This post assumes that you already know what numbers are in JavaScript or in general.
In JavaScript, when you have different data you want to manipulate this data in different ways and numbers are no exception. Manipulations can be various like converting it to something else, reducing or changing how it is displayed.
What are the methods?
Methods are almost the same thing as function — they both act. The main difference is that methods are functions inside objects and they are attached to them. Functions can exist on their own while methods cannot.
JavaScript comes with a variety of built-in methods that are ready to be used as soon as the language is implemented. These methods are pre-written methods and perform specific tasks such as mathematical operations, data manipulation, and even manipulating the Document Object Model (DOM).
Methods can be used with objects, strings, and even numbers and they offer the possibility to work with data efficiently without having to write repetitive functions over and over.
Number Object
As I mentioned, methods are attached to objects but how come numbers are objects? 🤡
In JavaScript number itself is a data type and this data type is called a number. Data types like numbers are primitive types and they are not supposed to have an object method (object is a complex type). However, just like with strings, a number literal is automatically converted to a Number Object so it can have methods.
Number Literals
Literal is a term that refers to a value of a fixed data value, a numeric value in the case of numbers. For example, const myAge = 50, where 50 is a number aka numeric literal.
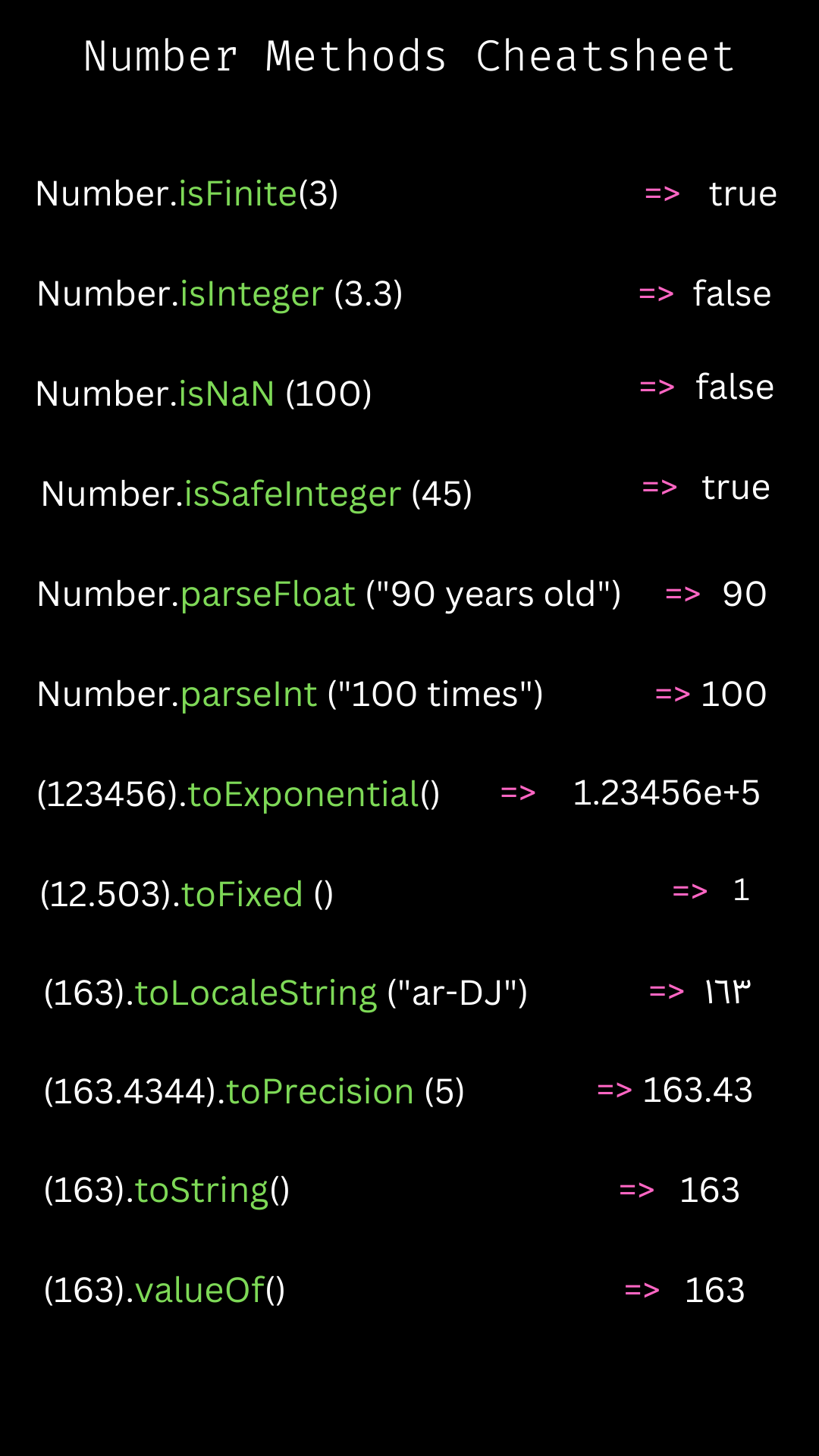
Number methods cheatsheet
This is the cheat sheet for number methods you can refer to when you need to manipulate numbers. However, I am going to expand each of them further anyway as each of them has its special characteristics and behaviors. Also, not all results on the cheatsheet might make sense as it’s hard to show shortly what the result means or where it comes from.

Number methods explained

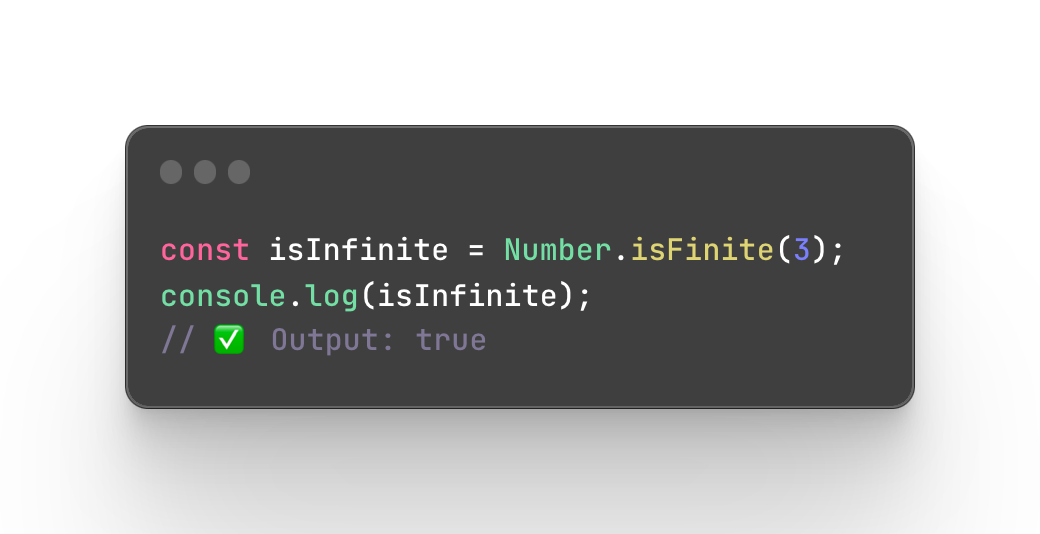
Number.isFinite()
It’s a static number method that determines whether the passed number is a finite number or not. A finite number is any positive or negative number that is not infinite and is not NaN (Not a Number). The retired value should be true or false.

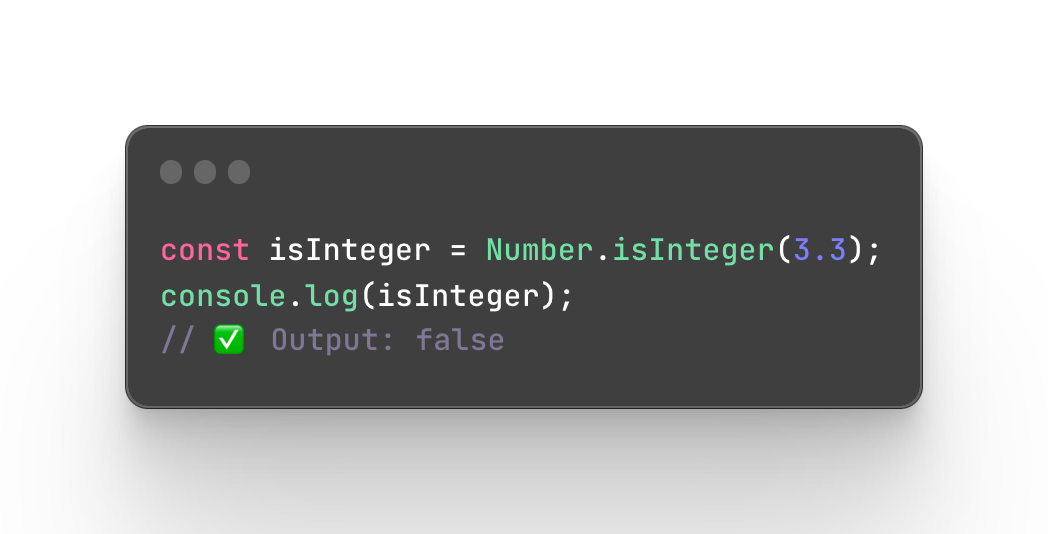
Number.isInteger()
As the name suggests, it determines whether the number you passed as a parameter is an integer or not. An integer is a number that is a whole number that is positive, negative, or zero (1, -1, 0). Just like the previous method, it returns either true or false.

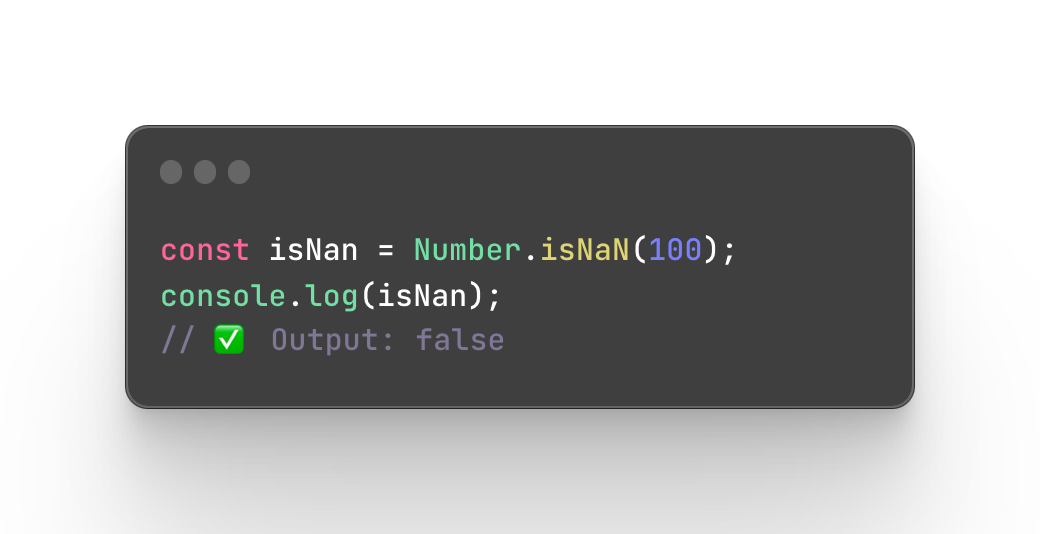
Number.isNaN()
NaN in JavaScript means Not a Number when the number does not represent a number value. This method checks the equality with NaN so return true is the number equal to NaN and false if otherwise.

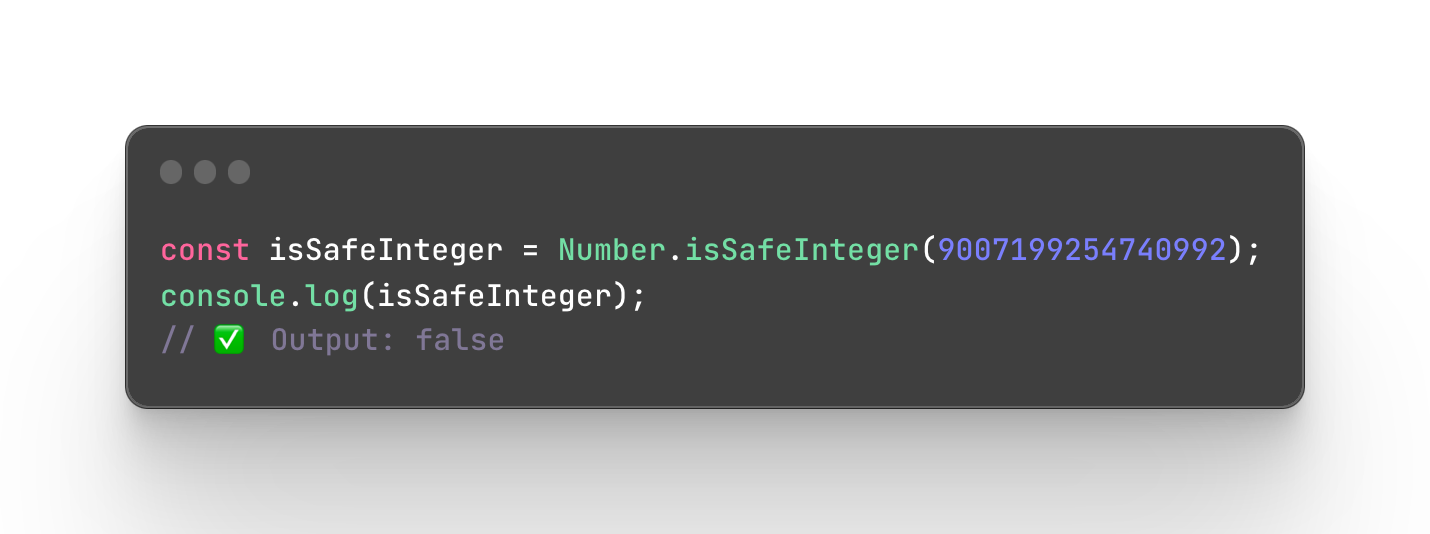
Number.isSafeInteger()
The method checks whether the number passes in a parameter is a safe integer. A safe integer consists of all integers from -(253–1) to 253–1 (+/-9007199254740991). Safe means that these mathematical integers have an exact representation in JavaScript while the number beyond this range do not always have the representation of these numbers. The method returns either true or false depending on the result.

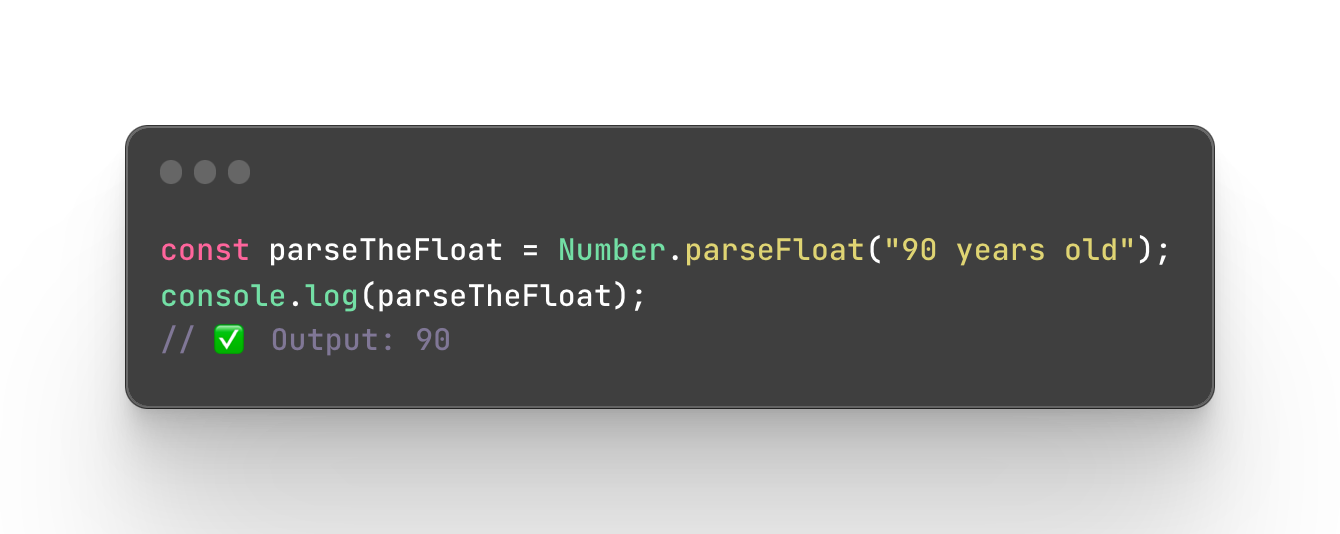
Number.parseFloat()
This method parses the string you pass to it and returns the very first number it finds. If you have whitespace at the start or end it will ignore it and continue parsing to find a number. If it does not find a number, let’s say the first character found is a letter, then it will throw a NaN (Not a Number).

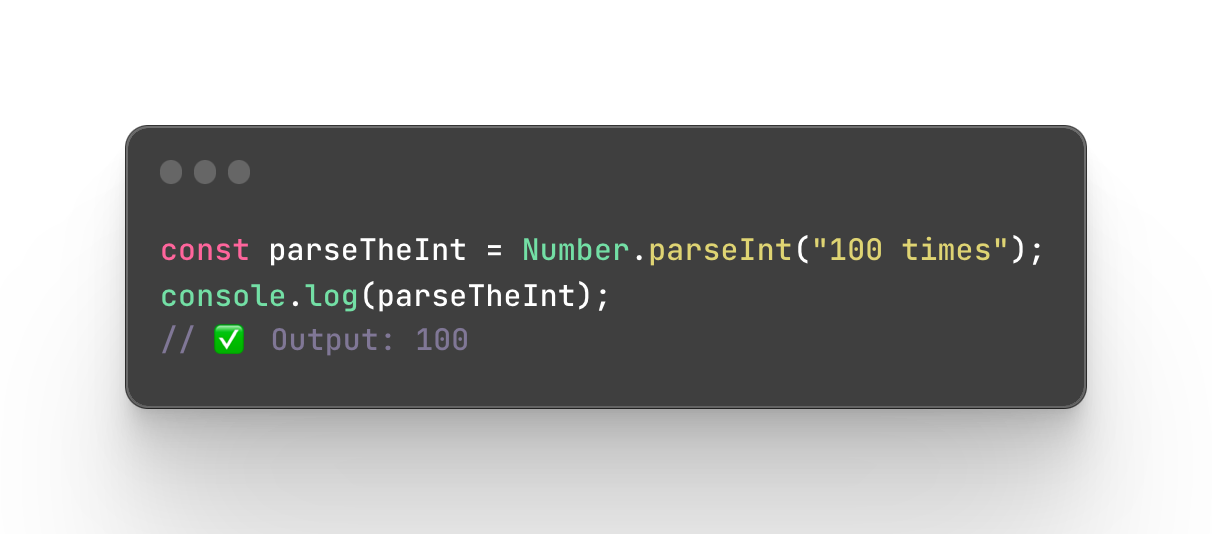
Number.parseInt()
The parseInt method parses the string value we pass and returns an integer of specified radix or base. An integer is a number that is a whole number that is positive, negative, or zero (1, -1, 0). The radix or base means is the number of unique digits, including 0 that represent numbers in a positional numeral system. For example, we have a decimal system and its radix is 10 because the decimal system uses numbers from 0 to 9 ( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9). Or we also have a binary system and its radix is 2 because it consists of only 0s and 1s. As a second argument, you can also indicate a radix number.

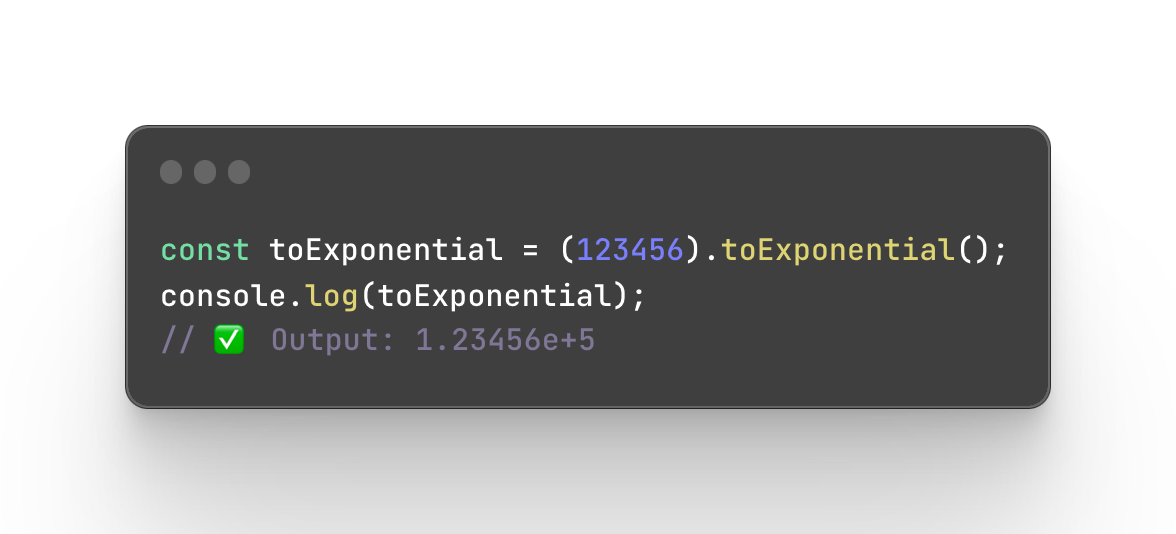
Number.prototype.toExponential()
This method returns a string that represents the number we passed to it in exponential aka scientific notation. Scientific notation is a way to represent numbers differently in case they are way too large or too small. For example instead of wiring 3 x 3 x 3 x 3 x 3, you can write (3)⁵. Optionally, you can pass a fractionDigits argument which indicated how many digits you want after the decimal point. A decimal point aka decimal separator is the dot (or comma) used between the digits).

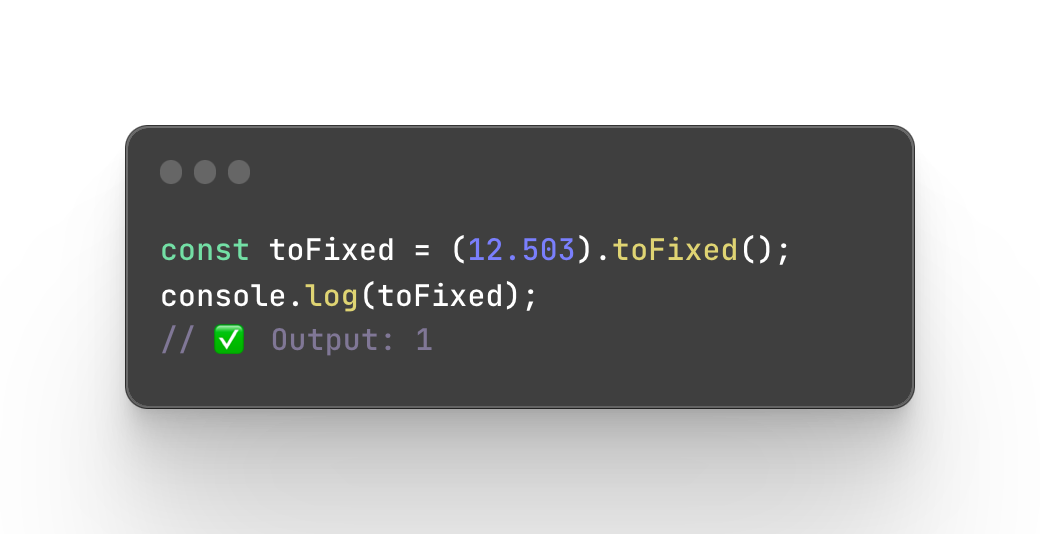
Number.prototype.toFixed()
The method toFixed returns the number using fixed-point notation. The fixed-point notation aka fixed-point arithmetic is a method to represent a number by storing a fixed amount of fractional parts. The fractional part is the part after the dot. So if I have 1.23, the .23 is the fractional part. In this method, you can either not write anything as an argument and the default value will be 0 which means you want 0 digits after the dot. Otherwise, you can indicate any digit from 0 to 100 to specify how many digits you need after the dot.

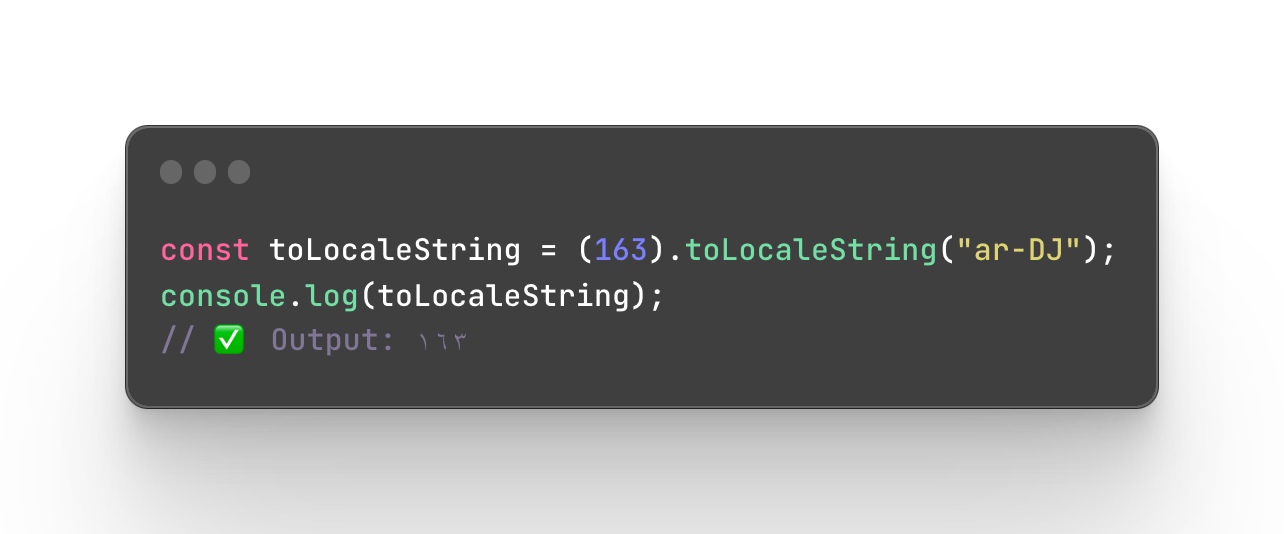
Number.prototype.toLocaleString()
This method returns a language-sensitive string representing the number we passed to it. A language-sensitive string or locale in this case means the language setting set in the browser of the person. It can either detect the language automatically or you can also optionally as an argument add the language code. You can check the language codes here.

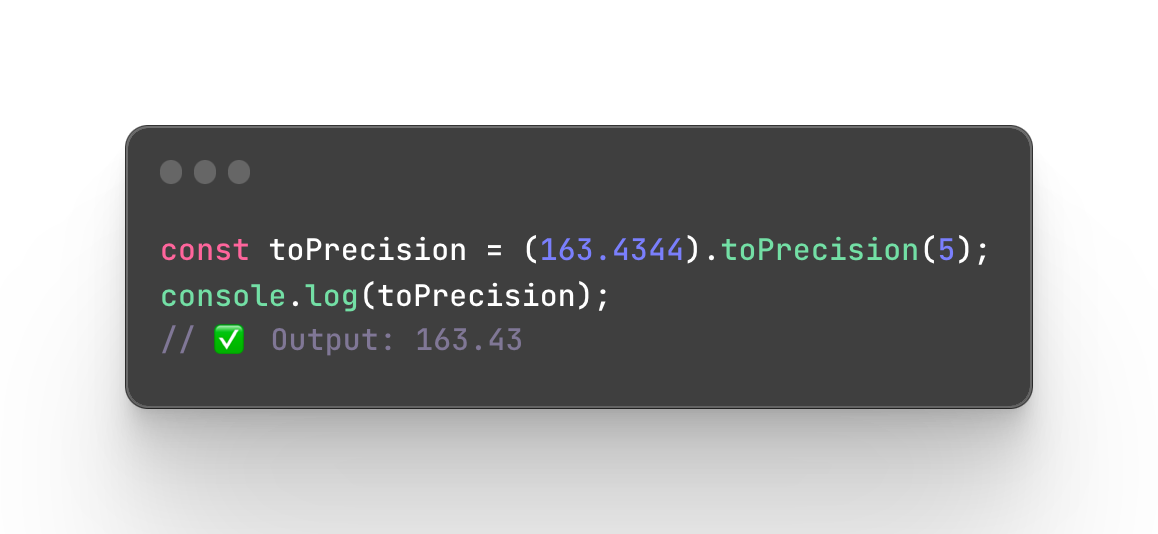
Number.prototype.toPrecision()
The method toPrecision returns a string that represents the number that is rounded to the specified precision. In other words, it formats the numbers to a specific length. You can pass the number to indicate the exact length however note that this length means the whole length of the number not including the dot.

Number.prototype.toString()
As the name suggests, this method converts the number value to strings. A string is another data type in JavaScript where value is held inside quotes. Meaning that when 6 is a number “6” is a string and it’s not the same. You can optionally indicate a radix in the argument. The radix or base means is the number of unique digits, including 0 that represent numbers in a positional numeral system. For example, we have a decimal system and its radix is 10 because the decimal system uses numbers from 0 to 9 ( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9). Or we also have a binary system and its radix is 2 because it consists of only 0s and 1s.

Number.prototype.valueOf()
If you have read my post about string methods, you would see there that in strings, just like in numbers, the primitive values are first converted to an object so they can have the methods. And just like in strings, the number also has a method to retrieve the primitive value from the number object. This is usually done automatically.
Conclusion
Congratulations! If you finally reached this part and read about all number methods, I hope they are much more easier to understand now and you will be able to use them to manipulate the data!