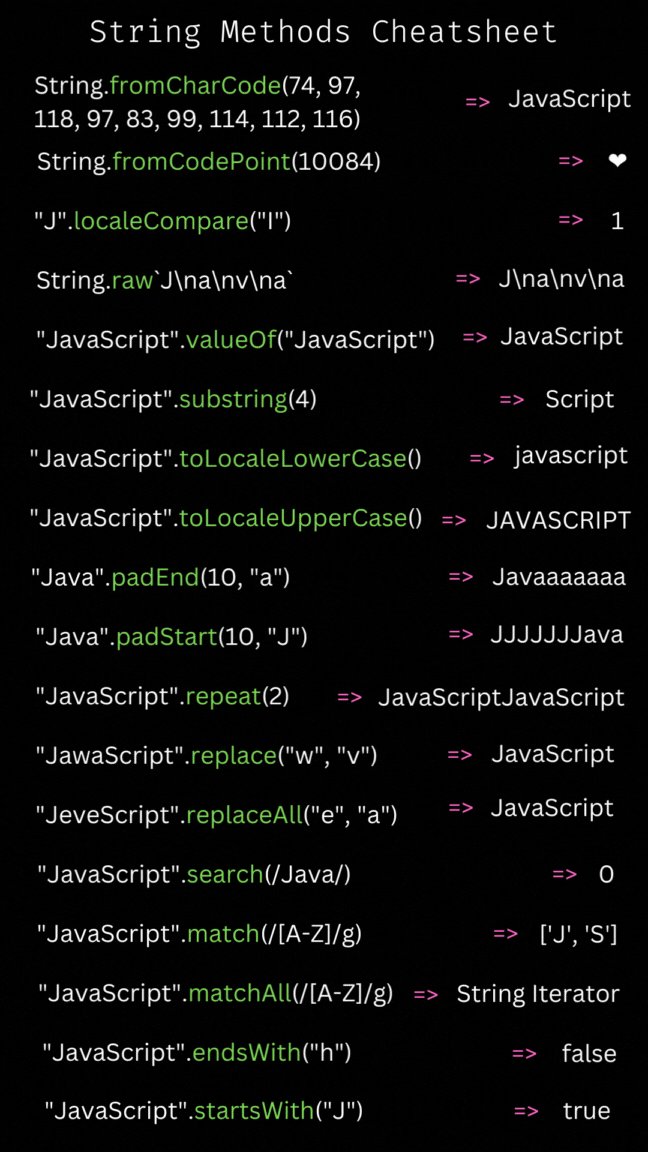
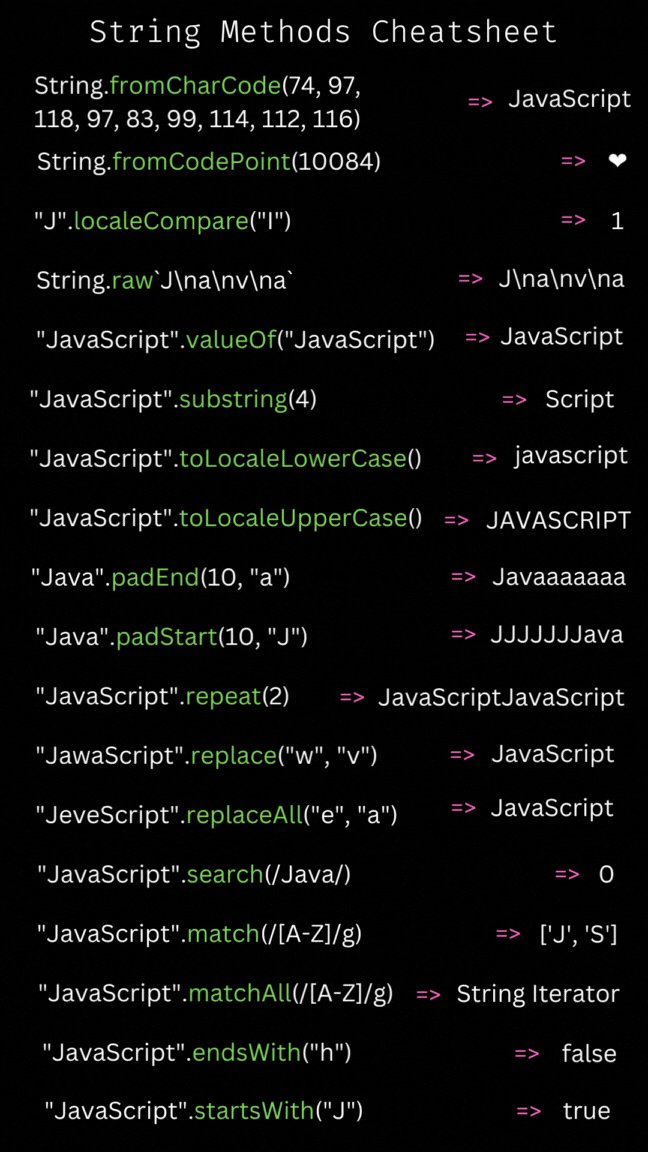
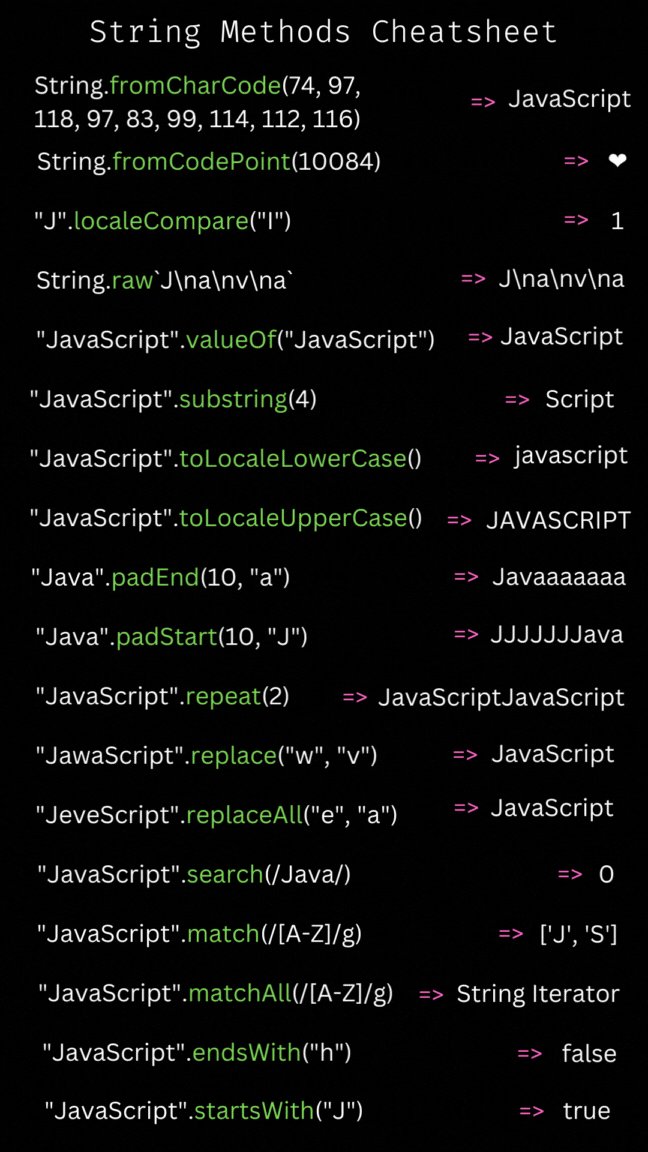
String methods cheatsheet
This is the cheat sheet for string methods that you can refer to when you need to manipulate strings. However, I am going to expand each of them further anyway as each of them has its special characteristics and behaviors. Also, not all results on the cheatsheet might make sense as it’s hard to show in a short way what the result means or where it comes from.


String methods explained

String.prototype.concat()
This method links two different strings to each other and creates one single string from them.
We add two arguments. First, we add the desired separator, which should be between these strings. If you want an empty space between strings you simply write an empty space inside the string, if you need a comma, you write a comma inside the string. Then, we add the second string we want to link with the first one.
You can write 3rd or 4th argument with an additional string you would like to add and it will be added in the order you have written them. What is the limit of the arguments you can write? I am not sure but I doubt you will need a million arguments :))
If any of the strings are not strings they will be converted to a string before concatenating.
This method creates a new string so make sure to save it in a variable.

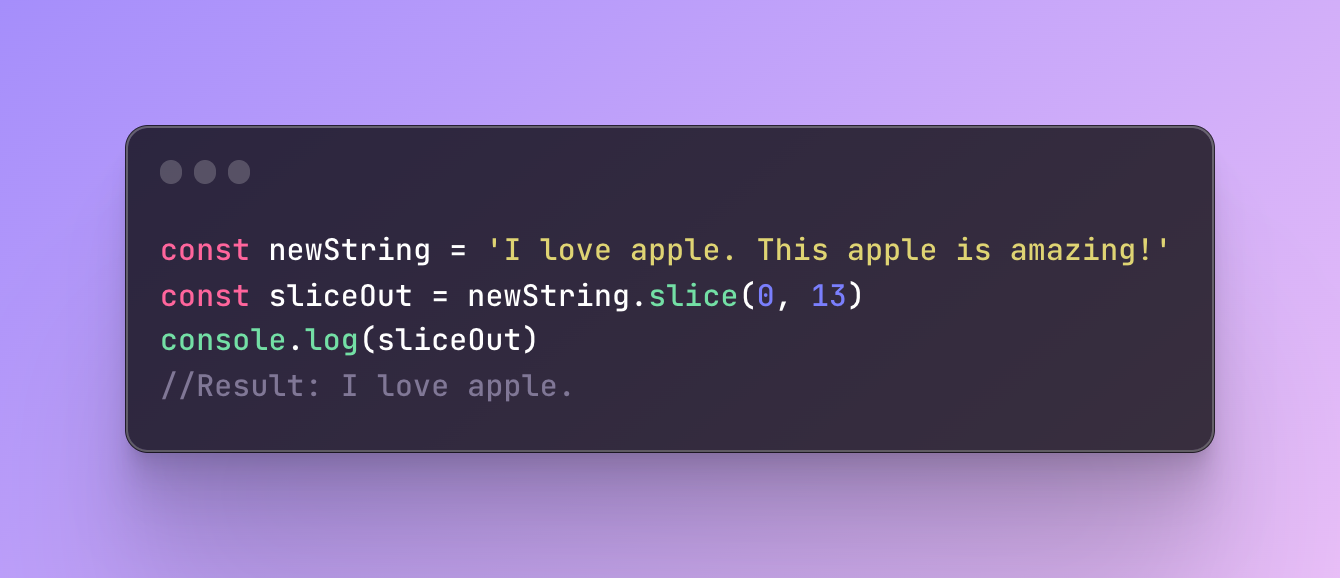
String.prototype.slice()
This method extracts a string starting from the index we indicate. If I indicate 0 it will return me the first letter in the string, if I indicate -1 it will indicate the last letter in the string. However, if you want to retrieve a sentence, you can indicate a second argument which is the index of the last character + 1. So, if I want to retrieve a letter from the very start I indicate 0, and if the word ends at the index 4, I need to indicate 5, not 4.
This method returns a new string and does not mutate the original string so make sure to save it in a variable.

String.prototype.split()
This method divides a string into an ordered list and returns an array. Items in this list are separated by the separator we indicate and this separator is something that already exists. Let’s say you have two sentences and they are separated by a dot, this method will return me two separate sentences in the array if I indicate a dot as a separator. If there are no dots, it will just return me the whole sentence because it didn’t find the separator in the sentence.
If you indicate space, it will divide the sentences depending on where you have spaces in this sentence.
If you do indicate an empty string and not a space (‘’ not ‘ ‘) it will split the sentence into each letter one by one.
This method creates a new array so make sure to save it in a variable.

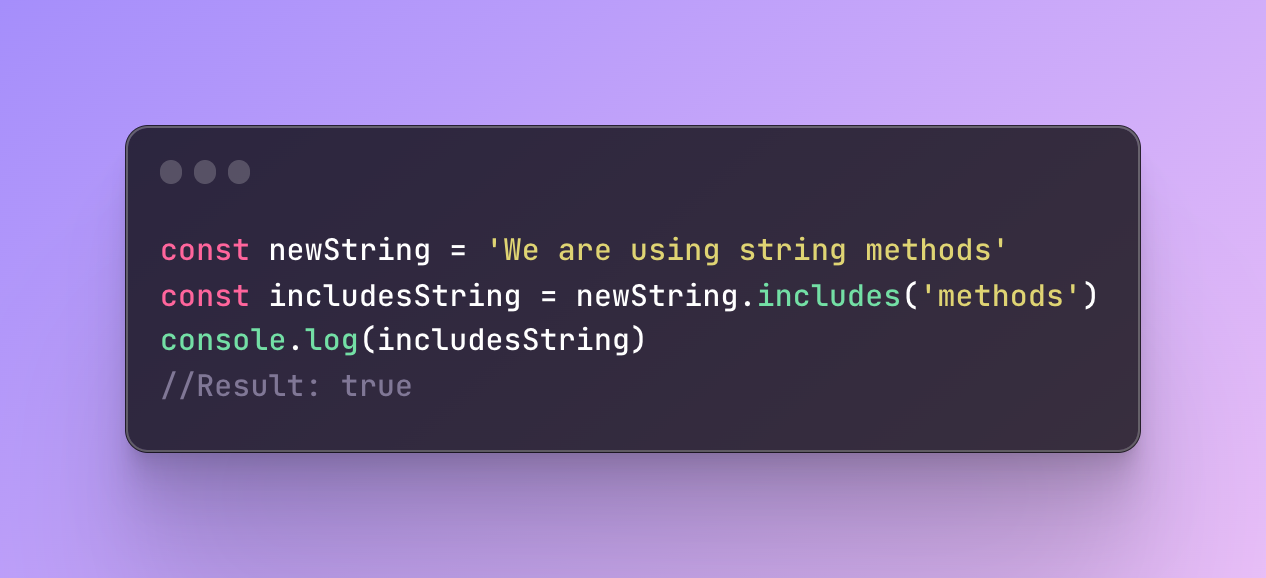
String.prototype.includes()
It’s very similar to the previous method however it searches for a string not just at the end but across the whole string and returns true as false. It also has a second argument however the difference is that instead of indicating the last index position you indicate the start — the index where the string starts.
Note that the strings are also case-sensitive so “String” and “string” are not equal.

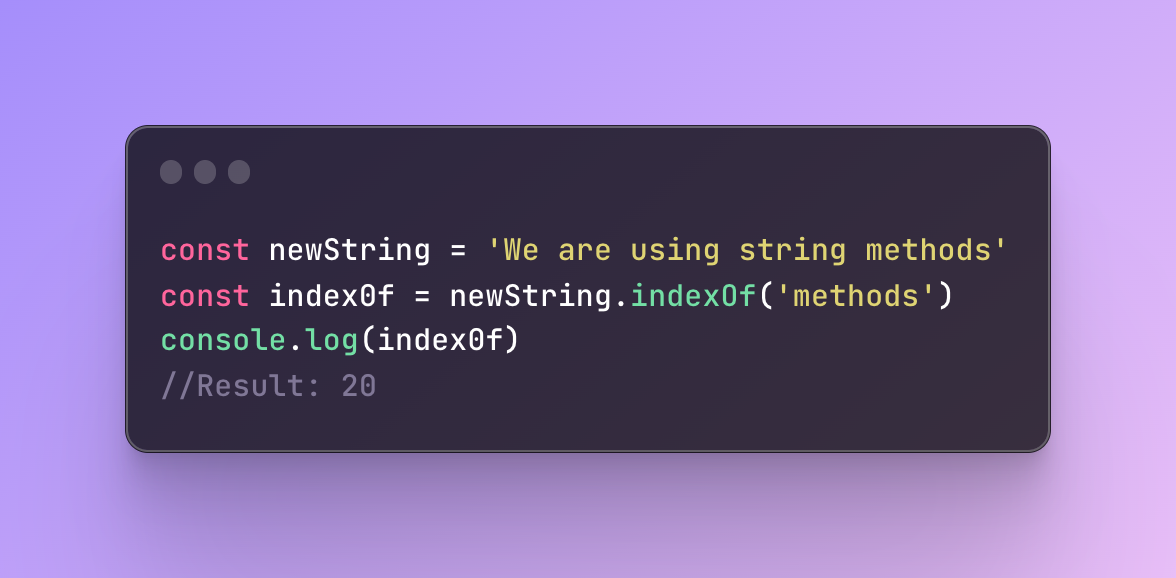
String.prototype.indexOf()
This method is also very similar to the previous method includes() however instead of true or false it returns the index where the target string was found for the first time. Of course, the string doesn’t last just one index, so it will return the very first index it starts appearing at, not all the numbers. If the string is repeated several times it will return the index of the one that appeared for the first time.
The method also accepts a second argument where you specify at one index you want to start searching.
If nothing is found it returns -1.
Note that the strings are also case-sensitive so “String” and “string” are not equal.

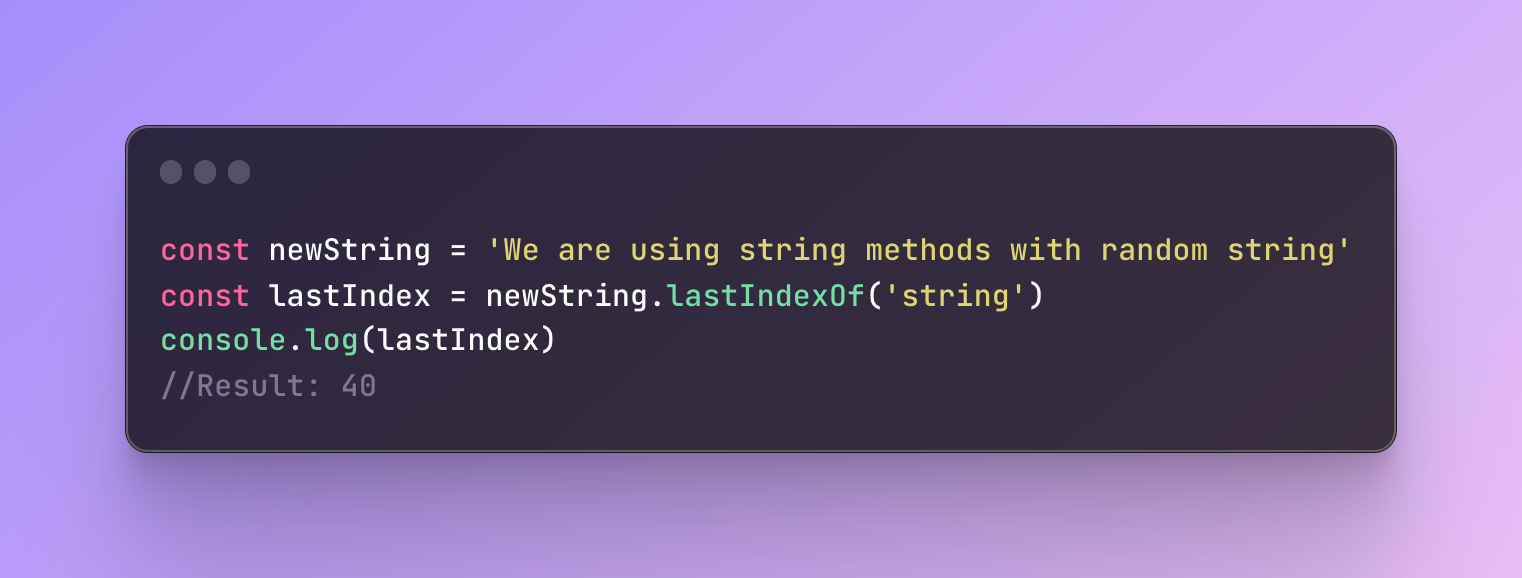
String.prototype.lastIndexOf()
This method is exactly the same as the previous one however instead of returning the first occurrence of the string, it returns the last occurrence, as the name suggests. The same applies to the second argument we can use, where we indicate the index of the last occurrence. The rest is just as same as in the indexOf() method.

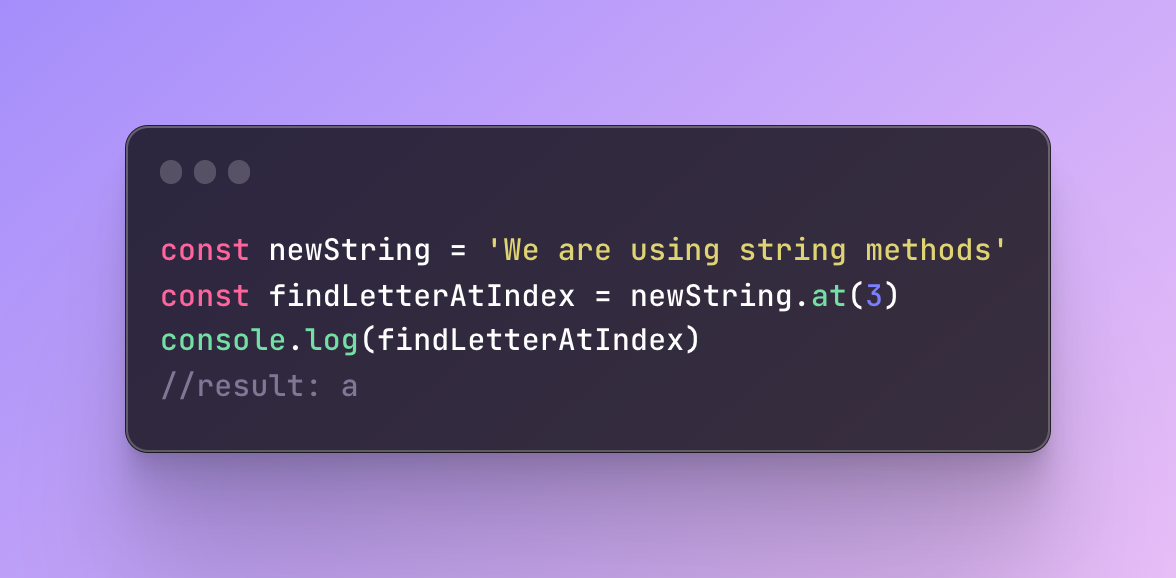
String.prototype.at()
This method helps to find a single character at the index we specify and return a character it found. You can write positive as well as negative values. Negative values just count back from the last character.
If you want to find the first character in the string, the index should be 0, if you want to find the last character index should be -1.
If nothing is found, it returns undefined.
This method creates a new string so make sure to save it in a variable.

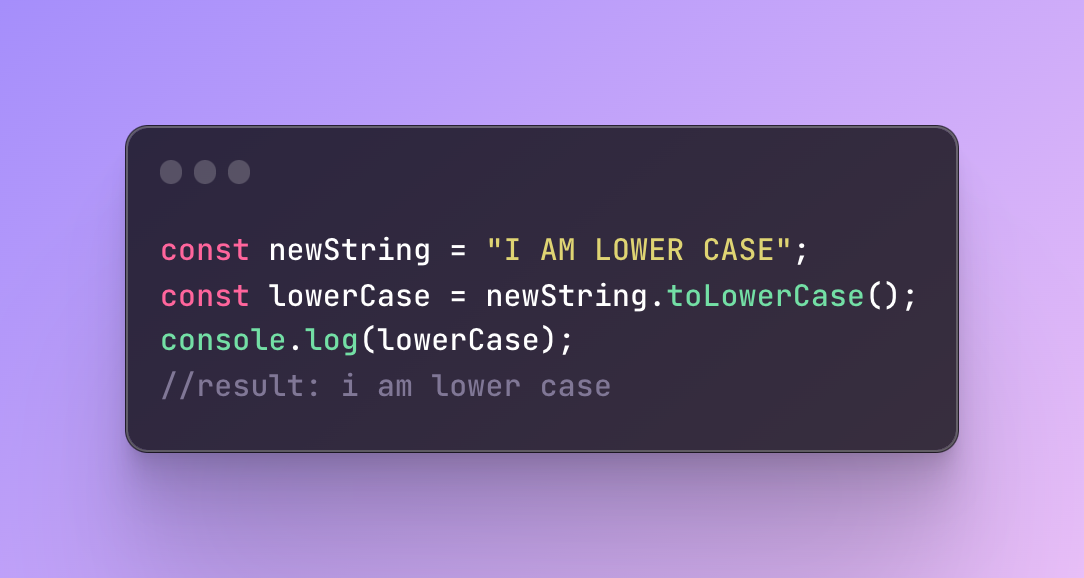
String.prototype.toLowerCase()
As the name suggests, this method converts the string to lowercase. Lowercase means that all letters are small, even the very first one. This method does not mutate the original string.

String.prototype.toUpperCase()
The toUpperCase acts the same as the previous method however it converts the string to uppercase letters and does not mutate the original string. Uppercase means that all letters are big, like THIS.

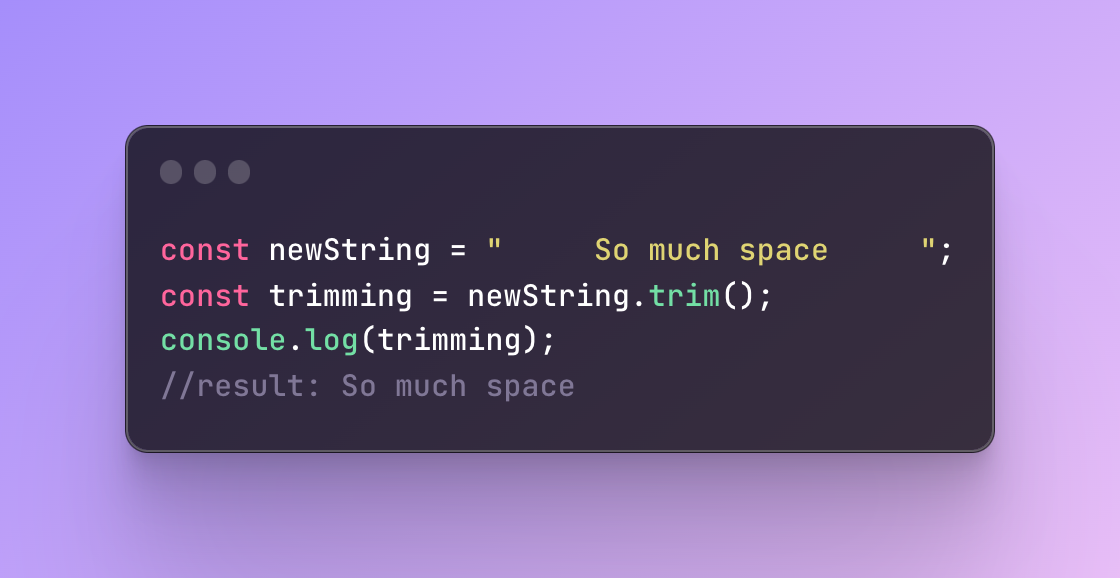
String.prototype.trim()
The trim method trims/removes the whitespace from both ends of the string and returns a new string. It does not mutate the original string. Whitespace means the space made between the words, and letters, and the space between the word and the quote, either left or right side.

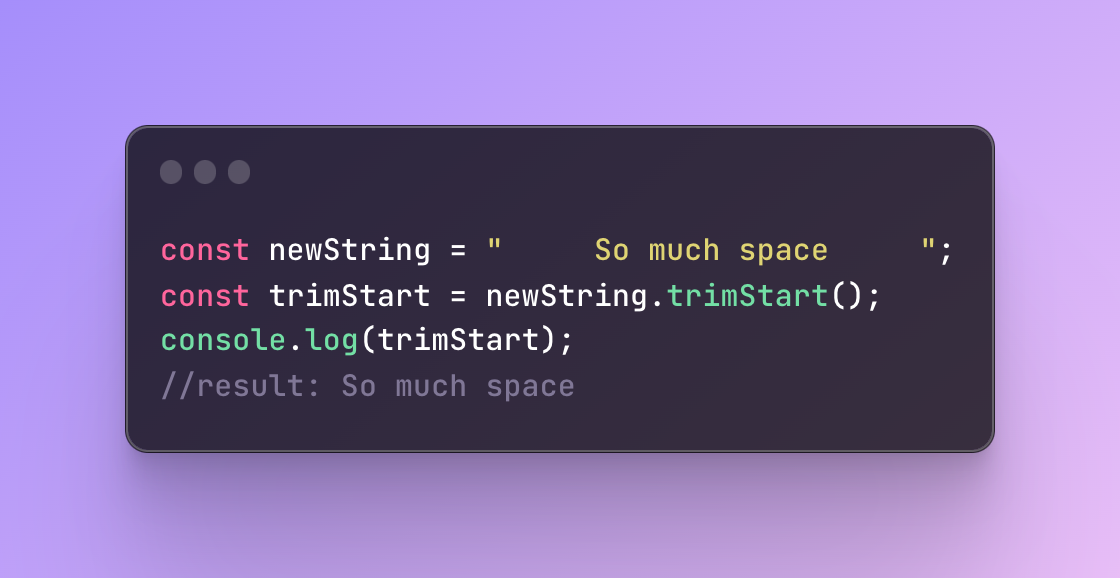
String.prototype.trimStart()
This method does the same as the trim however as the name suggests, it trims the whitespace only at the start of a string. It does not modify the original string either.

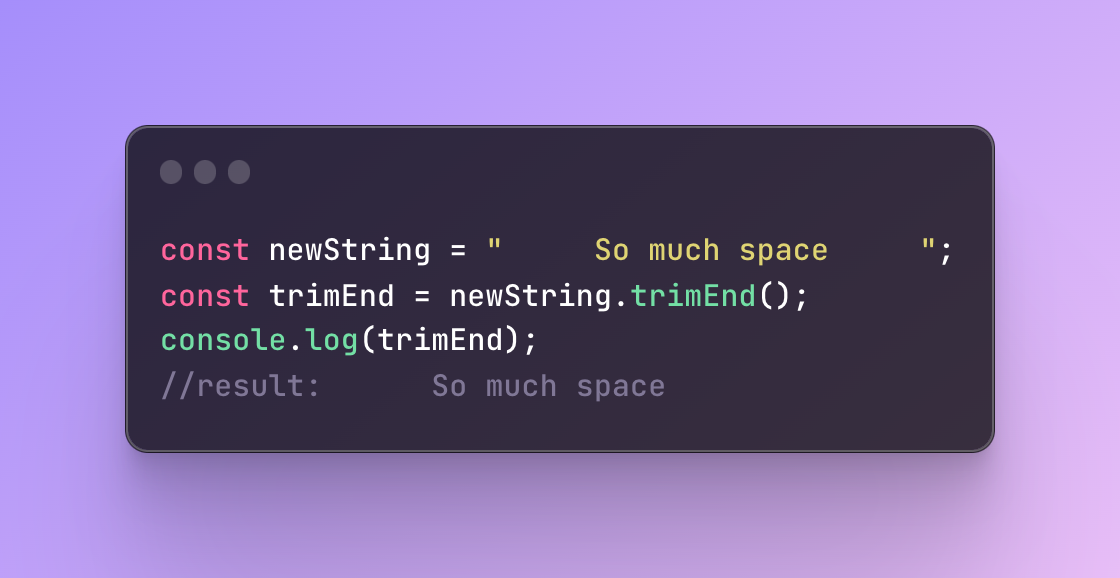
String.prototype.trimEnd()
The trimEnd method does the same as the trimStart however as the name suggests, it trims the whitespace only at the end of a string. It does not modify the original string either.

String.prototype.charAt()
This method does exactly the same as the previous method we have mentioned however there are differences.
If you do not provide any index or an index that cannot be converted to an integer, it will use the default value of the index which is 0, so it will return the first character.
Instead of writing -1 for the last character you need to write string.length — 1.
If nothing is found, it will return an empty string instead of undefined.
This method also creates a new string so make sure to save it in a variable.

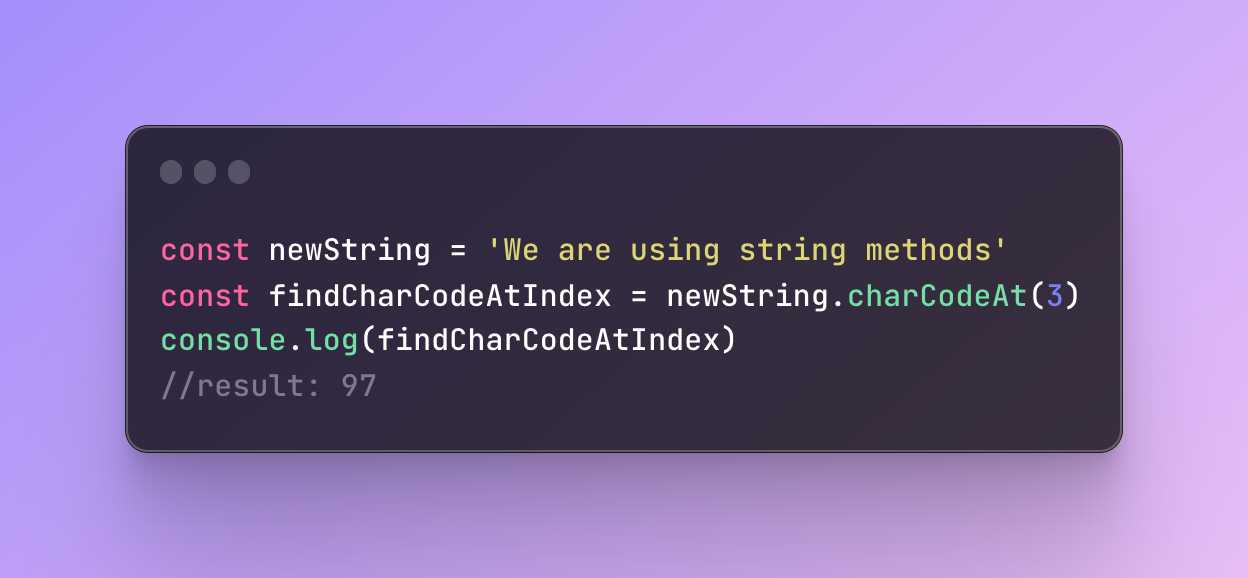
String.prototype.charCodeAt()
This method returns a number from 0 to 65535 and this number is the range of UTF-16 for the character — every character has its numeric value which represents this character. You also use an index number here, which will find the character but return the Unicode this time.
If the index is longer than the string length or less than 0, it returns NaN (Not a Number).
It also sets the index default to 0 if the index is not indicated.
This method creates a new string so save it in a variable.

String.prototype.codePointAt()
This is exactly the same as charCodeAt() however the main difference is the code it returns. Besides UTF-16 we can also have Unicodes. For example, some emojis or characters consist of so-called “Surrogate pairs”. It means that they consist of more than 1 character. That’s why it’s a more modern way to find a Unicode for the characters as the newer characters, like emojis, for example, might contain more than one character and will not fit inside the range of UTF-16.

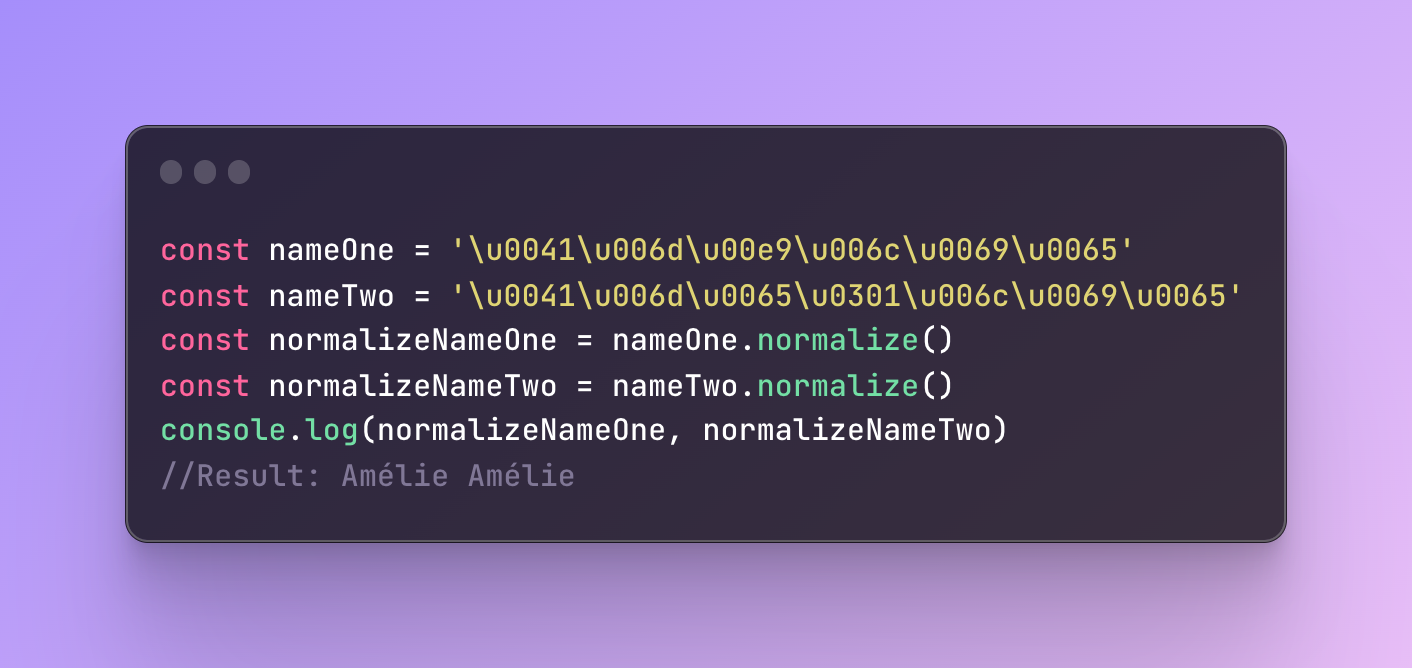
String.prototype.normalize()
As we have already discussed Unicode, this will be easier to understand. What normalize does is that it converts Unicode back to a normal string, normalized it. However, the usage of this method can be a situation when someone needs to compare Unicode which is different however when you convert them to string they are actually the same. The reason this happens is that the same strings can be created with slightly different characters (Unicode).
You can skip the argument and if you do it will change to a string by using the “NFC” Unicode normalization form. There are also different ones that you can optionally add like “NFD”, “NFKC” and so on.

String.prototype.fromCharCode()
If you remember, we had a method called charCodeAt() which returned an integer between 0 and 65535 representing the code for the character, so it will convert a letter to a respective number. What this method does, is it does the same but in reverse! The syntax always needs to be String.fromCharCode() and not any variables you create, like someVariable.fromCharCode().
It returns a string created from the specific number sequence.
As an argument, you can add more than one Unicode to convert to the string.

String.prototype.fromCodePoint()
This method is the reverse version of codePointAt() just as the fromCharCode(). As we have discussed previously, codePoint works with “more complicated” Unicode, to say so. Because emojis and many symbols contain more complex code which is not available if we use charCode. Make sure to use the syntax String.String.fromCodePoint() and not someVariable.String.fromCodePoint().
It returns a string created from the Unicode we have provided.
As an argument, you can provide several Unicodes.

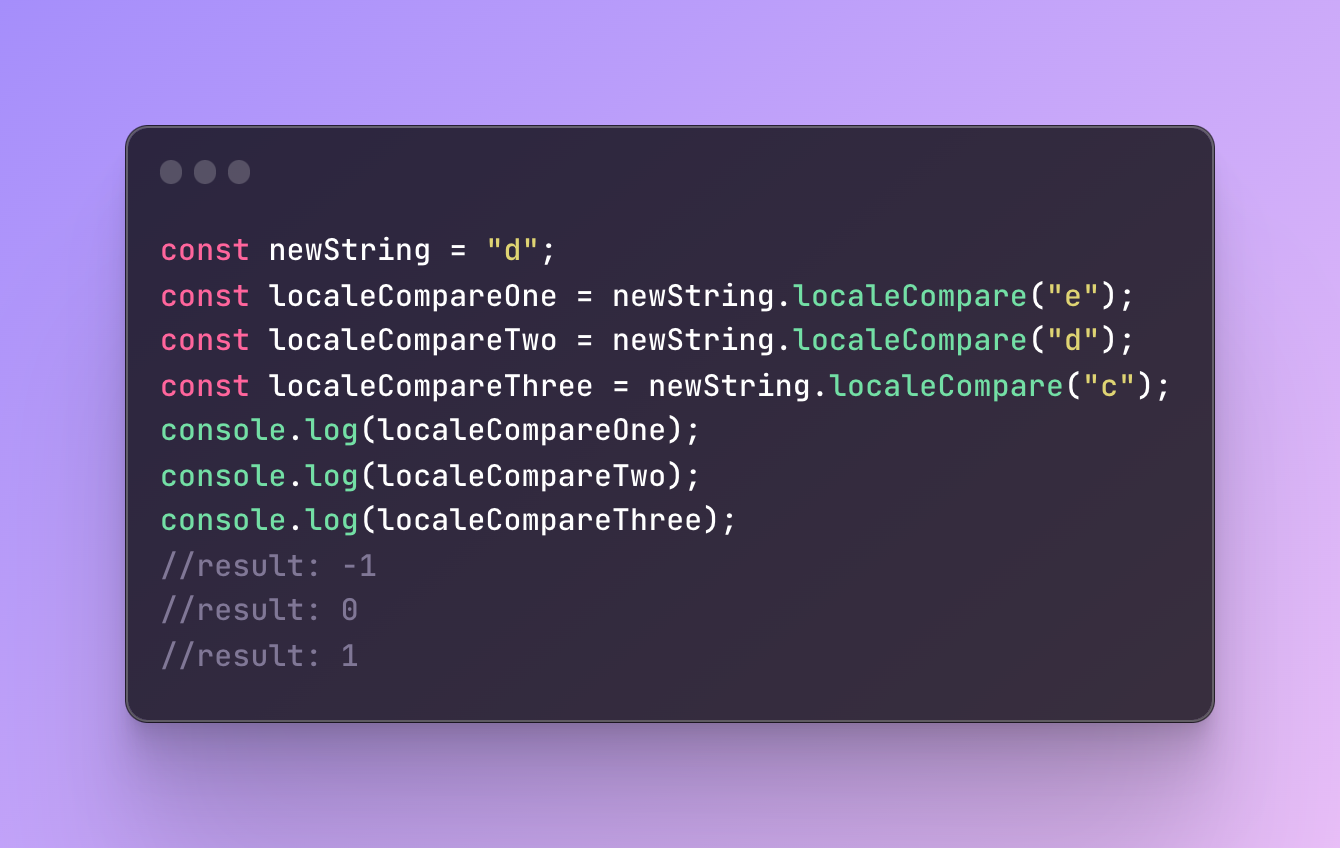
String.prototype.localeCompare()
The localeCompare compares two strings lexicographically. Lexicographically means when words are in alphabetical order, for example, something similar to dictionaries. This method returns three different numbers which mean different positions:
- -1 means before, so the main string is before the one we are comparing it to.
- 0 means equal, so the characters or set of characters are at the same position.
- 1 means after, so the main string is after the string we are comparing it to.

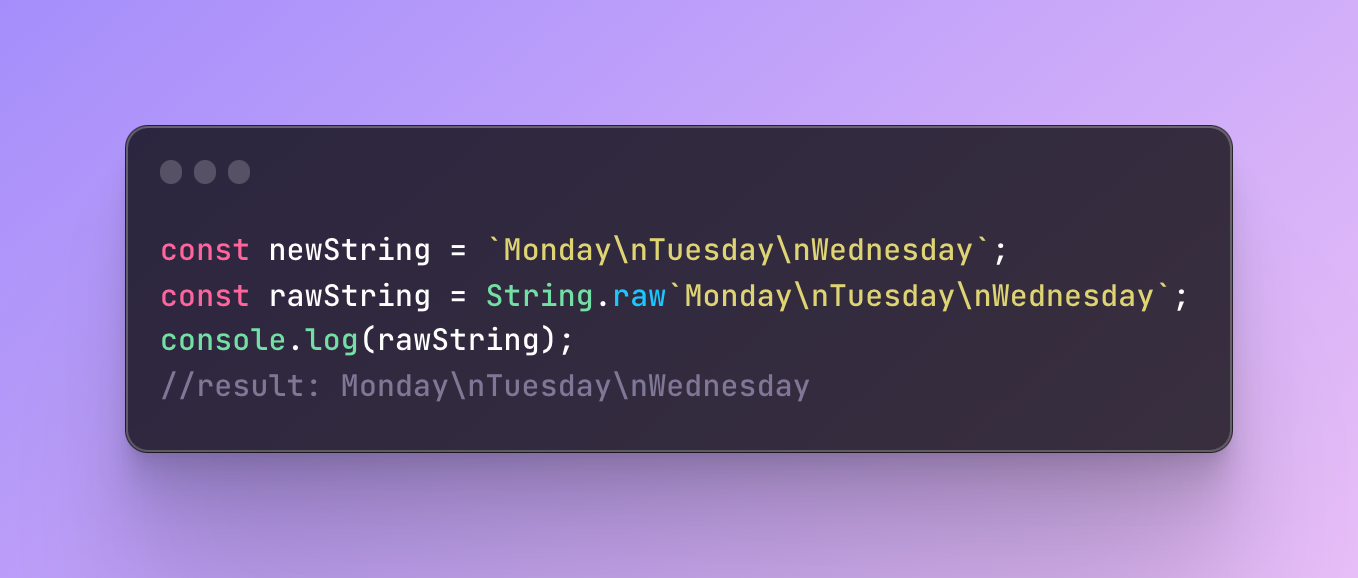
String.prototype.raw()
The raw method returns a raw string of a template literal that ignores the escape characters. In other words, it returns a string that does not process the escape (/). What escape usually does is that it returns special characters as a string. For example, if you write a string with quotes and have a word inside this string with quotes as well, then you need to use single quotes on the outside and double quotes on the inside or vice versa. Basically, you cannot use double quotes in both or single quotes in both. But the escape character allows you to convert the inner quotes to strings as they are special characters. But you might not want to convert it to anything and you want to return the raw version.

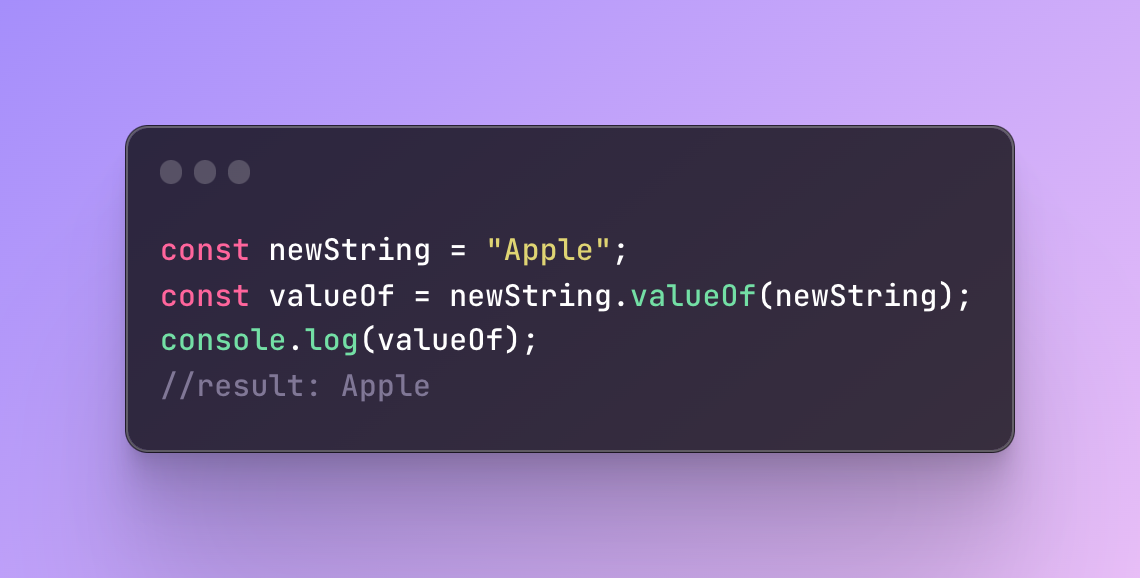
String.prototype.valueOf()
This method returns the primitive value of the string object, simple as that. If you did not, make sure to read the intro of this post to understand what a string object is. This method is usually called automatically to convert a string primitive value to a string object.

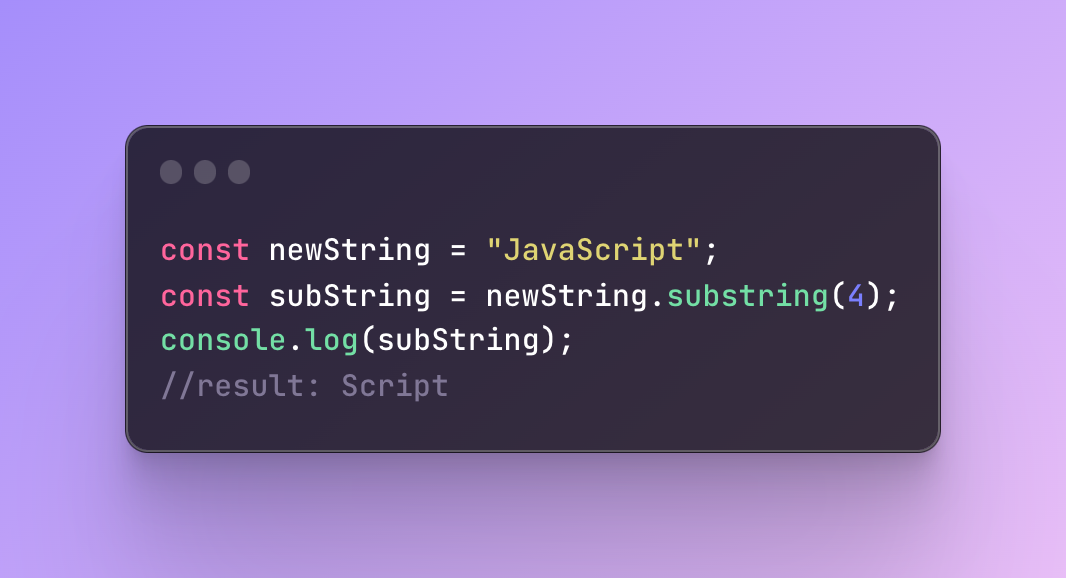
String.prototype.substring()
In the substring method, we indicate the index number from where and optionally a second index until where we should cut out the string and return it. In other words, it returns some part of the string. Also, if you indicate the end index, it does not return the character at that last index, it just stops returning there. If you skip indicating the end index, it will simply retrieve the characters until the very end.

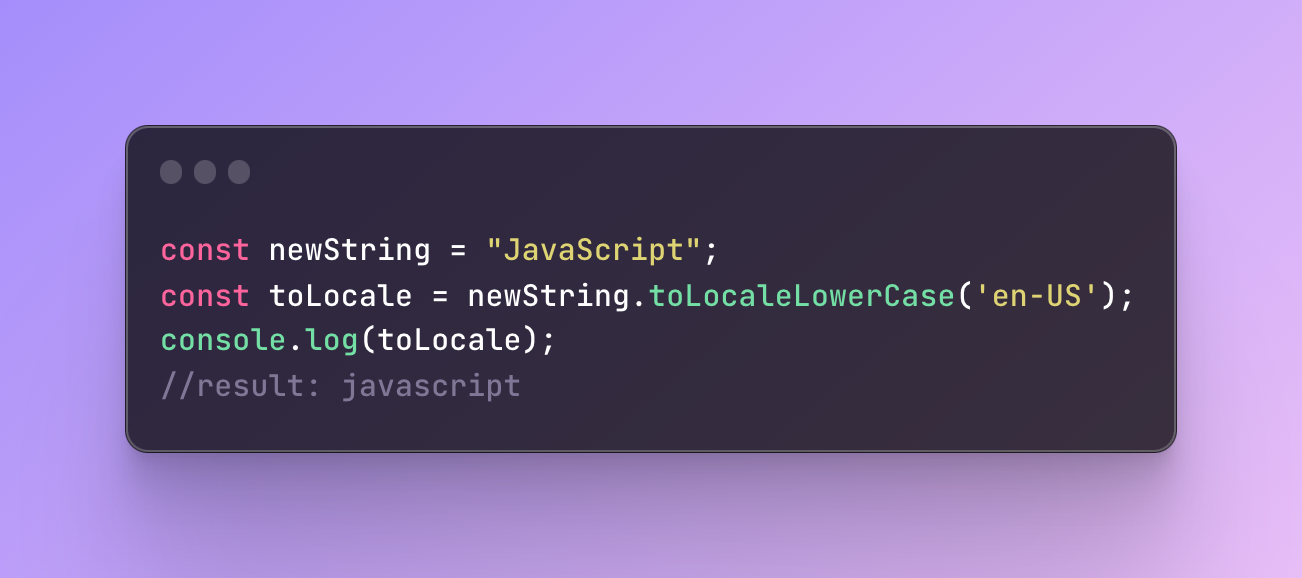
String.prototype.toLocaleLowerCase()
We already know what the toLowerCase method does, it converts all characters to small, lower-cased letters. What does toLocaleLowerCase do? Exactly the same but adapted to the locale. The locale is the language setting in the browser. There are types of characters that are a bit different and have a dot on top of the letter, for example. So they are specific to this language that’s why locale is useful for languages different from Latin letters. It also does not affect the original string. You can add an optional parameter to indicate a specific locale as well.

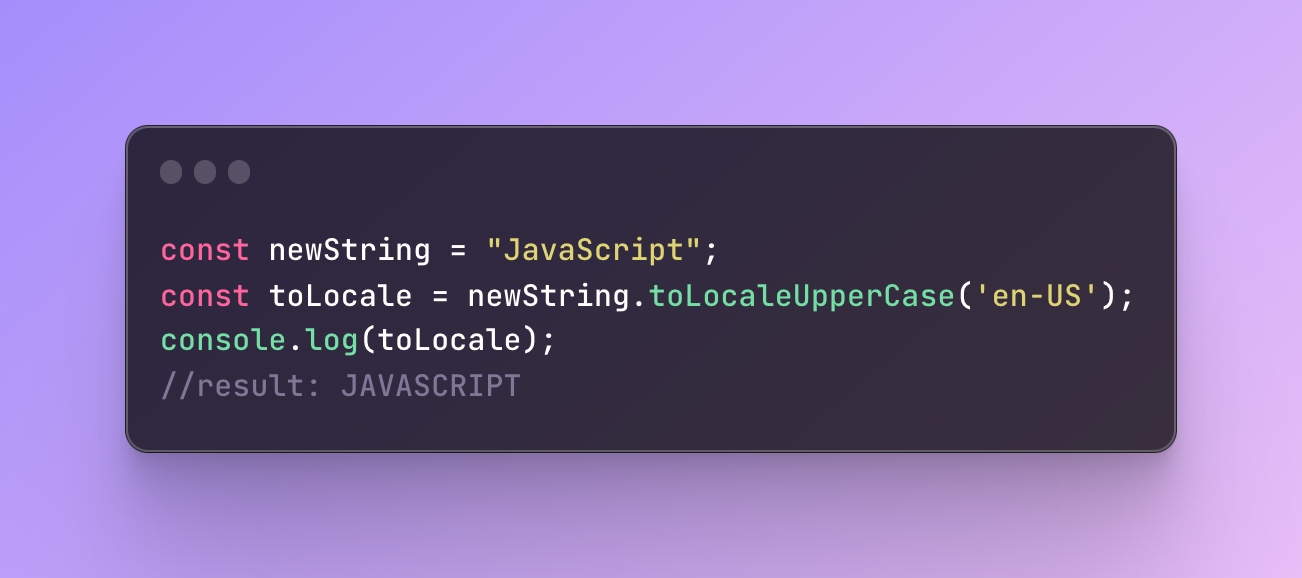
String.prototype.toLocaleUpperCase()
We also know what the toUpperCase method does, it converts all characters to big, upper-case letters. What does toLocaleUpperCase do? Exactly the same but adapted to the locale. The locale is the language setting in the browser. There are types of characters that are a bit different and have a dot on top of the letter, for example. So they are specific to this language that’s why locale is useful for languages different from Latin letters. It also does not affect the original string.

String.prototype.padEnd()
This method adds padding at the end of the string so its length becomes the number we have indicated. This padding can be specific or just an empty space.
The first parameter is the length we want our string to be and the second, is what we want to extend the length with, the default value is just an empty space.

String.prototype.padStart()
Exactly the same login as in the previous method however this time the padding is added at the start of the string as the name suggests.

String.prototype.repeat()
This method takes the original string and repeats it as many times as we indicate. They will be concatenated and it will return one whole string of repetitive strings.
If you indicate a negative number it will throw an error and if you indicate 0 it will repeat nothing, not even the original string.

String.prototype.replace()
In this method, we indicate a string we want to replace and a string we want to replace it with. Besides the string, you can also write a regular expression.
Note that the replacement will happen to the first occurrence of the target string and will not replace every match.
If we indicate an empty string for the target we want to replace, it will replace the first character of the string.
It returns a new string and doesn’t change the original one, so make sure to save the result in a variable.

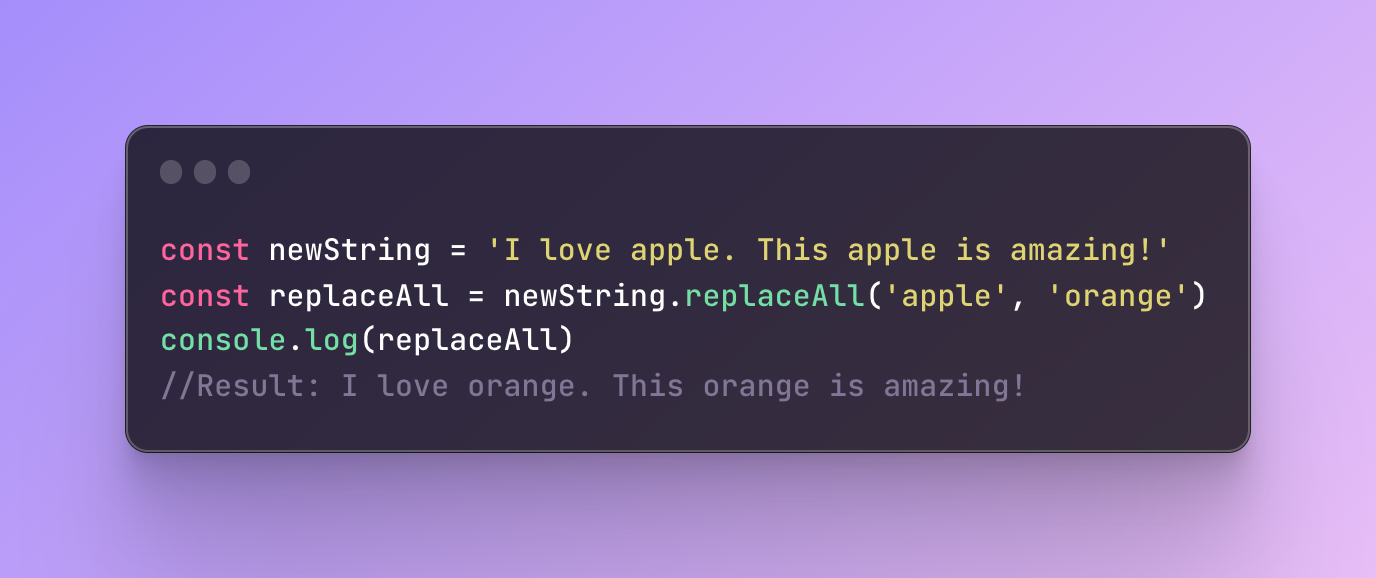
String.prototype.replaceAll()
Trying to guess what this method does? As the name suggests, it does exactly the same as the replace method however it replaces all the occurrences of our target string and returns a new string just like the previous method.

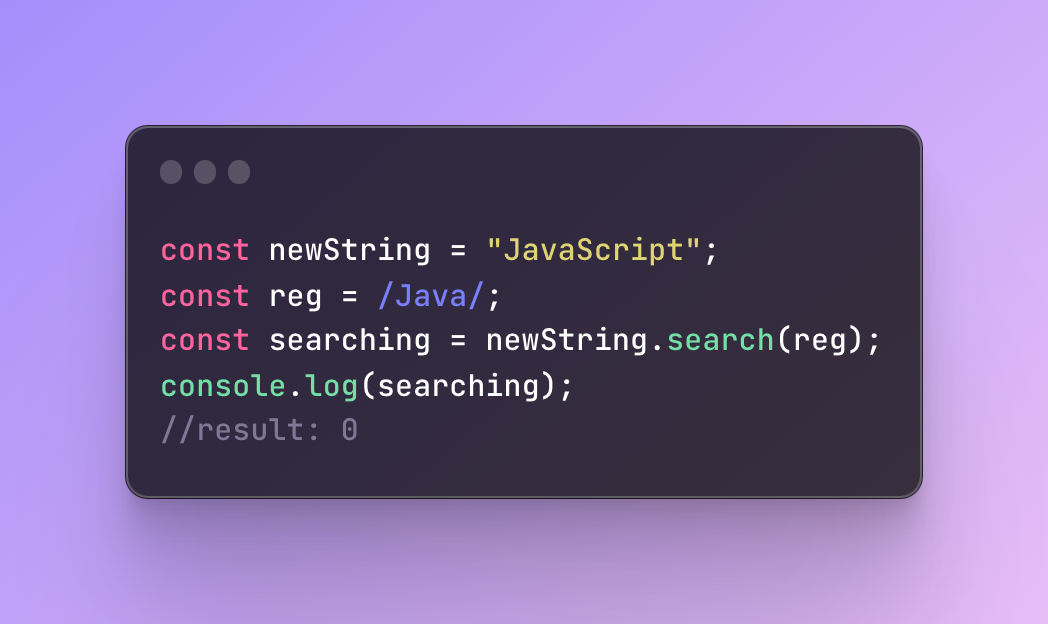
String.prototype.search()
The search method searches for a match between the regular expression and the target string. The return value is either the first index of the match or -1 which means nothing was found.

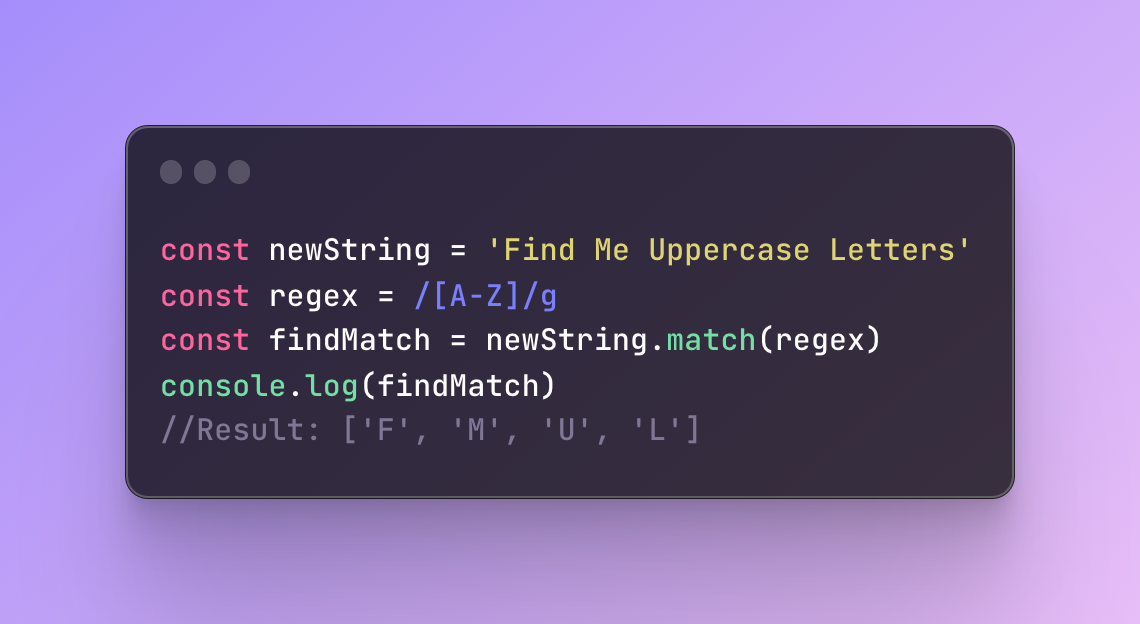
String.prototype.match()
This method is used to compare a string to a regular expression and check if it’s matching. A regular expression is a sequence of characters, a pattern. So, let’s say you want to create a pattern for passwords which can be numbers from 1–9, and with letters as well, for example, you can create a regular expression that describes the pattern we need.
In the example above, I create a regular expression variable regex which is a pattern for uppercase letters from A to Z. /g letter at the end mean global, so it searches across the whole string, not just finds one value and returns it.
If you do not indicate the regex it will return an empty array with an empty string.
Otherwise, it returns an array with all the matches and null if nothing was found.

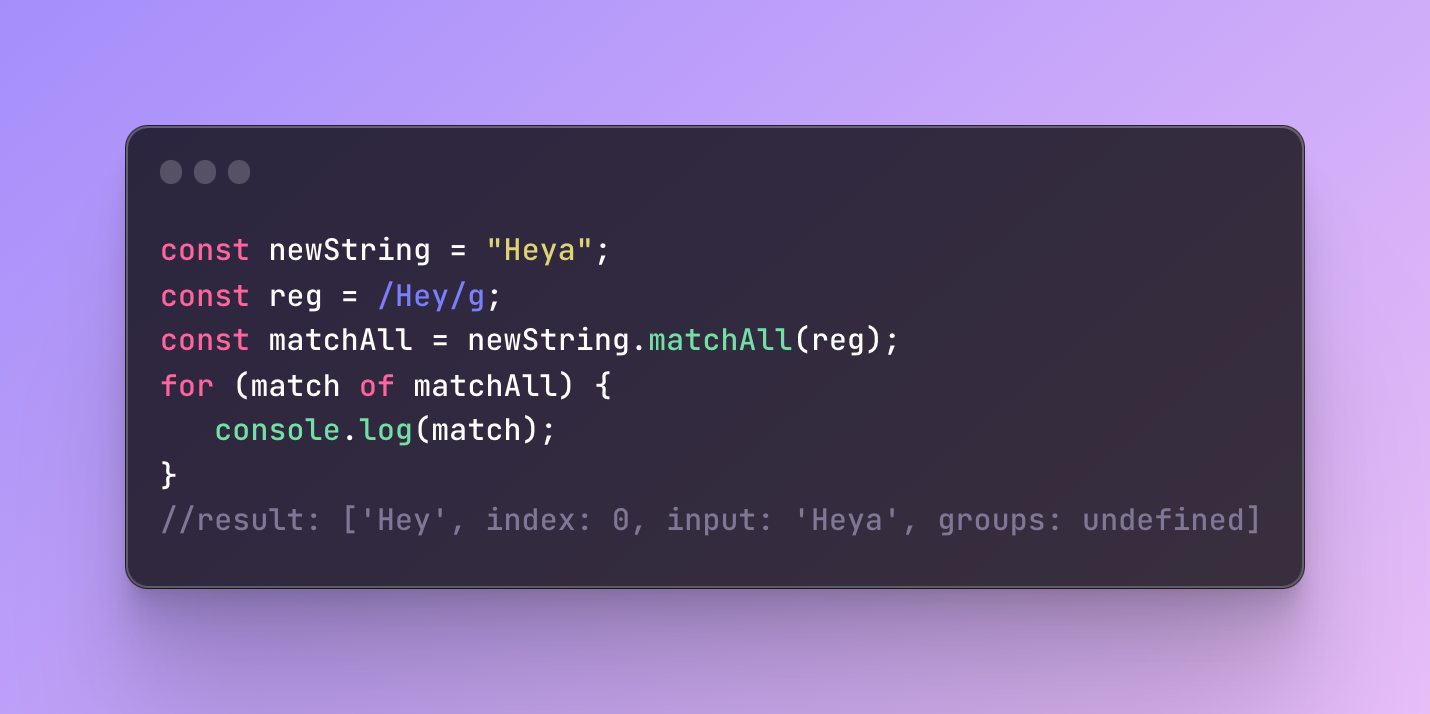
String.prototype.matchAll()
The matchAll method receives a regular expression and returns an iterator of strings that match the regex. The regex also needs to have a global flag (/g), otherwise, it will throw an error. To show the result you need to iterate through the result with a for loop, for example.

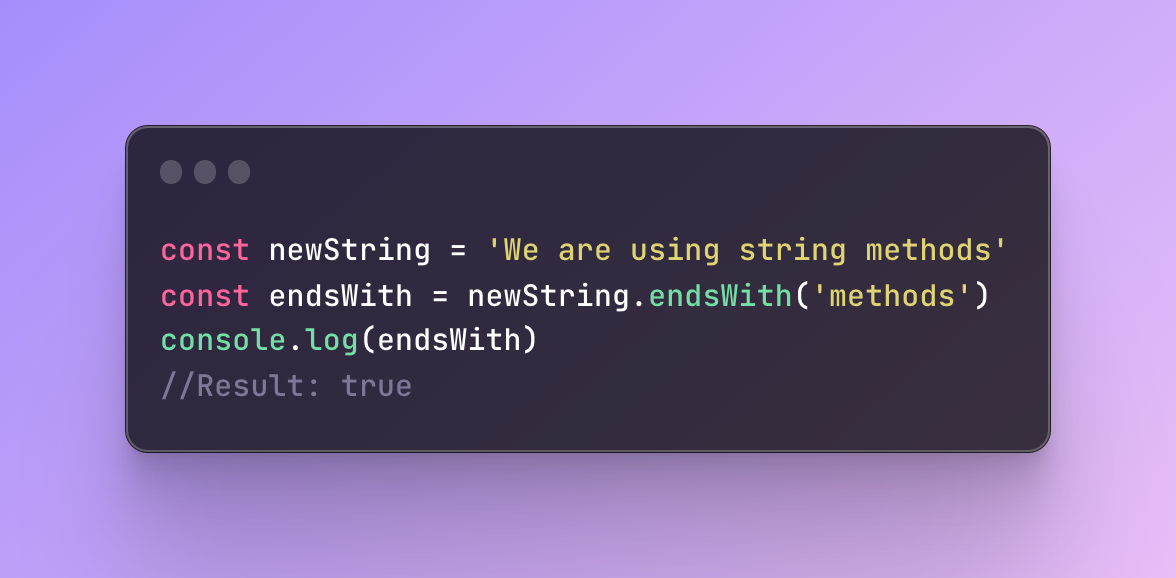
String.prototype.endsWith()
Returns true if it finds the string at the end of the string and false if not. This method receives two arguments where the second one is optional:
1. First argument is the string we are looking for.
2. Second one is the end position where the string can be found however the number you write needs to be the last character index + 1.
Note that the strings are case-sensitive so “String* and “string” are not equal.

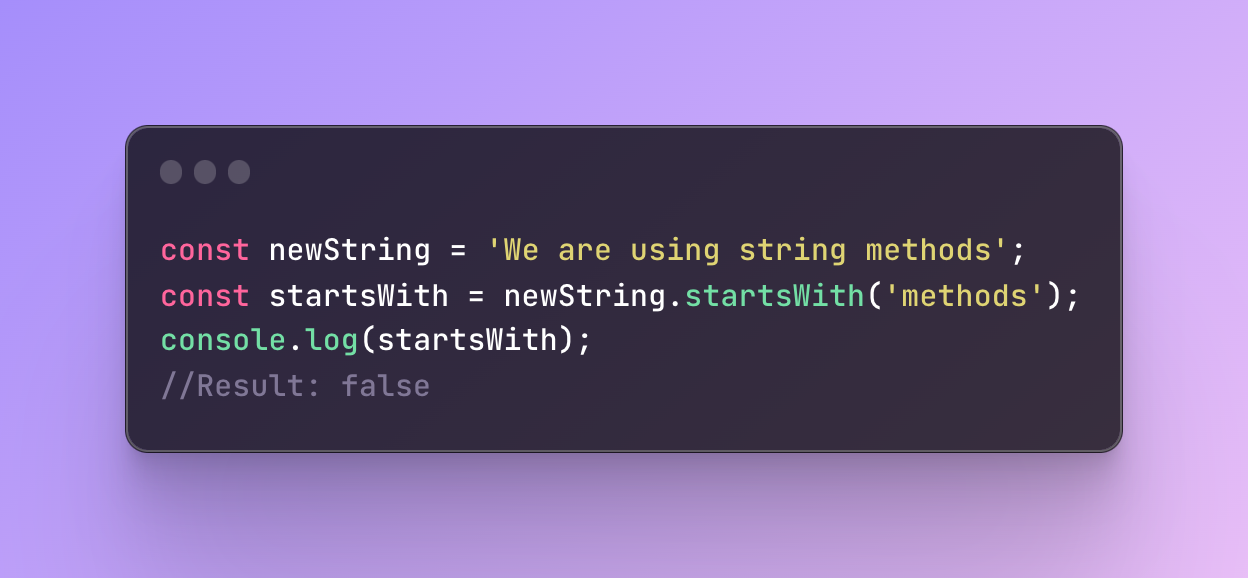
String.prototype.startsWith()
This method returns true or false depending on whether it finds the specified characters or not at the start of the string. As a second parameter, you can also indicate an index at which the search should start.
Conclusion
Congratulations! If you finally reached this part and actually read about all string methods, I hope they are much easier to understand now and you will be able to use them to do awesome things!